Codes:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
const Divider(color: Colors.black, thickness: 1, indent: 50, height: 25,),
const SizedBox(width: 10),
const Divider(color: Colors.black, thickness: 1, indent: 50, height: 25,),
const SizedBox(width: 10),
const Divider(color: Colors.black, thickness: 1, indent: 50, height: 25,),
const SizedBox(width: 10),
const Divider(color: Colors.black, thickness: 1, indent: 50, height: 25,),
],
),
As you can see, there are 4 Dividers. But they do not appear in practice. They take up space but are not visible. Why could this be? How can I solve it?
I tryed:
Row(
children: [
VerticalDivider(color: Colors.black, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.red, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.red, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.black, thickness: 1, indent: 50, width: 20,),
],
),
and
VerticalDivider(color: Colors.black, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.red, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.red, thickness: 1, indent: 50, width: 25,),
SizedBox(width: 10),
VerticalDivider(color: Colors.black, thickness: 1, indent: 50, width: 20,),
CodePudding user response:
Try this
Container(
width: MediaQuery.of(context).size.width,
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
SizedBox(
width: 40,
height: 40,
child: Divider(
color: Colors.black,
thickness: 10,
),
),
const SizedBox(width: 10),
SizedBox(
width: 40,
height: 40,
child: Divider(
color: Colors.black,
thickness: 10,
),
),
const SizedBox(width: 10),
SizedBox(
width: 40,
height: 40,
child: Divider(
color: Colors.black,
thickness: 10,
),
),
const SizedBox(width: 10),
SizedBox(
width: 40,
height: 40,
child: Divider(
color: Colors.black,
thickness: 10,
),
),
],
),
),
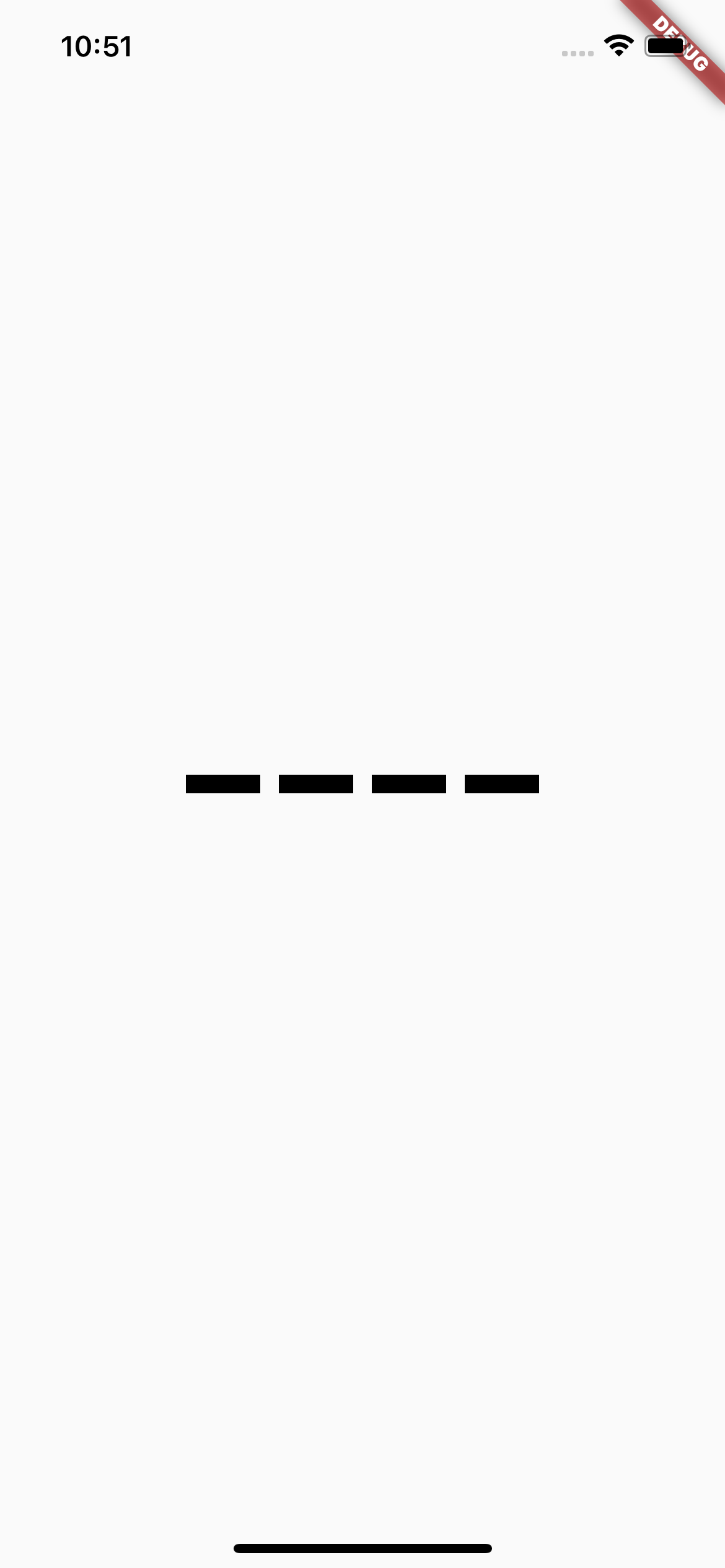
[
CodePudding user response:
For row, you mostly likely want VerticalDivider instead of Divider. and height depend on parent size.
VerticalDivider(
color: Colors.black,
thickness: 44,
indent: 50,
),
More about VerticalDivider
As for the UI you are seeking, you can use Container with padding widget.
Padding(
padding: const EdgeInsets.only(left: 50),
child: Container(
color: Colors.black,
width: 44,
height: 25,
),
),
