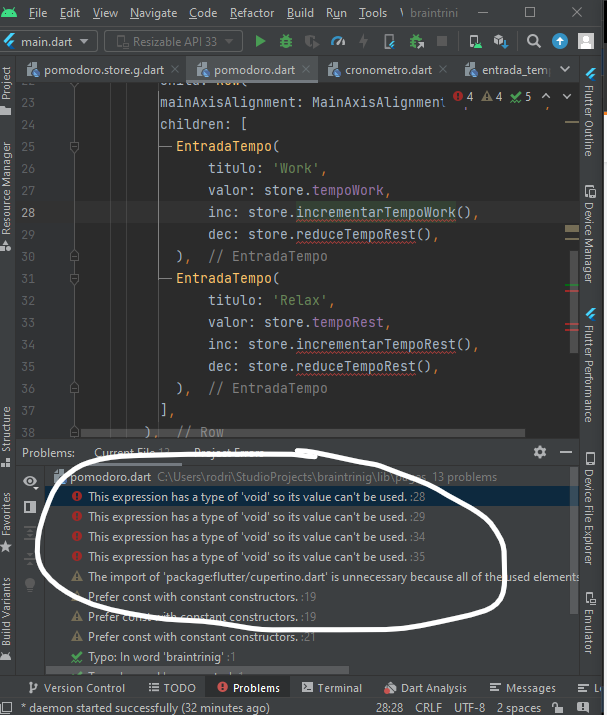
I got these errors:
This is my code:
import 'package:braintrinig/components/cronometro.dart';
import 'package:braintrinig/components/entrada_tempo.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import '../pages/pomodoro.store.dart';
import 'package:braintrinig/pages/pomodoro.store.dart';
class Pomodoro extends StatelessWidget {
const Pomodoro({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final store = Provider.of<PomodoroStore>(context);
return Scaffold(
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Expanded(child: Cronometro(),
),
Padding(padding: EdgeInsets.symmetric(vertical: 40),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
EntradaTempo(
titulo: 'Work',
valor: store.tempoWork,
inc: store.incrementarTempoWork(),
dec: store.reduceTempoRest(),
),
EntradaTempo(
titulo: 'Relax',
valor: store.tempoRest,
inc: store.incrementarTempoRest(),
dec: store.reduceTempoRest(),
),
],
),
),
],
),
);
}
}
How to solve these issues(I'm using flutter with android studio)?
I'm following a tutorial about a pomodoro app, he is using mobx, as you can see in the first image I got these errors in these lines:
EntradaTempo(
titulo: 'Work',
valor: store.tempoWork,
inc: store.incrementarTempoWork(),
dec: store.reduceTempoRest(),
),
EntradaTempo(
titulo: 'Relax',
valor: store.tempoRest,
inc: store.incrementarTempoRest(),
dec: store.reduceTempoRest(),
),
CodePudding user response:
The parameters of EntradaTempo for inc and dec are probably some sort of Function, maybe a VoidCallback. The issue here is that you are not passing the function to the parameter, but you are calling the function and passing its return type, which might be void.
You will probably want to remove the parentheses () at the end to avoid calling the function instead of simply passing it.
EntradaTempo(
titulo: 'Relax',
valor: store.tempoRest,
inc: store.incrementarTempoRest, // without '()'
dec: store.reduceTempoRest, // without '()'
),
An other way would be to create a new inline function there that calls it.
EntradaTempo(
titulo: 'Relax',
valor: store.tempoRest,
inc: () => store.incrementarTempoRest(),
dec: () => store.reduceTempoRest(), // inline function, calling the passed function
),
CodePudding user response:
call your function without the parenthesis ():
EntradaTempo(
titulo: 'title',
valor: store.tempoRest,
inc: store.incrementarTempoRest,
dec: store.reduceTempoRest,
),