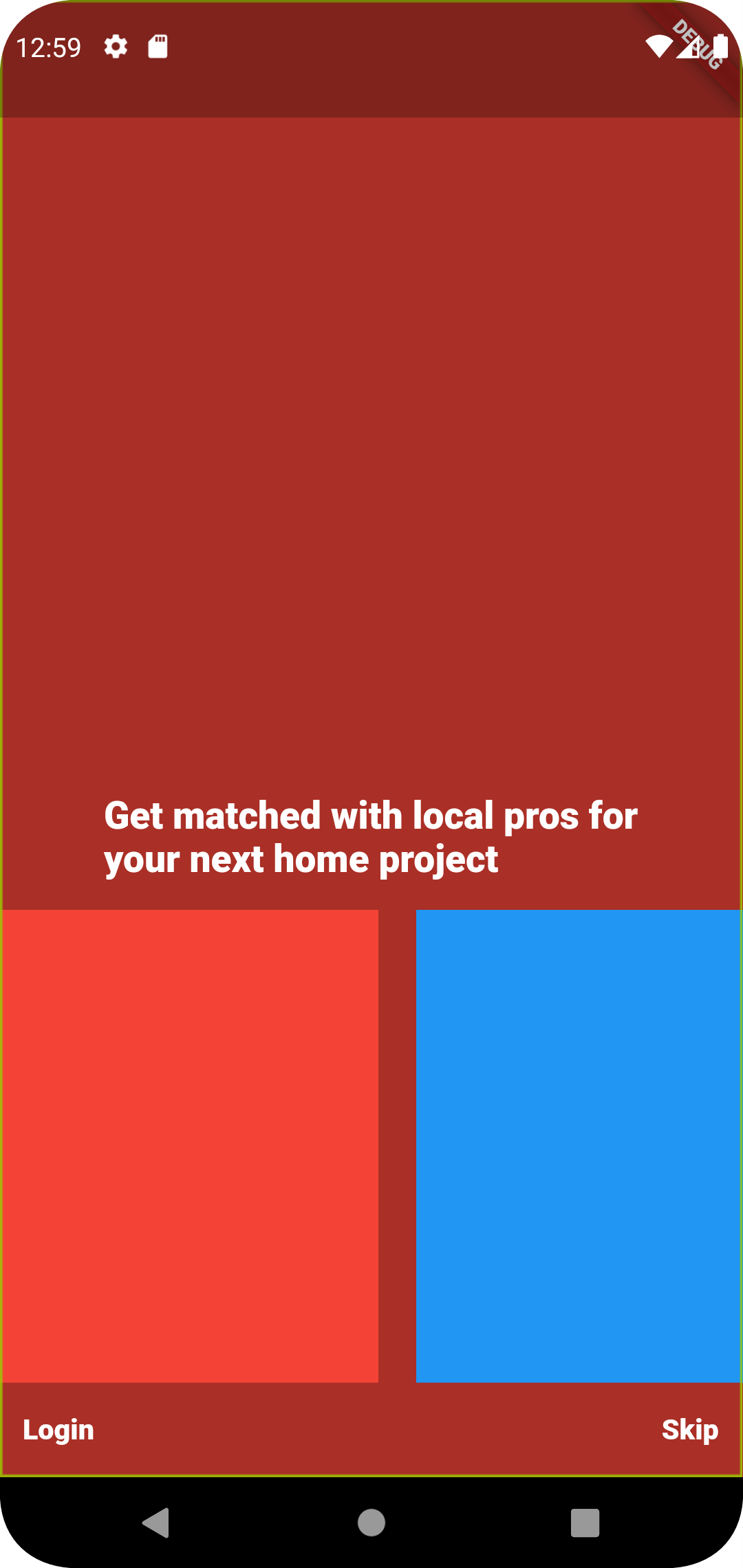
I want to add horizonal list view like image showing below. how can I do that. below I have addded my code so far. .............. ............. .......... ........... ................. ............. ........... ...... ......... ........ .......... ...................................................................
import 'package:get/get.dart';
import 'package:flutter/material.dart';
import 'package:carousel_slider/carousel_slider.dart';
class GetStarted extends StatelessWidget {
final List<String> imagesList = [
'asset/images/canada3.jpg',
'asset/images/canada1.jpg',
'asset/images/canada2.jpg',
];
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
body: Stack(
children: [
Container(
height: size.height,
width: size.width,
child: CarouselSlider(
options: CarouselOptions(
viewportFraction: 1,
autoPlay: true,
height: size.height,
autoPlayInterval: Duration(seconds: 3),
),
items: imagesList
.map(
(item) => Center(
child: Image.asset(
item,
fit: BoxFit.cover,
width: size.width,
height: size.height,
),
),
)
.toList(),
),
),
Container(
width: size.width,
height: size.height,
color: Colors.black.withOpacity(0.3),
),
// Row(
// mainAxisAlignment: MainAxisAlignment.center,
// children: [
// EndBar(textWhite),
// ],
// ),
Positioned(
top: size.height * 0.9,
left: size.width * 0.08,
child: const Text(
'Login',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 15,
),
)),
Positioned(
top: size.height * 0.9,
right: size.width * 0.08,
child: const Text(
'Skip',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 15,
),
)),
Positioned(
top: size.height * 0.6,
left: size.width * 0.08,
child: const Text(
'Get matched with local pros for\nyour next home project',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 20,
),
)),
],
),
);
}
}
CodePudding user response:
Please replace your build method with this,
@override
Widget build(BuildContext context) {
final Size size = MediaQuery.of(context).size;
return Scaffold(
body: Stack(
children: [
Container(
height: size.height,
width: size.width,
child: CarouselSlider(
options: CarouselOptions(
viewportFraction: 1,
autoPlay: true,
height: size.height,
autoPlayInterval: Duration(seconds: 3),
),
items: imagesList
.map(
(item) => Center(
child: Image.asset(
item,
fit: BoxFit.cover,
width: size.width,
height: size.height,
),
),
)
.toList(),
),
),
Container(
width: size.width,
height: size.height,
color: Colors.black.withOpacity(0.3),
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
padding: EdgeInsets.symmetric(horizontal: 12),
child: Text(
'Get matched with local pros for\nyour next home project',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 20,
),
),
),
SizedBox(height: 16,),
Container(
height: 250,
child: ListView.separated(
separatorBuilder: (context, index){return SizedBox(width: 20,);},
scrollDirection: Axis.horizontal,
itemCount: containerImages.length,
itemBuilder: (context, index) {
return Container(
width: 200,
height: 200,
child: Image.asset(containerImages[index]),
);
},
),
),
Padding(
padding: EdgeInsets.fromLTRB(12, 16, 12, 16),
child: Row(
children: [
const Text(
'Login',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 15,
),
),
Spacer(),
const Text(
'Skip',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.w800,
fontSize: 15,
),
)
],
),
)
],
),
],
),
);
}
CodePudding user response:
Container(
height: size.height,
width: size.width,
child: ListView.builder(
itemCount: imagesList.length,
shrinkWrap: true,
scrollDirection: Axis.horizontal,
physics: AlwaysScrollableScrollPhysics(),
itemBuilder: (context, index) {
return Image.asset(
imagesList[index],
fit: BoxFit.cover,
width: size.width,
height: size.height,
);
},
),
)