What I expect:
Code and demo:
Highcharts.chart('container', {
chart: {
polar: true
},
title: {
text: 'Highcharts Polar Chart'
},
subtitle: {
text: 'Also known as Radar Chart'
},
pane: {
startAngle: 0,
endAngle: 360
},
xAxis: {
tickInterval: 45,
min: 0,
max: 360,
labels: {
format: '{value}°'
}
},
yAxis: {
min: 0
},
plotOptions: {
series: {
pointStart: 0,
pointInterval: 45
},
column: {
pointPadding: 0,
groupPadding: 0
}
},
series: [{
type: 'column',
name: 'Column',
data: [8, 7, 6, 5, 4, 3, 2, 1],
pointPlacement: 'between'
}]
});.highcharts-figure,
.highcharts-data-table table {
min-width: 320px;
max-width: 660px;
margin: 1em auto;
}
.highcharts-data-table table {
font-family: Verdana, sans-serif;
border-collapse: collapse;
border: 1px solid #ebebeb;
margin: 10px auto;
text-align: center;
width: 100%;
max-width: 500px;
}
.highcharts-data-table caption {
padding: 1em 0;
font-size: 1.2em;
color: #555;
}
.highcharts-data-table th {
font-weight: 600;
padding: 0.5em;
}
.highcharts-data-table td,
.highcharts-data-table th,
.highcharts-data-table caption {
padding: 0.5em;
}
.highcharts-data-table thead tr,
.highcharts-data-table tr:nth-child(even) {
background: #f8f8f8;
}
.highcharts-data-table tr:hover {
background: #f1f7ff;
}<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<figure >
<div id="container"></div>
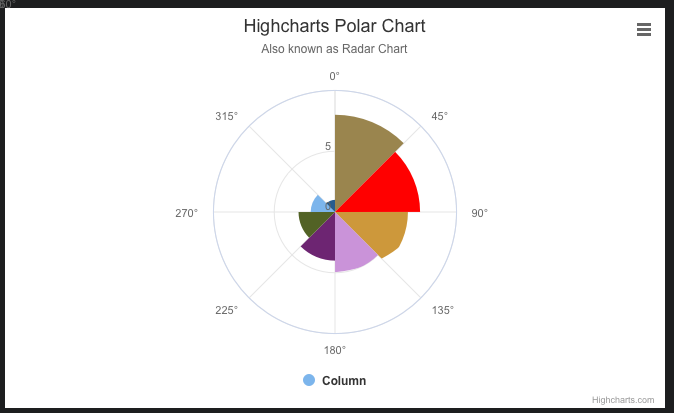
<p >
A polar chart showing different series types on a radial axis. Polar
charts, also known as a radar charts, are often used to compare
multivariate data sets. A polar chart in Highcharts is simply a
cartesian chart where the X axis is wrapped around the perimeter. It
can render common cartesian series types like line, column, area or
arearange.
</p>
</figure>CodePudding user response:
This should work
Highcharts.chart('container', {
chart: {
polar: true
},
title: {
text: 'Highcharts Polar Chart'
},
subtitle: {
text: 'Also known as Radar Chart'
},
pane: {
startAngle: 0,
endAngle: 360
},
xAxis: {
tickInterval: 45,
min: 0,
max: 360,
labels: {
format: '{value}°'
}
},
yAxis: {
min: 0
},
plotOptions: {
series: {
pointStart: 0,
pointInterval: 45
},
column: {
pointPadding: 0,
groupPadding: 0
}
},
series: [{
type: 'column',
name: 'Column',
data: [8, 7, 6, 5, 4, 3, 2, 1],
pointPlacement: 'between'
}]
});.highcharts-figure,
.highcharts-data-table table {
min-width: 320px;
max-width: 660px;
margin: 1em auto;
}
.highcharts-data-table table {
font-family: Verdana, sans-serif;
border-collapse: collapse;
border: 1px solid #ebebeb;
margin: 10px auto;
text-align: center;
width: 100%;
max-width: 500px;
}
.highcharts-data-table caption {
padding: 1em 0;
font-size: 1.2em;
color: #555;
}
.highcharts-data-table th {
font-weight: 600;
padding: 0.5em;
}
.highcharts-data-table td,
.highcharts-data-table th,
.highcharts-data-table caption {
padding: 0.5em;
}
.highcharts-data-table thead tr,
.highcharts-data-table tr:nth-child(even) {
background: #f8f8f8;
}
.highcharts-data-table tr:hover {
background: #f1f7ff;
}
/*You can change the color using this selector*/
.highcharts-series-group path{
fill: red !important;
}
.highcharts-series-group path:hover{
opacity: 0.6
}<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<figure >
<div id="container"></div>
<p >
A polar chart showing different series types on a radial axis. Polar
charts, also known as a radar charts, are often used to compare
multivariate data sets. A polar chart in Highcharts is simply a
cartesian chart where the X axis is wrapped around the perimeter. It
can render common cartesian series types like line, column, area or
arearange.
</p>
</figure>CodePudding user response:
The simplest way is to enable the colorByPoint option and define colors array:
colors: ['#2f7ed8', '#0d233a', '#8bbc21', '#910000', '#1aadce', '#492970', '#f28f43', '#77a1e5', '#c42525', '#a6c96a'],
plotOptions: {
column: {
...
colorByPoint: true
}
},
...
Live demo: http://jsfiddle.net/BlackLabel/5h09mwy2/
API Reference:
https://api.highcharts.com/highcharts/colors
https://api.highcharts.com/highcharts/series.column.colorByPoint
If you need to do that by CSS only, you can use:
.highcharts-series-0 path:nth-child(1) {
fill: red;
}
.highcharts-series-0 path:nth-child(2) {
fill: orange;
}
.highcharts-series-0 path:nth-child(3) {
fill: yellow;
}
Live demo: http://jsfiddle.net/BlackLabel/8cmv2edz/