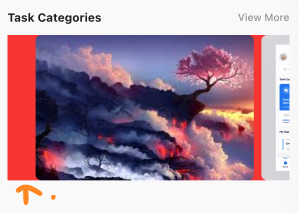
I implemented images carousel by using PageView and research about it for a moment and then I archived this result.
As you see, I got extra space in front of first item in PageView. I have no idea to remove it. Has anyone ever did it ? Thank you so much
My PageView Class
List<String> images = [
"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQTIZccfNPnqalhrWev-Xo7uBhkor57_rKbkw&usqp=CAU",
"https://cdn.dribbble.com/users/4684322/screenshots/18696799/media/722072055e079b1b7c88b1894a1128d7.png?compress=1&resize=1000x750&vertical=top"
];
return Container(
color: Colors.red,
width: double.infinity,
height: 200,
child: PageView.builder(
itemCount: 2,
pageSnapping: true,
controller: _pageController,
itemBuilder: (context, pagePosition) {
return Container(
margin: EdgeInsets.only(right: 10),
child: ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.network(
images[pagePosition],
fit: BoxFit.cover,
),
));
},
),
);
PageView Controller
_pageController = PageController(viewportFraction: 0.8);
CodePudding user response:
Solution
After I take deep inside PageView class, I just tried every constructor properties ( T_T ) and got solution.
padEnds: false
set it in constructor of PageView
PageView.builder(
itemCount: 2,
padEnds: false,
pageSnapping: true
itemBuilder: (context, pagePosition) {
return Container();
},
)
If anyone has another solution, you can tell me? :)
CodePudding user response:
I copied your code and ran it. There was no problem. It is suggested to change it as follows:
return Container(
margin: const EdgeInsets.only(right: 10),
child: ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.asset("asset/bb.jpeg",
fit: BoxFit.cover,
width: double.infinity,
)
))