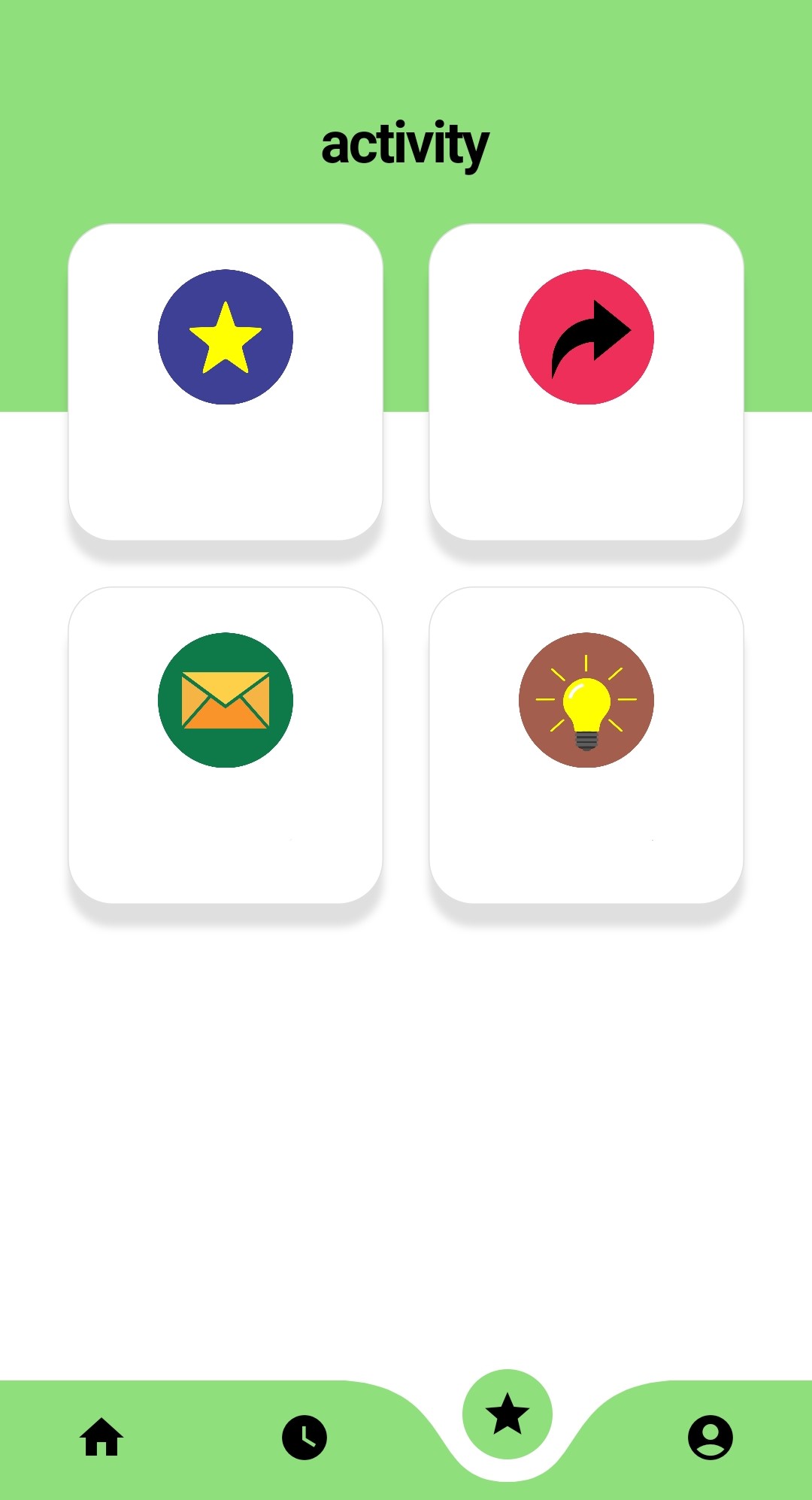
I've got a really cool design where I have a green container hidden behind the first line of containers in my grid. I used media query to give the container a height so it appears halfway behind the top white containers. The problem now is whenever my app is used on a larger device like a tab or in landscape mode, the screen height distorts and the green container doesn't appear in the right position since I specifically gave it a hard-coded height which will change when the screen is of another size. Please how do I get the green container to always stay in the position I want (behind the first line of white containers) no matter the screen size of the device? Mind you, I don't want to use landscape mode in my app, I'm just using it as an example. I want the position of the scree box to always stay where I want it no matter if its in an iPad, tablet of on web.
image 1
here is the code for my page
class ActivityPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
final lightModeOn = Theme.of(context).brightness == Brightness.light;
var size = MediaQuery.of(context)
.size; //this gonna give us total height and with of our device
return Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
body: Stack(
children: <Widget>[
Container(
// Here the height of the green container is 30% of our total height
height: size.height * .30,
decoration: BoxDecoration(
color: Theme.of(context).canvasColor,
),
),
SafeArea(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(0, 50, 0, 10),
child: Center(
child: TitleText(
text: "activity",
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: ResponsiveGridList(
horizontalGridSpacing: 20, // Horizontal space between grid items// Vertical space between grid items
verticalGridSpacing: 20,
minItemWidth: 100, // The minimum item width (can be smaller, if the layout constraints are smaller)
minItemsPerRow: 2, // The minimum items to show in a single row. Takes precedence over minItemWidth
maxItemsPerRow: 4,
children: <Widget>[
ActivityContainer(
title: 'rate app',
image: 'assets/images/rateapp.png',
press: () {
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
),
isDismissible: false,
isScrollControlled: true,
context: context,
builder: (context) => RateUsModal(),
);
},
),
ActivityContainer(
title: 'share app',
image: 'assets/images/shareapp.png',
press: () {
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
),
isDismissible: false,
isScrollControlled: true,
context: context,
builder: (context) => ShareAppModal(),
);
},
),
ActivityContainer(
title: 'contact us',
image: 'assets/images/contactus.png',
press: () {
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
),
isDismissible: false,
isScrollControlled: true,
backgroundColor: lightModeOn
? Color(0xFFFFFFFF)
: Color(0xFF282828),
context: context,
builder: (context) => ContactUsModal(),
);
},
),
ActivityContainer(
title: lightModeOn
? 'light !!!'
: 'dark !!!',
image: lightModeOn
? 'assets/images/lighttheme.png'
: 'assets/images/darktheme.png',
press: () {
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)),
),
isDismissible: false,
isScrollControlled: true,
backgroundColor: lightModeOn
? Color(0xFFFFFFFF)
: Color(0xFF282828),
context: context,
builder: (context) => SwitchThemeModal(),
);
},
),
],
),
),
),
],
),
),
),
],
),
);
}
}
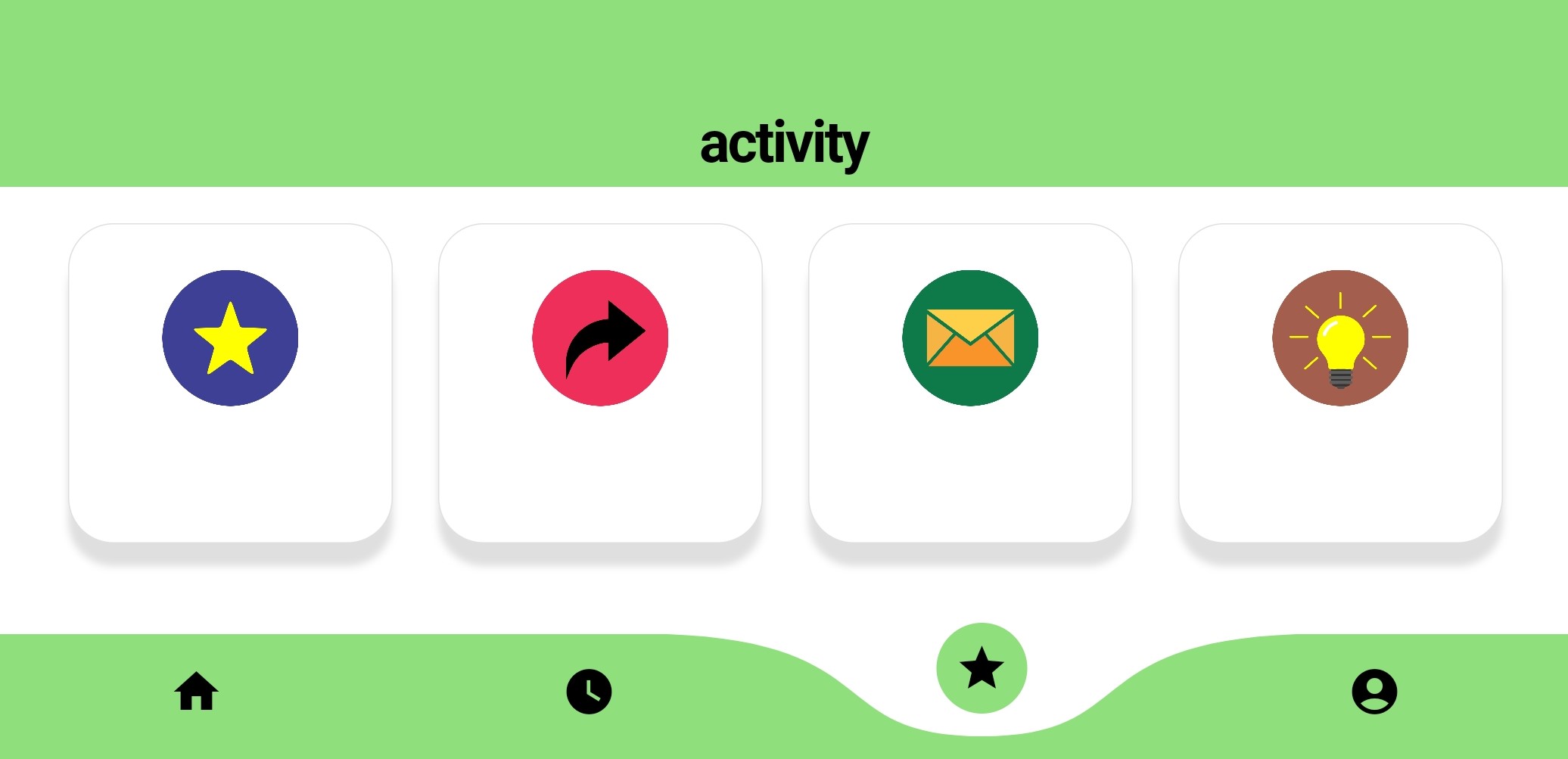
the second image is of the page when it's in landscape mode. The green box doesn't appear behind the line of containers again because the screen size is now smaller and since the container takes 30 percent of the screen it appears above the white container. How can I fix
image 2 landscape
CodePudding user response:
Instead of using a percentage I would use a constant value. I assume you want to have the green area stop somewhere in the middle of the first tiles in the grid? You could make the sum of those paddings (I think that's 20 50 10 half of a tile height) and use that as the Container's height.
Since you're also using a SafeArea, you might want to have a SizedBox and SafeArea in the green Container.
const _contentPaddingTop = 20.0;
const _titleTextPaddingTop = 50.0;
const _gridPaddingTop = 10.0;
const _tileHeight = 100; // making a guess here, don't see it in your code
const _heightUntilMidFirstGridTiles = _contentPaddingTop _titleTextPaddingTop _gridPaddingTop _tileHeight / 2;
// ...
Container(
decoration: BoxDecoration(
color: Theme.of(context).canvasColor,
),
child: SafeArea(
child: SizedBox(
height: _heightUntilMidFirstGridTiles,
),
),
),
// ...