I am trying to find a way how to understand and solve this problem with centering span in a div. My problem is that when the window is resized the table shrinks and the text in first column gets wrapped onto second line which is fine but it causes the bottom border to be out of alignment with rest of row, alternatively when I put min-height on the line which solves the unaligned bottom border but then the span in first column is stuck to the top. I tried to find how to align span in div but the most common practice that I found which used absolute position doesn't work really well since the content now doesn't fit well within the box.
I made an jsfiddle here which roughly shows the problem, if you add min-height: 34px; to .table-cell class it will solve the aligned line but then the spans are not centered.
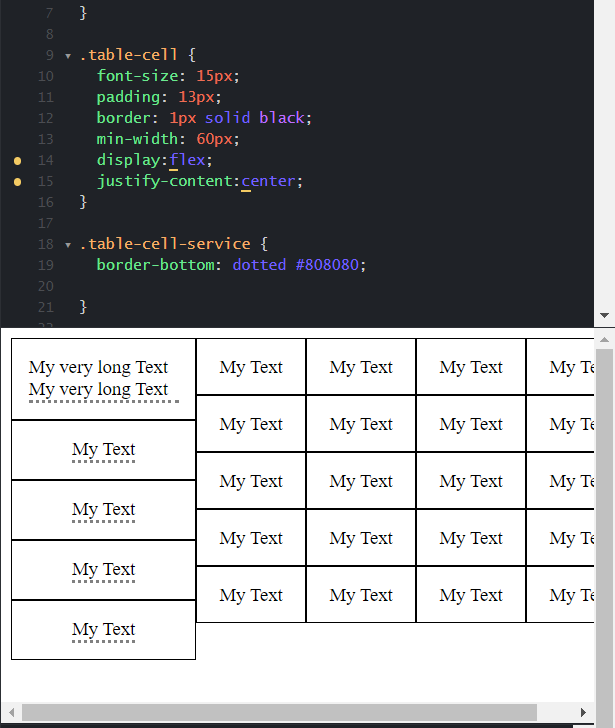
if this is what you are looking for then I have added below code inside table-cell class
display:flex;
justify-content:center;
CodePudding user response:
Answer for Question: "Align span to center of div"
To align the span tag to the center of the div, just use "CSS Flexible Box Layout" directly to the span tag.
.table-cell-service {
display: flex;
justify-content: center;
}
Working Solution : 1
.table {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-start;
width: 500px;
}
.table-cell {
font-size: 15px;
padding: 13px;
border: 1px solid black;
min-width: 60px;
min-height: 34px;
}
.table-cell-service {
border-bottom: dotted #808080;
/* This aligns the span in the center of the div */
display: flex;
justify-content: center;
}<div >
<div >
<div >
<span >My very long Text My very long Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
</div>This above solution solves the problem and raises another, that it makes all width of the span tag to the same. It makes the border-bottom property weird by expanding the 'dotted-line' to the full width available.
To make the
border-bottomto the same width of the text above in thespan
Add the width and margin property together with the values below to fix the new problem if wanted.
.table-cell-service {
width: fit-content;
margin: 0 auto;
}
Working Solution : 2
.table {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-start;
width: 500px;
}
.table-cell {
font-size: 15px;
padding: 13px;
border: 1px solid black;
min-width: 60px;
min-height: 34px;
}
.table-cell-service {
border-bottom: dotted #808080;
/* This aligns the span in the center of the div */
display: flex;
justify-content: center;
/* These blocks are added to shrink width as well as the border-bottom */
width: fit-content;
margin: 0 auto;
}<div >
<div >
<div >
<span >My very long Text My very long Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
<div >
<span >My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
<div >
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
<div >
<span>My Text</span>
</div>
</div>
</div>The width: fit-content; declaration makes the width of the span to the exact width of the text inside in it along with the "bottom border line". And the margin: 0 auto; aligns the 'span' in center by adding side margins.
I hope this may solve the problem.