This is my code:
ExpansionPanel(
headerBuilder: (BuildContext context, bool isExpanded) {
return SizedBox(
//height: 20,
child: ListTile(
title: Text("Files (2)"),
leading: Icon(Icons.folder_outlined),
minLeadingWidth : 4,
contentPadding: EdgeInsets.symmetric(vertical: 0.0, horizontal: 16.0),
),
);
},
body: Column(
children: [
ListTile(
title: Text("File_0"),
leading: Icon(Icons.insert_drive_file),
minLeadingWidth : 4,
contentPadding: EdgeInsets.symmetric(vertical: 0.0, horizontal: 16.0),
),
ListTile(
title: Text("File_1"),
leading: Icon(Icons.insert_drive_file),
minLeadingWidth : 4,
contentPadding: EdgeInsets.symmetric(vertical: 0.0, horizontal: 16.0),
)
],
),
isExpanded: items[0].isExpanded,
),
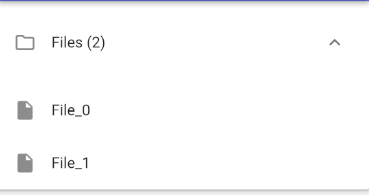
And this is the result:
As you see the distance between Folder and files and between files is huge. Could anyone say how to decrease this distance?
CodePudding user response:
You can modify the space/padding on ExpansionPanelList calling expandedHeaderPadding.
ExpansionPanelList(
expandedHeaderPadding: EdgeInsets.zero,
children: [
ExpansionPanel(
listTile provide default height based on
maxHeight: (isDense ? 48.0 : 56.0) densityAdjustment.dy,
You can create custom row widget for this.
ExpansionPanel(
headerBuilder: (BuildContext context, bool isExpanded) {
return ListTile(
title: Text("Files (2)"),
leading: Icon(Icons.folder_outlined),
minLeadingWidth: 4,
contentPadding:
EdgeInsets.symmetric(vertical: 0.0, horizontal: 0.0),
);
},
body: Column(
children: [
...List.generate(
3,
(index) => Padding(
padding: const EdgeInsets.only(left: 8.0, top: 4),
child: Row(
//decorate items the way you like
children: [
Icon(Icons.insert_drive_file),
SizedBox(
width: 16,
),
Text("File_$index"),
],
),
))
],
),
isExpanded: true,
),
More about expandedHeaderPadding and ExpansionPanelList on flutter.dev.