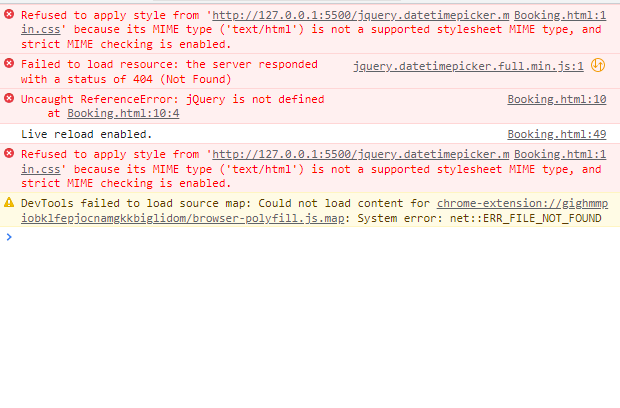
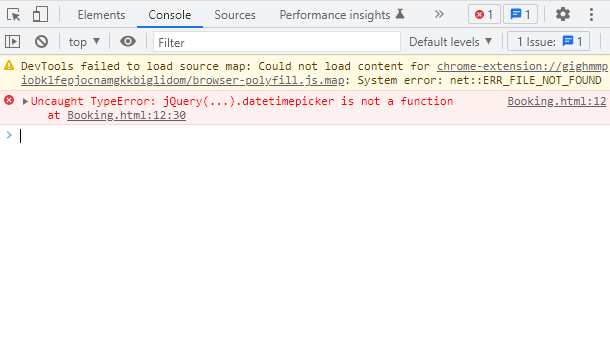
I can't seem to set this jquery datetimepicker. I believe I am following the instructions correctly. However, only the input box displays. After inspecting I saw these errors in the log
This the plugin I am trying to use.
CodePudding user response:
Mind the order and dependencies of your scripts and use eventlisteners:
To make it simple: Load CSS first (DateTimePicker), load JS second (jQuery, Datetimepicker), initialize an eventlistener using $().ready().
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home</title>
<!-- Load CSS first -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.3.7/jquery.datetimepicker.min.css"/>
<!-- Load JS second -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js" integrity="sha512-AIOTidJAcHBH2G/oZv9viEGXRqDNmfdPVPYOYKGy3fti0xIplnlgMHUGfuNRzC6FkzIo0iIxgFnr9RikFxK sw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- Initialize JS, setup eventlistener(s) -->
<script type="text/javascript">
jQuery(document).ready($ => $('#datetimepicker').datetimepicker());
</script>
</head>
<body>
<input id="datetimepicker" type="text" >
</body>
</html>CodePudding user response:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Home</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.3.7/jquery.datetimepicker.min.css"/>
</head>
<body>
<input id="datetimepicker" type="text" >
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js" integrity="sha512-AIOTidJAcHBH2G/oZv9viEGXRqDNmfdPVPYOYKGy3fti0xIplnlgMHUGfuNRzC6FkzIo0iIxgFnr9RikFxK sw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.js" integrity="sha512-9yoLVdmrMyzsX6TyGOawljEm8rPoM5oNmdUiQvhJuJPTk1qoycCK7HdRWZ10vRRlDlUVhCA/ytqCy78 UujHng=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script> either this or the previous one not both-->
<script type="text/javascript">
jQuery('#datetimepicker').datetimepicker();
</script>
</body>
</html>
The code above will fix all your issues about where to put scripts and what to load (you where both loading the extended and minified version of the library)
See the following snippet:
jQuery('#datetimepicker').datetimepicker();<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.3.7/jquery.datetimepicker.min.css" />
<input id="datetimepicker" type="text">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.full.min.js" integrity="sha512-AIOTidJAcHBH2G/oZv9viEGXRqDNmfdPVPYOYKGy3fti0xIplnlgMHUGfuNRzC6FkzIo0iIxgFnr9RikFxK sw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-datetimepicker/2.5.20/jquery.datetimepicker.js" integrity="sha512-9yoLVdmrMyzsX6TyGOawljEm8rPoM5oNmdUiQvhJuJPTk1qoycCK7HdRWZ10vRRlDlUVhCA/ytqCy78 UujHng=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script> either this or the previous one not both-->