I have a div that contains list components. What I want to do is to position the last li component to the end of that div.
The webpage has 2 versions , Arabic and English , so the dir is changed based on selected language
#navbarSupportedContent .nav-item {
text-transform: uppercase;
text-align: center;
font-weight: 800;
border-right: 1px solid #01154D;
padding: 10px 24px;
}
.navbar {
padding: 0px !important;
}
.navbar {
position: relative;
min-height: 40px !important;
margin-bottom: 20px;
border: none !important;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<nav style="">
<div id="navbarSupportedContent">
<ul style="/* float:inherit; */">
<li >
<a href="/webcenter/portal/ROPInternalPortal/pages_en">
<span id="submenu1">Home</span>
</a>
</li>
<li >
<a href="/webcenter/portal/ROPInternalPortal/pages_employeetools">
<span id="submenu1">Employee Tools</span>
</a>
</li>
<li >
<div >
<a style="color:#e6ecf2;" aria-expanded="false" aria-haspopup="true" data-toggle="dropdown" href="#" id="dropdownMenuLink" role="button">MEDIA CENTER</a>
<div aria-labelledby="dropdownMenuLink" >
<a href="/webcenter/portal/ROPInternalPortal/pages_mediacenter/photogallery">PHOTO GALLERY</a>
<a href="/webcenter/portal/ROPInternalPortal/pages_mediacenter/news1">NEWS</a>
<a href="/webcenter/portal/ROPInternalPortal/pages_mediacenter/newpage">ROP MAGAZINE</a>
</div>
</div>
</li>
<li >
<a href="/webcenter/portal/ROPInternalPortal/pages_documents">
<span id="submenu1">Documents</span>
</a>
</li>
<li ><a data-afr-tlen="7" id="T:arabic2" style="font-size: initial;" onclick="this.focus();return false;" data-afr-fcs="true" href="#"><span style="">العربية</span>
<i aria-hidden="true" ></i></a>
</li>
<li style=""><span id="T:wcLogoutLink:spacesActionPGL" ><a data-afr-tlen="0" id="T:wcLogoutLink:logoutLink" title="Log out of WebCenter Portal"
" onclick="this.focus();return false;" data-afr-fcs="true" href="#"></a></span>
</li>
</ul>
<span id="T:search2" >
<div id="searchxs"><div id="T:searchbox2" aria-live="polite"><div style="display:none"><a id="T:searchbox2:_afrCommandDelegate" onclick="this.focus();return false;" data-afr-fcs="true" href="#"></a></div></div>
</div>
</span>
</div>
</nav>CodePudding user response:
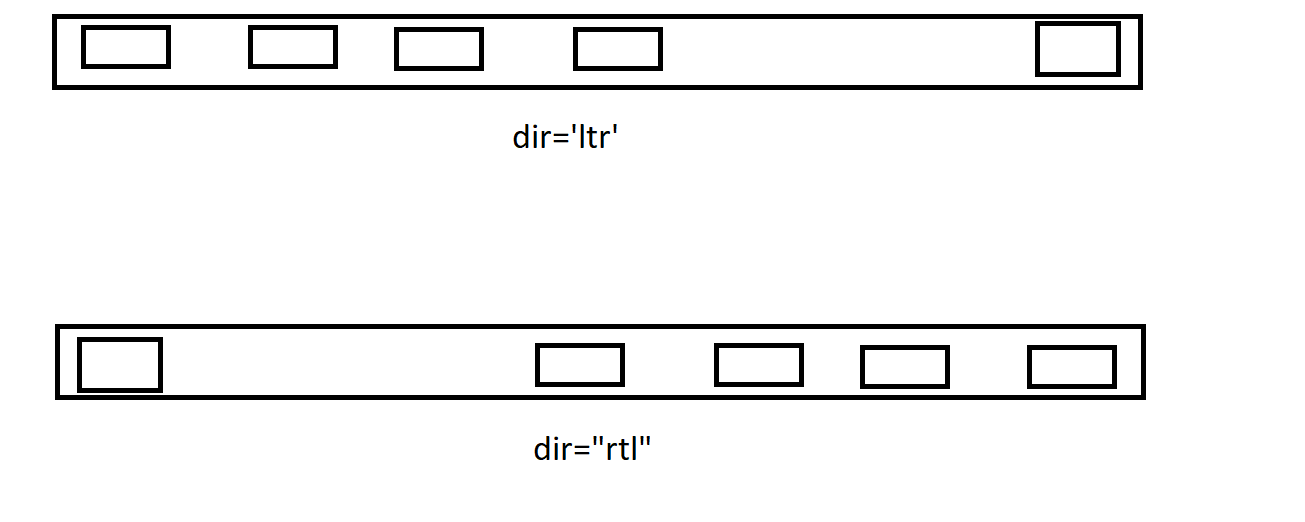
Use display: flex and margin: left/right set to auto for your last child LI (using the :last-child selector) - depending on dir="rtl" attribute exists on the element or document
.navbar {
padding: 0;
list-style: none;
display: flex;
background: gold;
}
.navbar > * { padding: 0.5em 1em; }
.navbar > *:last-child {
margin-left: auto;
}
[dir="rtl"] .navbar > *:last-child,
.navbar[dir="rtl"] > *:last-child {
margin-right: auto;
margin-left: 0;
}<ul >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul dir="rtl">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>CodePudding user response:
I try to solve in vanillajs. Maybe you can adapt this solution in your question.
I think margin-inline-start is what is you looking for.
.element {
display: flex;
background: #fff;
box-shadow: 0 3px 10px 0 rgba(#000, 0.1);
padding: 1rem;
margin-bottom: 2.5rem;
justify-content: space-between;
border: 1px solid #000
}
.item {
padding: 1rem 1.4rem;
background: #673AB7;
color: #fff;
font-size: 24px;
}
.item:last-child {
margin-inline-start: auto;
}
<div >
<p style="margin-bottom: 0.5rem;">Left to Right (LTR)</p>
<div >
<div >1</div>
<div >2</div>
<div >3</div>
</div>
<p style="margin-bottom: 0.5rem;">Right to Left (RTL)</p>
<div dir="rtl">
<div >1</div>
<div >2</div>
<div >3</div>
</div>
</div>CodePudding user response:
Use Flexbox to position the elements at the left and the last one at the right
Just what you have to do is added the code below Because you are using all the bootstrap class so add a new class to 2 div container
# New Class
.Nav-container{
display: flex;
# Or without flex add only below property
justify-content: flex-start;
Added another class for the last nav-item or a pseudo class
.last-item{
justify-self: flex-end;
}
or
.nav-item:nth-of-type(5){
justify-self: flex-end;
}