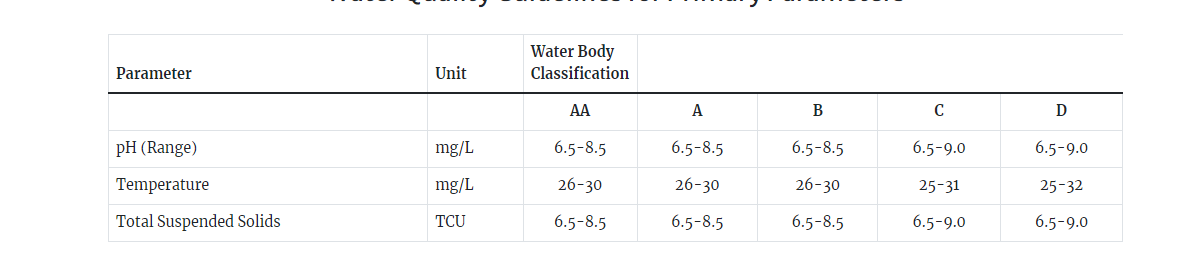
I want to extend the "Water Body Classification" column until to the top of the "D" column, can't figure out how to do it...

Here's the table code
<table >
<thead>
<tr>
<th scope="col">Parameter</th>
<th scope="col">Unit</th>
<th scope="col" width="30px">Water Body Classification</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<th scope="col">AA</th>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
</tr>
<tr>
<td>pH (Range)</td>
<td>mg/L</td>
<td >6.5-8.5</td>
<td >6.5-8.5</td>
<td >6.5-8.5</td>
<td >6.5-9.0</td>
<td >6.5-9.0</td>
</tr>
</tbody>
</table>
CodePudding user response:
You can use colspan in your CSS code. Like this:
colspan = "10"
The code below should show the result you want:
<table >
<thead>
<tr>
<th scope="col">Parameter</th>
<th scope="col">Unit</th>
<th scope="col" width="30px" colspan="5">Water Body Classification</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<th scope="col">AA</th>
<th scope="col">A</th>
<th scope="col">B</th>
<th scope="col">C</th>
<th scope="col">D</th>
</tr>
<tr>
<td>pH (Range)</td>
<td>mg/L</td>
<td >6.5-8.5</td>
<td >6.5-8.5</td>
<td >6.5-8.5</td>
<td >6.5-9.0</td>
<td >6.5-9.0</td>
</tr>
</tbody>
</table>CodePudding user response:
If you want to use the <table> tag. check the colspan and rowspan method
https://www.w3schools.com/html/html_table_colspan_rowspan.asp
And also you can use div as well
<th scope="col" width="30px" colspan='6'>Water Body Classification</th>
Change your th like this
