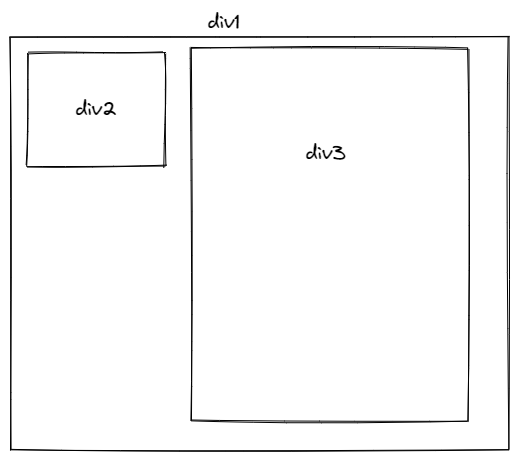
I have two divs, side by side, where one (right) has more content that the other (left). I've been trying to have the left one, horizontally align with the right one, so they both can be on one line. Like the drawing below.
Here is my code:
.allinside {
display: flex;
vertical-align: top;
}
.profile_part {
background-color: #a7f996;
border-radius: 25px;
width: 18%;
margin: 0 10px 0 10px;
margin-right: auto;
}
.mid_part {
background-color: #a7f996;
border-radius: 25px;
width: 70%;
margin: 0 10px 0 10px;
margin-left: auto;
}
.textinside {
padding-bottom: 10px;
text-align: center;
}<div >
<div >
<img id="mimi" src="img/profilepic.gif" alt="Maria" />
<p >Maria's choices</p>
</div>
<div >
<h2>The last book I read:</h2>
<img src="img/bravenewworld.jpg" alt="Brave new world" />
<p >SOME TEXT INSIDE</p>
<h2>My favourite book:</h2>
<img src="img/searchformeaning.jpg" alt="Man's search for meaning" />
<p >SOME TEXT INSIDE</p>
</div>CodePudding user response:
Getting to know the display types might help(inline, inline-block, block, flex)
Here, the flex at the parent is causing the elements to stretch.
Try inline-block
.allinside{
}
.profile_part{
background-color: #a7f996;
border-radius: 25px;
width: 18%;
margin: 0 10px 0 10px;
margin-right: auto;
vertical-align:top;
display:inline-block;
}
.mid_part{
background-color: #a7f996;
border-radius: 25px;
width: 70%;
margin: 0 10px 0 10px;
margin-left: auto;
display:inline-block;
}
.textinside{
padding-bottom: 10px;
text-align: center;
}
CodePudding user response:
set
.allinside {
display: flex;
align-items: flex-start;
}
.profile-part, .mid-part {
margin: 0 auto;
}