So I have been trying to install tailwind inside a Vue Project.
I initialized the vue project using:
vue create project-name.
Then I add tailwind as a plugin using the command:
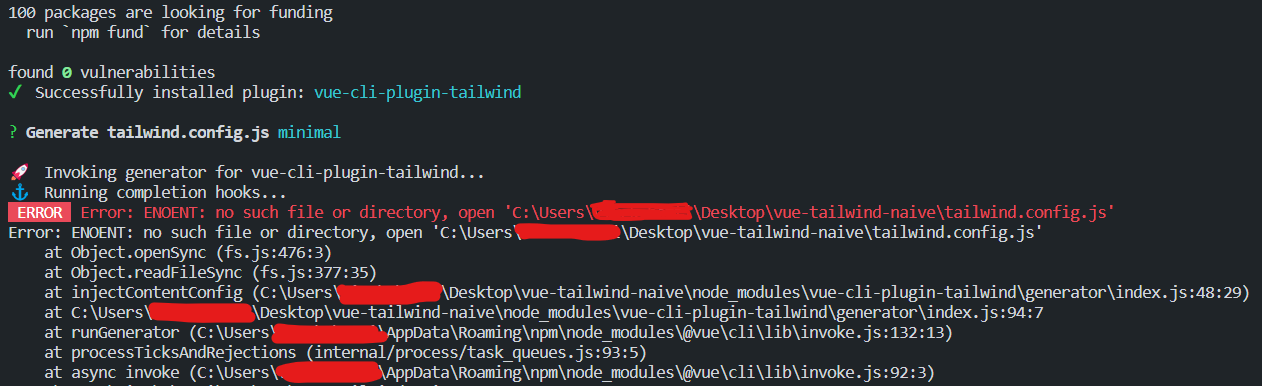
vue add tailwind and then select the minimal option. I suspect the plugin is installed correctly but still I get the below error :
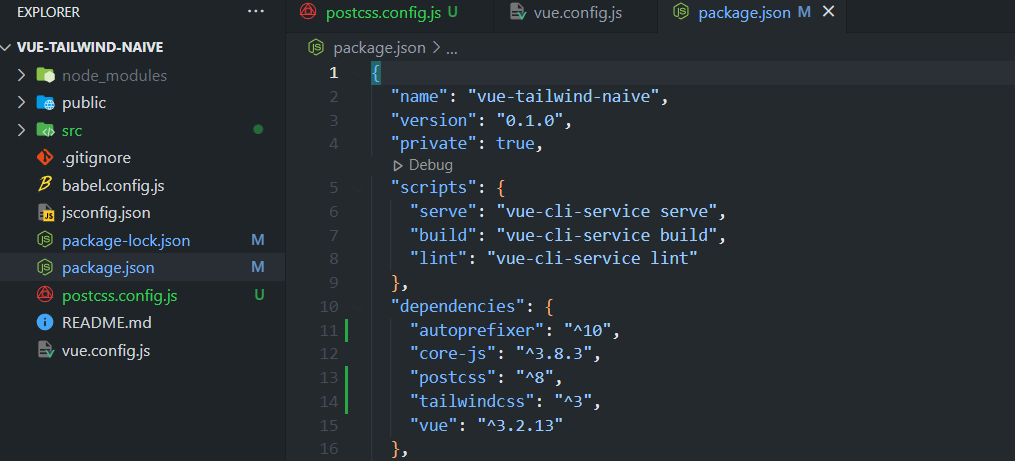
In the package.json, tailwind & autoprefixer can be seen correctly installed. Also postcss.config.js & vue.config.js files have been added successfully & correctly.
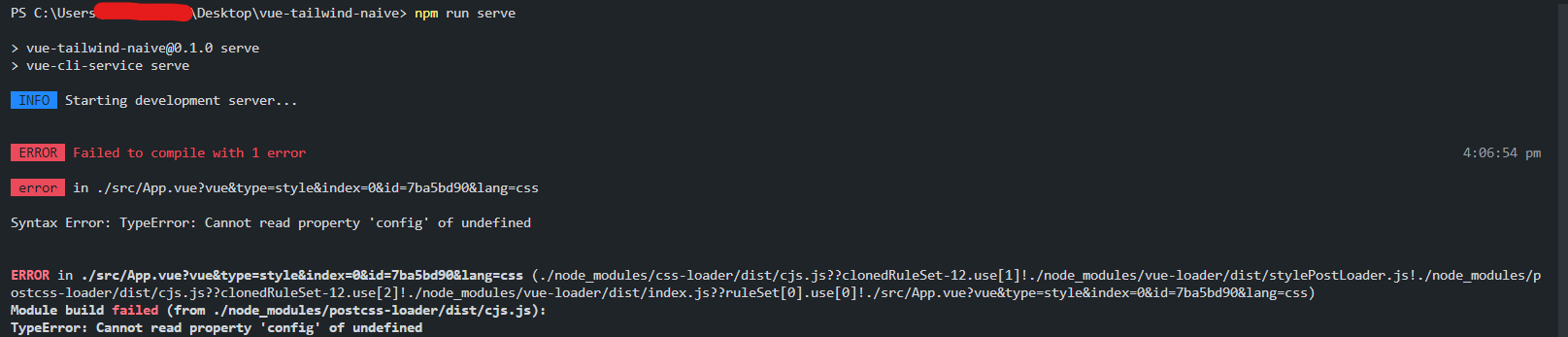
But when I run to serve the page, I get this error:

I can't figure out what's going wrong here. Please help.
CodePudding user response:
Try to delete the postcss.config.js then run the following command at the project root :
npx tailwindcss init -p
this command will create postcss.config.js and tailwind.config.js files.