Consider this dummy example. I have two different datasets that I need to plot two different graphs. The slider has been set to show the range of years of the "First" graphic and "table", however, my second dataset (table2) has a different range of years. How can I update the slider to automatically update itself to the range of years of my second graphic? I have read quite a lot about updateSliderInput but can't figure it out. Here is my example
library(shiny)
library(ggplot2)
# Define input choices
type <- c("first", "second")
# Data for lambda
table <- structure(list(year = 1991:2010, lambda = c(
0.68854, 0.75545,
1.63359, 1.22282, 1.70744, 1.09692, 0.51159, 1.3904, 1.09132,
0.59846, 0.43055, 0.80135, 0.69027, 0.65646, 0.95485, 1.04818,
0.67859, 1.00461, 1.16665, 1.28203
)), row.names = c(NA, -20L), class = "data.frame")
table2 <- structure(list(year = 1991:2005, lambda = c(0.68854, 0.75545,
1.63359, 1.22282, 1.70744, 1.09692, 0.51159, 1.3904, 1.09132,
0.59846, 0.43055, 0.80135, 0.69027, 0.65646, 0.95485)), row.names = c(NA,
15L), class = "data.frame")
ui <- fluidPage(
sidebarPanel(
h3(""),
# Dropdown to select the desired kind of graphic
selectInput(
inputId = "graphtype",
label = "Graphic",
choices = type,
selected = "first"),
#Slider to select custom years
sliderInput(inputId = "Yearslider",
label="Years to plot",
sep="",
min=1991,
max=2010,
value=c(1991,2010))),
mainPanel(
plotOutput("plot")
)
)
######################################################
#When "second" graph is selected from dropdown I want the slider to update itself
#to reflect the min and max year eg. 1991 to 2005.
server<- function (input, output, session) {
session$onSessionEnded(function() {
stopApp()
})
plot_data <- reactive({
table[table$year >= input$Yearslider[1] & table$year <= input$Yearslider[2], ]
})
plot_data2 <- reactive({
table2[table2$year >= input$Yearslider[1] & table2$year <= input$Yearslider[2], ]
})
dataInput <- reactive({
switch(input$graphtype,
"first" = plot_data(),
"second" = plot_data2())
})
# Plot data
create_plots <- reactive({
#Make the plots
theme_set(theme_classic(14))
xlabels <- 1991:2010
if (input$graphtype == "first") {
disable("Fixed")
ggplot(plot_data(),aes(year,lambda)) geom_line(size=1.5,colour="blue")
geom_point(colour="orange",size=4) geom_hline(yintercept=1,color="hotpink",linetype="dashed")
scale_x_continuous("",breaks = xlabels)
theme(axis.text.x = element_text(angle = 45, vjust = 0.5))
labs(x="",y=expression("Lambda ("~lambda *")"),
title= paste0("Fish migration ",
table[table$year >= input$Yearslider[1] & table$year <= input$Yearslider[2], ]))
}
else{
ggplot(plot_data2(),aes(year,lambda)) geom_line(size=1.5,colour="red")
geom_point(colour="orange",size=4) geom_hline(yintercept=1,color="blue",linetype="dashed")
scale_x_continuous("",breaks = xlabels)
theme(axis.text.x = element_text(angle = 45, vjust = 0.5))
labs(x="",y=expression("Lambda ("~lambda *")"),
title= paste0("Fish Migration ",
table2[table2$year >= input$Yearslider[1] & table2$year <= input$Yearslider[2], ]))
}
})
#Render plots
output$plot <- renderPlot({
create_plots()
},height = 475)
}
shinyApp(ui = ui, server = server)
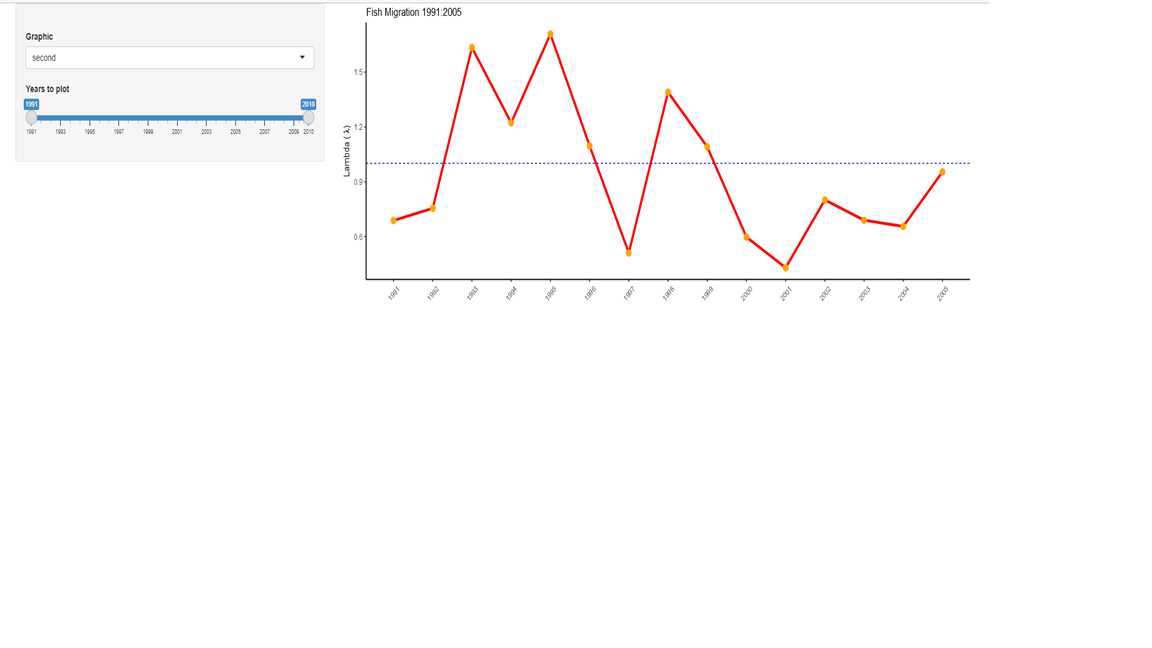
The plot stops at 2005 so the slider has been hardcoded to max year 2010. It needs to be updated to reflect 2005 as the max year for this particular plot. Thanks beforehand.

CodePudding user response:
Try this on the server side
observe({
if (input$graphtype == "first") {
min = min(table$year)
max = max(table$year)
}else{
min = min(table2$year)
max = max(table2$year)
}
updateSliderInput(session, "Yearslider", min=min, max=max, value=c(min,max))
})
