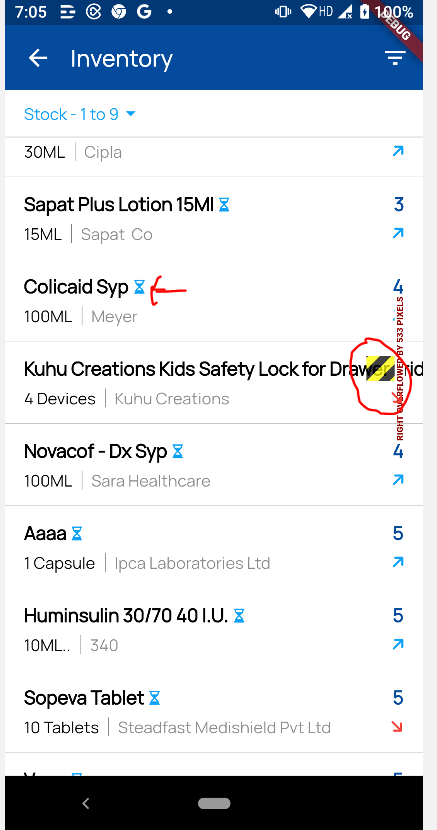
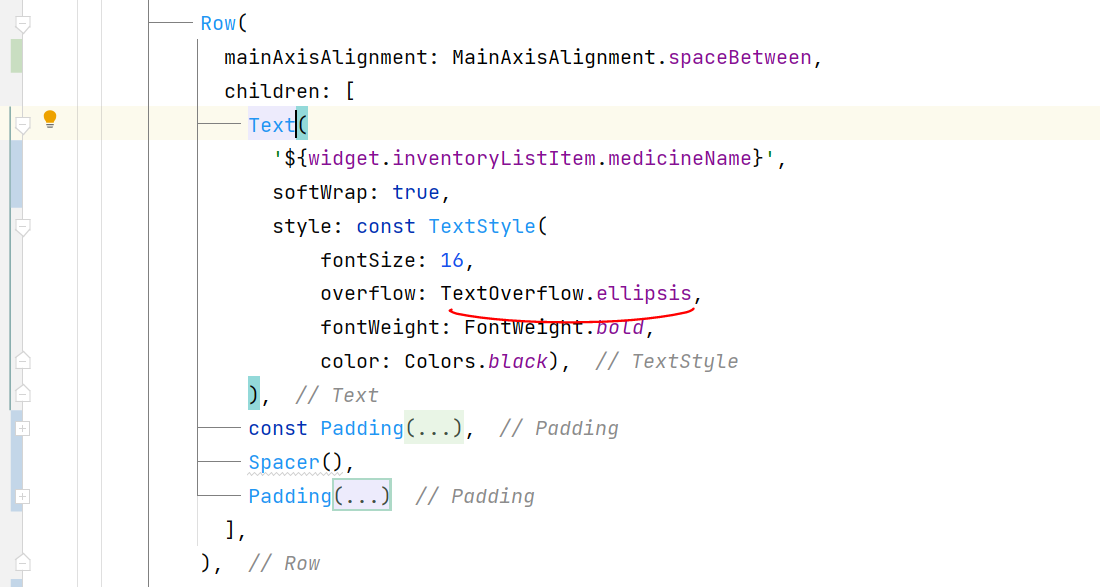
recently I am moving on the Flutter , I am making one list but stuck with Overflow error even ellipsis is there.
My requirement is Icon must be stick with text so I cant use expanded.
CodePudding user response:
Wrap Text widget with Expanded or Flexible because over only works when it's parent has Expanded or Flexible .
or try this.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Row(
children: const [
Flexible(
child: Text(
///your text here
'Yearly',
style: TextStyle(overflow: TextOverflow.ellipsis),
),
),
SizedBox(width: 10),
Icon(Icons.timer),
],
),
),
const SizedBox(width: 10),
Text('2', style: FontStyleUtility.blackInter18W600)
],
)
CodePudding user response:
Wrap your text widget with the SizedBox() or Flexible() and give it a width with the max size of your choice
...
Flexible(
child: Text(
...
),
...
Or
...
SizedBox(
width: 180,
child: Text(
...
),
...
CodePudding user response:
Try Wrapping the Text in a Container and provide the width you want then it will work.