i have problems with the button click eventlistener
this is the hanghoa.js
$(function(){
$("#addButton").on('click',function(){
console.log('addButton clicked');
})
//above show console work on click
$(function(){
$("#addFormModal").on('keydown','input',function(event){});//this one also work when modal open
$('#addModal').on('shown_bs_modal',function(event){
$('#saveModalButton').on('click',function(){
console.log(success,'added and the constant in which we are saving');
console.log('something bad happen');}
);
});
$("#addModal").on('click','#saveModalButton',()=>{
console.log('saveModalButton clicked');
})
//both of the above not working when modal load, the click doesnot register when click
bellow is the script for bootstrap modal
<div id="addModal" role="dialog">
<div >
<div >
<div >
<h4 >Thêm một mục mới</h4>
</div>
<div >
<form id="addFormModal" method="Post">
<input type="text" name="nameProBangHHModal" data-index="1" >Tên Nhãn, Quy Cách</input>
</form>
</div>
<div >
<button type="submit" name="saveModalButton" data-bs-dismiss="modal">Lưu và thêm</button>
</div>
</div>
</div>
</div>
bellow is the page script
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/css/banghanghoa.css">
</head>
<div >
<button id="addButton" type="button" data-bs-target="#addModal" data-bs-toggle="modal">Thêm</button>
<button id="editButton" type="button" >Điều chỉnh </button>
<button id="refreshButton" type="button" >Làm mới (F5)</button>
<button id="deleteButton" type="button" >Xóa</button>
<div id="coursemodal">
<%- include ('../nhapxuat/_nhapxuatModal.ejs') %>
</div>
</div>
</div>
<footer>
<script type="text/javascript" src="/js/hanghoa.js"></script>
</footer>
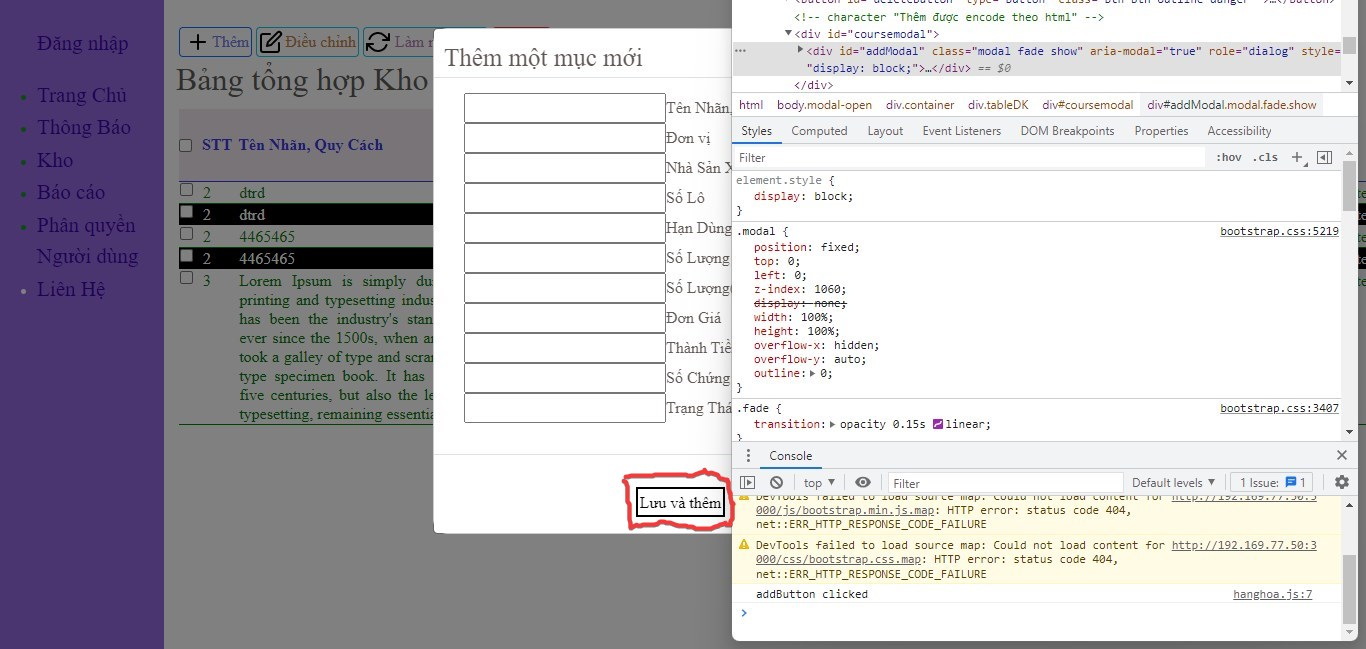
here is the image, i expected the button on the red circle when click show "saveModalButton ...." but none of the above work. i tried to search for other topic but it not work at all and i don't know why. Thank you for your attention.

CodePudding user response:
u forget to give id on your button
Lưu và thêm
because u call $('#saveModalButton').on('click',function(){})
'#' is for id not name
