I've stumbled upon an interesting challenge in css which I can't seem to figure out.
I'm trying to make a form field, quite similar to what google does in their login form, where the label is moved relatively to to the top when the form field has focus, covering part of the form field's border. This is rather easy when the background is white, as I can just set background-color: #fff on the label.
In my case, however, I have a full-screen image background, which means my label background has to be transparent for the background-image, but has to cover the border of the form field. Is this possible?
This is my form markup:
<form>
<div >
<div >
<label >Email</label>
<input
type="text">
</div>
</div>
</form>
The form-field has a border around it:
.form-field__input {
border: 2px solid #e6e6e6;
}
The input--active class is set when the form field has focus, which adds the following styles to the label:
top: -10px;
left: 10px;
z-index: 1;
This moves my label over the top-border of the form field. Normally, I would then just add a background-color to the label which is the same as the page background, set a display: blockon that, and the label would cover the part of the form field border, which would solve my issue.
I do however have an image as a page background, which means I can't set a background-color on the label, because this would also cover a part of the page background. Is there any css property which allows me to have the label behave in a way that cuts out the part of the top border of the form-field which is below the label but doesn't cut away any of the background-image?
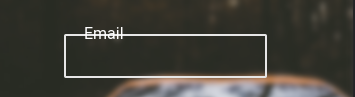
Below is an image of what I've got so far, for clarification:
I'd really appreciate the help.
Greetz derelektrischemoench
CodePudding user response:
That's what you have fieldset and Legend for:
<fieldset>
<legend>
<label >Email</label>
</legend>
<input type="text">
</fieldset>CodePudding user response:
here's an alternative hack that hides the top border completely and uses additional elements to create border to the left and right of the label text...
it's different than your approach and element structure, but it may give you some hints in how to use other elements to emulate a top border
body {
font-family: sans-serif;
background: linear-gradient(to top right, pink, orange);
}
input {
border: 2px solid black;
border-top: 0;
background: transparent;
}
input:focus {
outline: none;
border-color: blue;
}
label {
display: flex;
flex-direction: column;
}
label:focus-within .top-border-replacement:before,
label:focus-within .top-border-replacement:after {
border-color: blue;
}
label:focus-within .label-text {
color: blue;
}
.top-border-replacement {
display: flex;
}
.label-text {
position: relative;
bottom: -7px;
display: inline-block;
font-size: 12px;
padding: 0 4px;
font-weight: bold;
}
.top-border-replacement:before {
content: '';
width: 10px;
border-bottom: 2px solid black;
}
.top-border-replacement:after {
content: '';
width: 100%;
border-bottom: 2px solid black;
}<label>
<span >
<span >TEST</span>
</span>
<input type="text" />
</label>