It is my first "try" with vue vue-select, and I need a very first help.
I have imported vue and vue-select like it is explained in the vue-select 
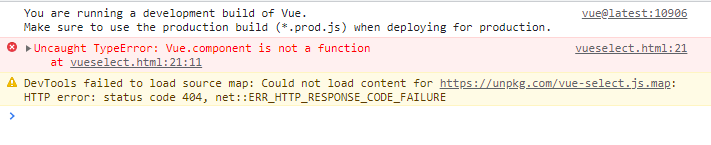
What it is wrong in this first try ? when I understand this first example, it will be better for the rest. Thanks
CodePudding user response:
I just checked your code and seems this issue is due to the vue version you are using. I just used version 2.* and it is working.
Demo :
Vue.component("v-select", VueSelect.VueSelect);
new Vue({
el: "#app",
data: {
selected: 'foo',
options: ["foo", "bar", "baz"]
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-select/3.10.3/vue-select.js"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-select/dist/vue-select.css"/>
<div id="app">
<h1>Vue Select</h1>
<v-select :options="options" v-model="selected"></v-select>
</div>Update : Here is the Vue 3 version of v-select
const { createApp } = Vue
const { createVuetify } = Vuetify
const vuetify = createVuetify()
const app = createApp({
template: '#app-template',
data: () => ({
items: ['Foo', 'Bar', 'Fizz', 'Buzz'],
}),
}).use(vuetify).mount('#app')<script src="https://unpkg.com/vue@next/dist/vue.global.js"></script>
<script src="https://unpkg.com/@vuetify/[email protected]/dist/vuetify.js"></script>
<link rel="stylesheet" href="https://unpkg.com/@vuetify/[email protected]/dist/vuetify.css"/>
<link rel="stylesheet" href="https://unpkg.com/@mdi/[email protected]/css/materialdesignicons.min.css"/>
<script type="text/x-template" id="app-template">
<v-app>
<v-container fluid>
<v-select
:items="items"
></v-select>
</v-container>
</v-app>
</script>
<div id="app"></div>