I am trying to create a table that has equally sized columns which wont change depending on the length of the table data
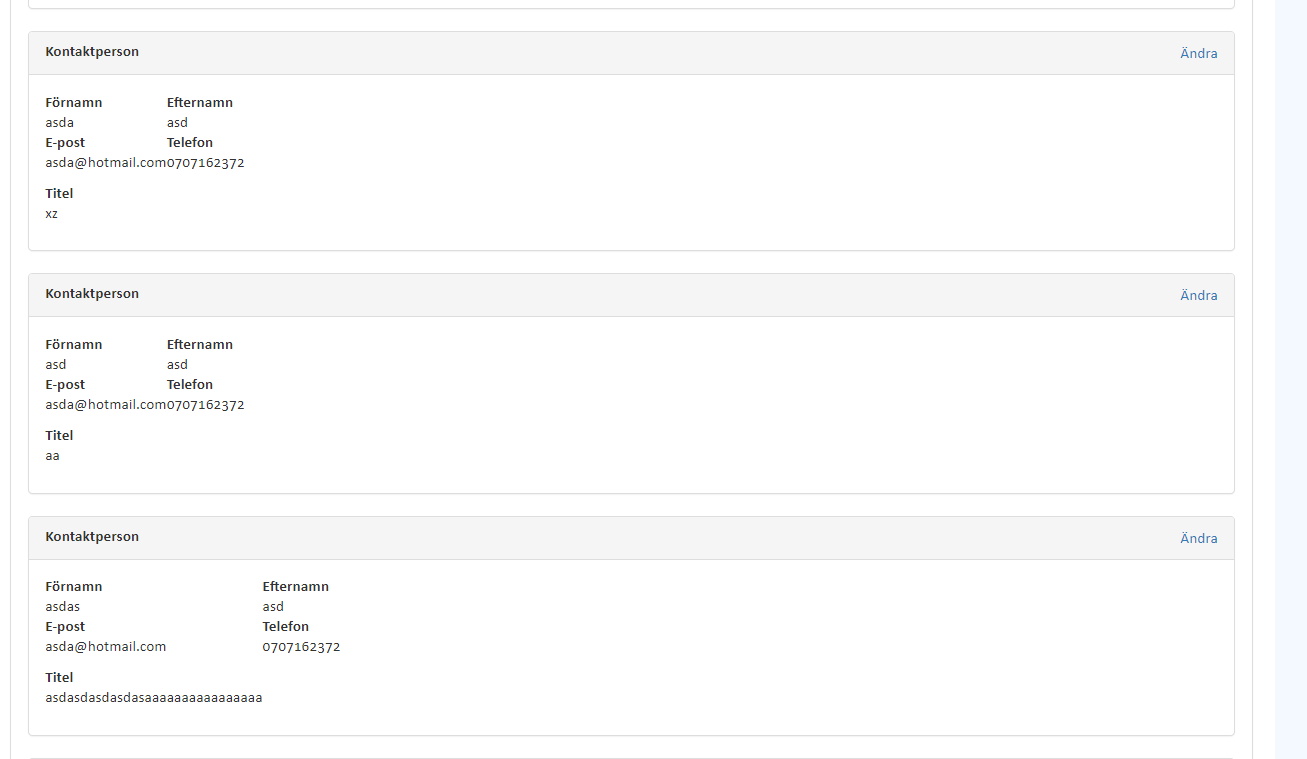
In the picture the data under the heading "Titel" moves the second column further to the right compared to the other tables where "Titel" is shorter. This behaviour is not wanted but it seems to be the default.
I tried padding the first column but it doesn't change the behaviour at all. How can i achive a fixed size that doesnt push other columns away?
Here is an example code which gives the unwanted behaviour
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
padding: 5px;
}
table {
border-spacing: 15px;
}
</style>
</head>
<body>
<h2>Border Spacing</h2>
<p>Border spacing specifies the space between the cells.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
I've tried setting width on the table and its columns, and also padding the table but it doesn't work.
CodePudding user response:
With Bootstrap 4.0 you can use the sizing utilities classes for widths:
<thead>
<tr>
<th >25</th>
<th >50</th>
<th >25</th>
</tr>
</thead>
You can also use d-inline-block to prevent the default setting of display:flex.
CodePudding user response:
I solved it by using style="table-layout:fixed" on the table and using bootstrap cols on the table headers.