I am using bootbox here, and is able to recieve the value from prompt, and is able to console it also( using the call-back function). But I am unable to set the same value, in one of the form controls (overallPercent) of addAssessentForm.
(I want to set value obtained from the prompt input box (on button click) to a reactive form inputbox)


HTML Code :
<div>
<input type="checkbox" [attr.disabled]="disabledLocation" formControlName="rural" (click)="onRuralClick($event)" />
<label > Rural</label>
</div>TS Code :
onRuralClick(e) {
let ans;
let ruralCheck = e.target.checked;
if (ruralCheck == true) {
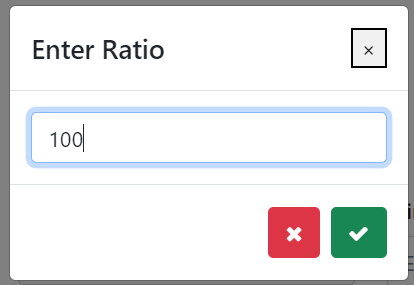
bootbox.prompt({
title: "Enter Ratio",
size: 'small',
centerVertical: true,
buttons: {
cancel: {
label: '<i ></i>',
className: 'btn-danger',
},
confirm: {
label: '<i ></i>',
className: 'btn-success'
}
},
callback: function(result: number) {
ans = result;
console.log(ans);
},
});
// this.addAssessmentForm.controls['overallPercent'].setValue(ans);
}
}A method, which initializes all form controls:
createForm() {
this.addAssessmentForm = this.fb.group({
assessmentId: [],
assessmentName: [
],
],
assessmentDescription: [null, [Validators.maxLength(200)]],
startDateCheck: [],
startDate: [],
endDateCheck: [],
endDate: [],
totalNumberOfDay: [this.calnumofDays, [Validators.required]],
class: [],
status: [true],
rural: [],
urban: [],
overallPercent: [],
});
}CodePudding user response:
Just use the arrow function if you want to access class variables:
onRuralClick(e) {
let ans;
let ruralCheck = e.target.checked;
if (ruralCheck == true) {
bootbox.prompt({
title: "Enter Ratio",
size: 'small',
centerVertical: true,
buttons: {
cancel: {
label: '<i ></i>',
className: 'btn-danger',
},
confirm: {
label: '<i ></i>',
className: 'btn-success'
}
},
callback: (result: number) => {
ans = result;
this.addAssessmentForm.controls['overallPercent'].setValue(ans);
console.log(ans);
},
});
}
}
