how to add text below the each container like the image showing below. appreciate your help on this. ...... ....................................... ....................... ................................................ ................. .............. ........... ...............
final List<String> containerImages = [
'asset/images/canada3.jpg',
'asset/images/canada1.jpg',
'asset/images/canada2.jpg',
'asset/images/canada2.jpg',
];
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 150,
child: ListView.separated(
separatorBuilder: (context, index) {
return SizedBox(width: 20,);
},
scrollDirection: Axis.horizontal,
itemCount: 4,
itemBuilder: (context, index) {
return Container(
width: 120,
child: Image.asset(containerImages[index],fit: BoxFit.cover),
);
},
),
),
)
CodePudding user response:
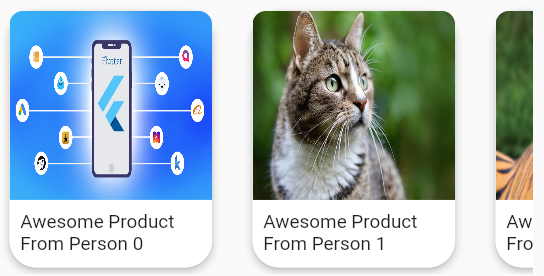
Try below code, I have used NetworkImages so you used your images and also used your Texts, you will manage width and height of container on your need
your image lists:
final List listImages = [
'https://miro.medium.com/max/1400/1*-6WdIcd88w3pfphHOYln3Q.png',
'https://cdn.pixabay.com/photo/2022/03/27/11/23/cat-7094808__340.jpg',
'https://static.scientificamerican.com/sciam/cache/file/5C51E427-1715-44E6-9B14D9487D7B7F2D_source.jpg',
'https://images.pexels.com/photos/60597/dahlia-red-blossom-bloom-60597.jpeg',
];
Your Widget:
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 200,
child: ListView.separated(
separatorBuilder: (context, index) {
return SizedBox(
width: 20,
);
},
scrollDirection: Axis.horizontal,
itemCount: listImages.length,
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Card(
elevation: 5,
shadowColor: Colors.grey,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(
20,
),
),
margin: EdgeInsets.all(5),
child: Container(
height: 200,
width: 150,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(
10,
),
topRight: Radius.circular(
10,
),
),
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
listImages[index],
),
),
),
),
),
Container(
height: 50,
padding: const EdgeInsets.all(8.0),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: Text(
'Awesome Product From Person ${index.toString()}',
),
),
],
),
),
);
},
),
),
),
CodePudding user response:
Instead of returning a container, return a column widget and add text below the image container
final List<String> containerImages = [
'asset/images/canada3.jpg',
'asset/images/canada1.jpg',
'asset/images/canada2.jpg',
'asset/images/canada2.jpg',
];
final List<String> imageTitles = [
"content1", "content2", "content3", "content4"
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 250,
child: ListView.separated(
separatorBuilder: (context, index) {
return SizedBox(width: 20,);
},
scrollDirection: Axis.horizontal,
itemCount: 4,
itemBuilder: (context, index) {
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: 120,
child: Image.asset(containerImages[index],fit:BoxFit.cover),
),
Text("${imageTitles[index]}")
]
);
},
),
),
)