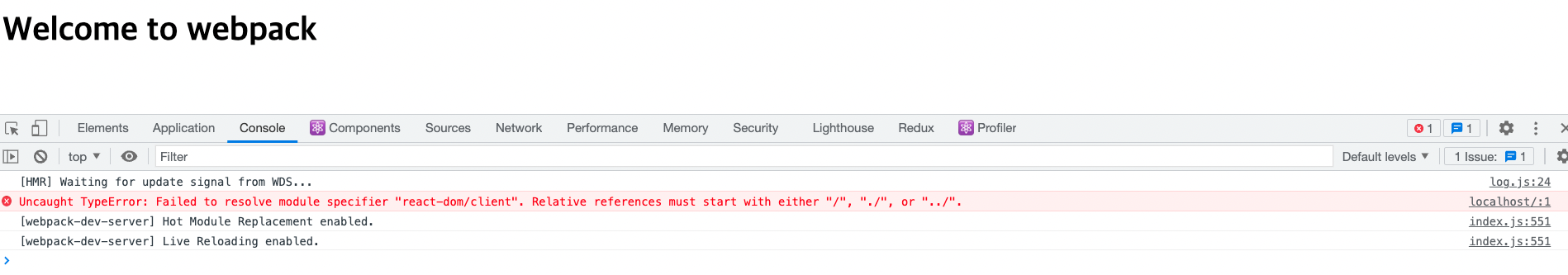
I am learning webpack to start out my react projects without create-react-app. Everything seems to work fine but when I open the console after npm run dev, I see the error message: Uncaught TypeError: Failed to resolve module specifier "react-dom/client". Relative references must start with either "/", "./", or "../".
Below are my project files.
webpack-react
├── dist
├── package-lock.json
├── package.json
├── public
│ └── index.html
├── src
│ ├── App.js
│ └── index.js
├── webpack.config.js
└── .babelrc
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Webpack React</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="../src/index.js"></script>
</body>
</html>
App.js
function App() {
return (
<div>
<h1>Welcome to webpack</h1>
</div>
);
}
export default App;
index.js
import ReactDOM from "react-dom/client";
import App from "./App";
const root = document.querySelector("#root");
ReactDOM.createRoot(root).render(<App />);
.babelrc
{
"presets": [
"@babel/preset-env",
["@babel/preset-react", { "runtime": "automatic" }]
]
}
webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
mode: process.env.NODE_ENV || "development",
entry: "./src/index.js",
output: {
filename: "bundle.[hash].js",
path: path.resolve(__dirname, "dist"),
},
resolve: {
extensions: [".js", "jsx", ".css"],
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.html$/,
use: {
loader: "html-loader",
options: {
minimize: true,
},
},
},
],
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({ template: "./public/index.html" }),
],
devServer: {
host: "localhost",
port: process.env.PORT || 3000,
open: true,
},
};
package.json
{
"name": "webpack-react",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack --mode production --progress"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.2",
"@babel/preset-env": "^7.18.2",
"@babel/preset-react": "^7.17.12",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"html-loader": "^3.1.0",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0"
},
"dependencies": {
"react": "^18.1.0",
"react-dom": "^18.1.0"
}
}
I find it weird that react files are rendered despite the message..
CodePudding user response:
I believe the error comes from this line
<script type="module" src="../src/index.js"></script>
Since you are using Webpack to bundle, the injection is handled by Webpack. Remove that line, the app should still work and the error should disappear.