How can I show only the inner borders for the rowgroup? At the moment the table shows no left/right/top border as wanted, but I don't know how I can select the last row of the rowgroup.
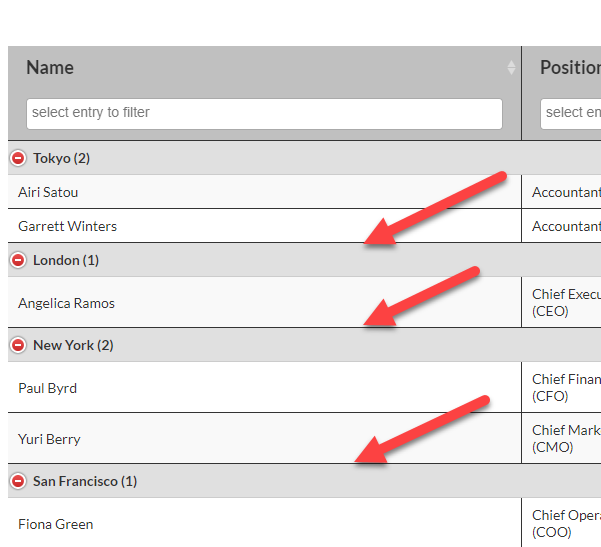
Borders that aren't needed:

div {
font-family: Lato, sans-serif;
font-size: 14px;
font-weight: normal;
}
table {
table-layout: fixed;
}
table.dataTable,
table.dataTable th,
table.dataTable td {
box-sizing: border-box ! important;
}
.tg {
font-family: inherit;
font-size: inherit;
font-weight: inherit;
border: none ! important;
border-collapse: collapse;
border-color: #ccc;
border-spacing: 0;
}
.tg td,
th {
border-color: #ccc;
border-style: solid;
border-width: 1px ! important;
color: #333;
padding: 10px 5px;
word-break: normal;
}
.tg tr td:first-child,
th:first-child {
border-left: none ! important;
}
.tg tr td:last-child,
th:last-child {
border-right: none ! important;
}
.tg tr td,
th {
border-right: none ! important;
border-top: none ! important;
}
.tg tr th {
border-bottom: none ! important;
}
.tg thead tr:last-child th {
border-bottom: 1px solid ! important;
}
.tg .header-left {
background-color: #c0c0c0;
border-color: inherit;
font-size: large;
font-weight: bold;
text-align: left;
top: 0;
vertical-align: top;
will-change: transform;
}
.tg .header-center {
background-color: #c0c0c0;
border-color: inherit;
font-size: large;
font-weight: bold;
text-align: center;
top: 0;
vertical-align: top;
will-change: transform;
}
.tg .header-right {
background-color: #c0c0c0;
border-color: inherit;
font-size: large;
font-weight: bold;
text-align: right;
top: 0;
vertical-align: top;
will-change: transform;
}
.tg .cell-left {
border-color: inherit;
text-align: left;
vertical-align: middle;
}
.tg .cell-center {
border-color: inherit;
text-align: center;
vertical-align: middle;
}
.tg .cell-right {
border-color: inherit;
text-align: right;
vertical-align: middle;
}<div >
<table id="tableData">
<thead>
<tr>
<th >Name</th>
<th >Position</th>
<th >Age</th>
<th >Start date</th>
<th >Salary</th>
<th >Office</th>
</tr>
</thead>
<tbody>
<tr>
<td >Airi Satou</td>
<td >Accountant</td>
<td >33</td>
<td >28-Nov-2008</td>
<td >$162,700</td>
<td>Tokyo</td>
</tr>
<tr>
<td >Angelica Ramos</td>
<td >Chief Executive Officer (CEO)</td>
<td >47</td>
<td >09-Oct-2009</td>
<td >$1,200,000</td>
<td>London</td>
</tr>
</tbody>
</table>
</div>CodePudding user response:
The following selector is what I would use:
.table tr:last-child th,
.table tr:last-child td{
border-bottom: none;
}
CodePudding user response:
This is much easier to get the first row after row group:
table tr.dtrg-group tr td {
border-top: none ! important;
}
CodePudding user response:
The following CSS rule should remove your unwanted border:
tr:last-child td {
border-bottom: none;
}
Below is a refactored version of your CSS. Less is ALWAYS more, don't set properties to their default values, i.e. font-weight: normal is useless because font weight is already normal, just remove it, unclutter your CSS. Don't border-color: inherit if you're not drawing a border etc.
.container {
font-family: Lato, sans-serif;
font-size: 0.875rem;
}
.tg {
all: unset;
table-layout: fixed;
border-collapse: collapse;
border-color: #ccc;
border-spacing: 0;
}
td,
th {
border-left: 1px solid #ccc;
color: #333;
padding: 0.5em 0.2em;
}
td {
border-bottom: 1px solid #ccc;
}
th {
background-color: #c0c0c0;
font-size: large;
font-weight: bold;
}
.header-left,
.cell-left {
text-align: left;
}
.header-center,
.cell-center {
text-align: center;
}
.header-right,
.cell-right {
text-align: right;
}
td:first-child,
th:first-child {
border-left: none;
}
tr:last-child td {
border-bottom: none;
}<div >
<table id="tableData">
<thead>
<tr>
<th >Name</th>
<th >Position</th>
<th >Age</th>
<th >Start date</th>
<th >Salary</th>
<th >Office</th>
</tr>
</thead>
<tbody>
<tr>
<td >Airi Satou</td>
<td >Accountant</td>
<td >33</td>
<td >28-Nov-2008</td>
<td >$162,700</td>
<td>Tokyo</td>
</tr>
<tr>
<td >Angelica Ramos</td>
<td >Chief Executive Officer (CEO)</td>
<td >47</td>
<td >09-Oct-2009</td>
<td >$1,200,000</td>
<td>London</td>
</tr>
</tbody>
</table>
</div>