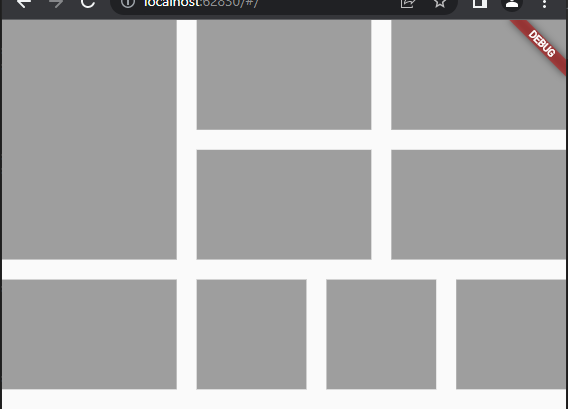
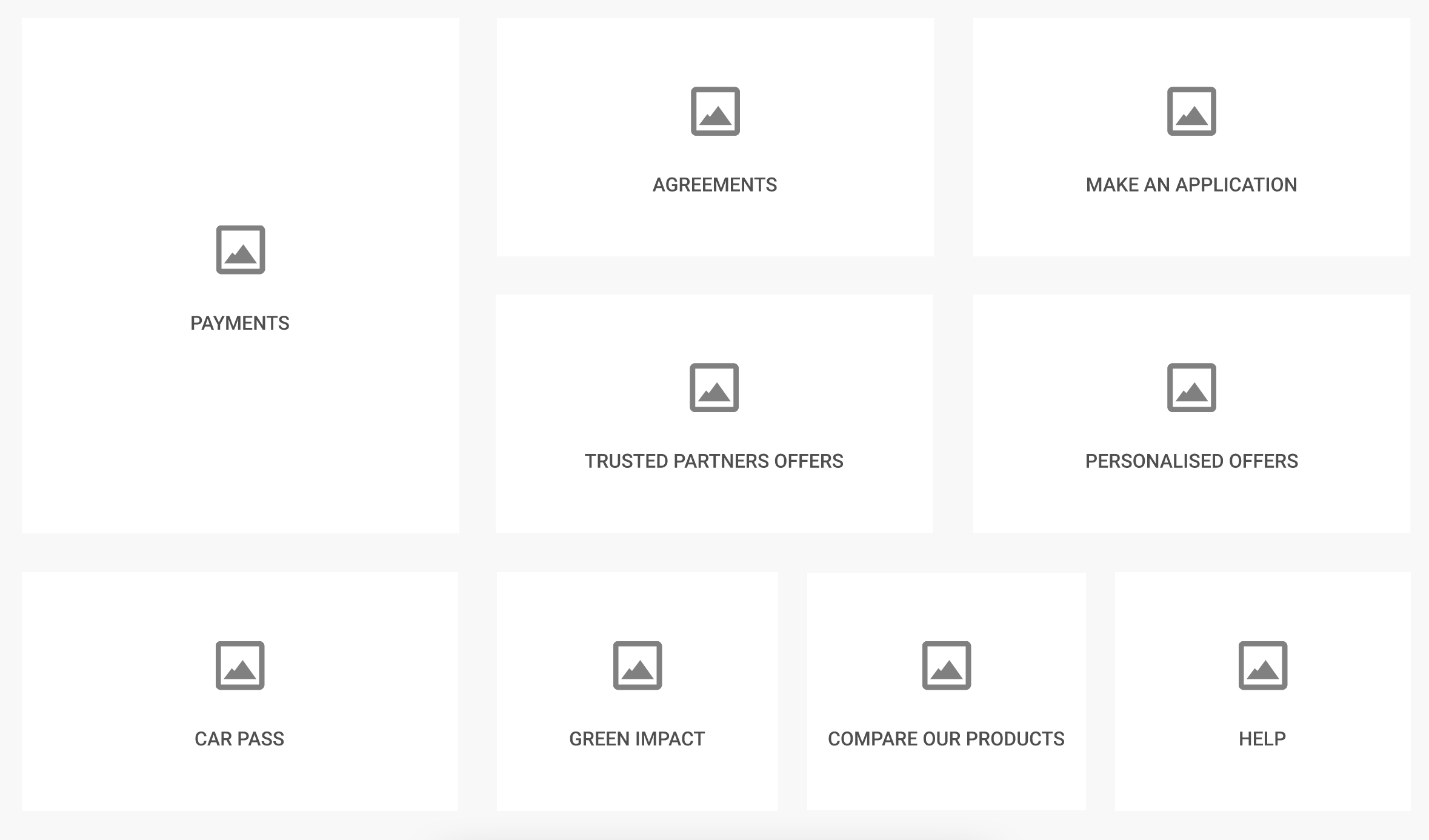
I am trying to achieve the following grid layout in Flutter using staggered grid view

but i am not able to change the accept ratio. The height of the gird is according to the width.
this is the code i am using
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetBuilder<LoginController>(
builder: (controller) => Container(
color: AppColors.doveGray,
padding: const EdgeInsets.fromLTRB(100, 20, 100, 20),
child: Scaffold(
appBar: const CustomAppBar(isPhone: false),
backgroundColor: AppColors.doveGray,
body: Container(
height: MediaQuery.of(context).size.height * .75,
child: GridView.custom(
shrinkWrap: true,
gridDelegate: SliverQuiltedGridDelegate(
crossAxisCount: 4,
mainAxisSpacing: 20,
crossAxisSpacing: 20,
repeatPattern: QuiltedGridRepeatPattern.mirrored,
pattern: [
QuiltedGridTile(2, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => HomeTileWidget(),
childCount: 9),
),
),
),
),
);
}
}
CodePudding user response:
The crossAxisCount:9 will dominate the UI. Change sh value based on need
const sh = 2;
return Scaffold(
body: GridView.custom(
gridDelegate: SliverQuiltedGridDelegate(
crossAxisCount: 9,
mainAxisSpacing: 20,
crossAxisSpacing: 20,
repeatPattern: QuiltedGridRepeatPattern.mirrored,
pattern: [
QuiltedGridTile(sh * 2, 3),
QuiltedGridTile(sh, 3),
QuiltedGridTile(sh, 3), //topE
QuiltedGridTile(sh, 3),
QuiltedGridTile(sh, 3),
QuiltedGridTile(sh, 3),
QuiltedGridTile(sh, 2),
QuiltedGridTile(sh, 2),
QuiltedGridTile(sh, 2),
],
),
Play with decoration.