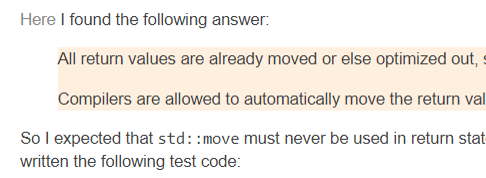
I want to show <blockquote> element in a different color, so I added background-color CSS property. But unfortunately the colored box of the <blockquote> element envelops the text too tightly after I've done this change:
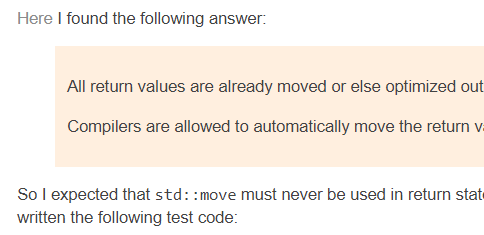
I added padding: 10px CSS property to the <blockquote> element for adding space around the text. But unfortunately the colored box is too big vertically after I've done this change:
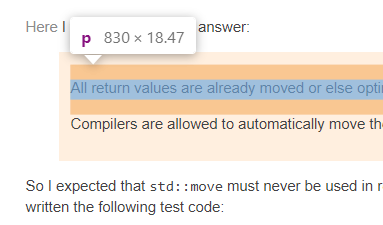
This happens because child <p> elements have margins:
Without the padding of the parent these margins collapse with other surrounding margins. But when the padding is added, the margins push off the padding adding extra space because they can't collapse through the padding.
How can I make margins of inner elements collapse through the parent's padding? If it is not possible, how can I remove extra space created by margins of inner elements?
CodePudding user response:
Remove padding (top and bottom one at least) and set overflow: hidden on the <blockquote>.
This is just one of the tricks to contain the margin. There are at least 5 other.