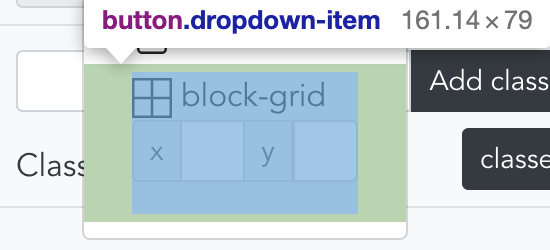
I am trying to get more space available in b-dropdown-item. It seems that there is a button with allot of padding and i would like to remove it.
I have tried making a css class like this, but it did not solve the issue.
.removePadding > button{
padding: 0px;
}
Any help would be appreciated, thanks in advance!
Edit
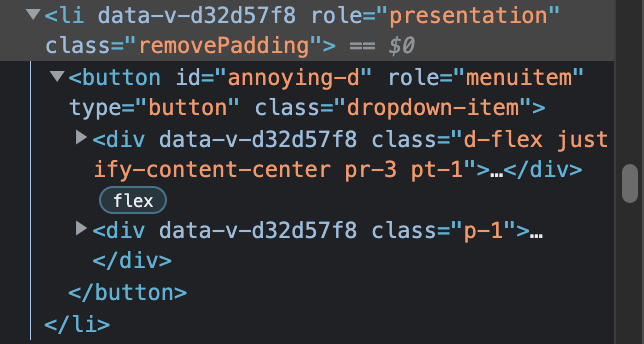
HTML
I found a solution, change the property when mounting component.
fixPadding(id){
var element = document.getElementById(id);
element.style.padding = '0px'
},
Still would be nice if i could do with css
CodePudding user response:
Try using !important
If that doesn't work try one of the following (with and without !important):
padding: 0px 0px 0px;
padding: 0px 0px 0px 0px;
padding-left: 0px;
padding-right: 0px;
If none of them work, post the HTML to see if the problem could be that you are targeting the wrong element.
CodePudding user response:
you try to remove the padding for buttons but you don't write the selector in right way
.removePadding ul > li a{
padding: 0px;
}
try this way