I would like to use the TabRow, but when I click the background has a ripple effect that I do not want. Is there a way to change this? I have the Tab's selectedContectColor equal to the same background color of the page, but I still see a white ripple effect.
TabRow(
modifier = Modifier.height(20.dp),
selectedTabIndex = selectedIndex,
indicator = { tabPositions ->
TabRowDefaults.Indicator(
modifier = Modifier.customTabIndicatorOffset(
currentTabPosition = tabPositions[lazyListState.firstVisibleItemIndex]
tabWidths[lazyListState.firstVisibleItemIndex]
),
color = RED
)
},
backgroundColor = BLACK
) {
tabList.forEachIndexed{ index, tab ->
val selected = (selectedIndex == index)
Tab(
modifier = Modifier
// Have tried different solutions here where there is a .clickable
// and the indication = null, and set interactionSource = remember{
//MutableInteractionSource()}
selected = selected,
selectedContentColor = BLACK,
onClick = {
animateScrollToItem(selectedIndex)
},
text = {
Text("Text Code")
}
)
}
}
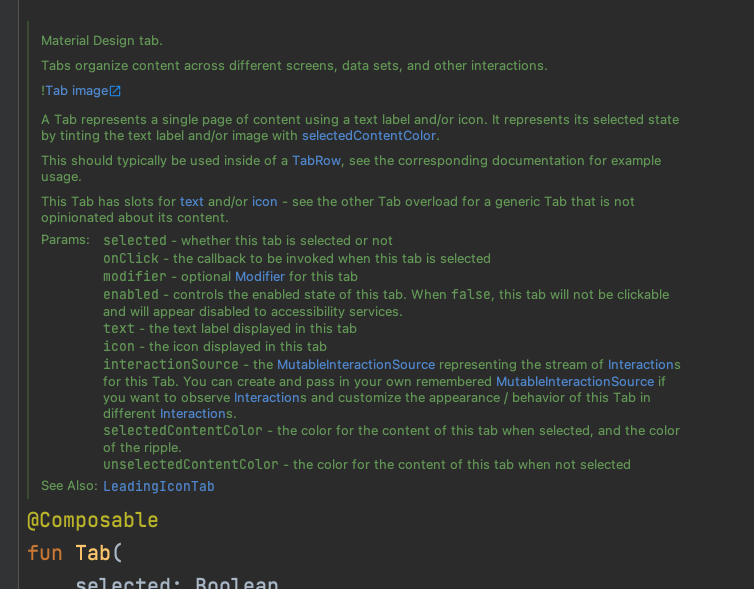
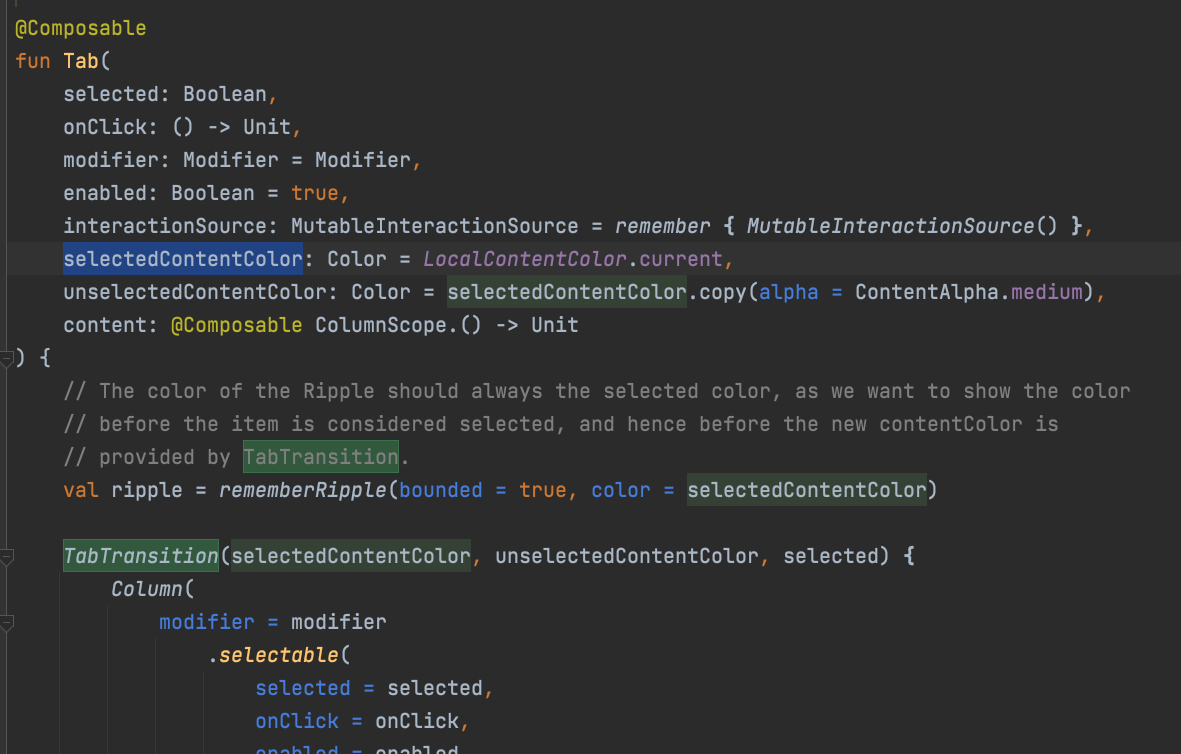
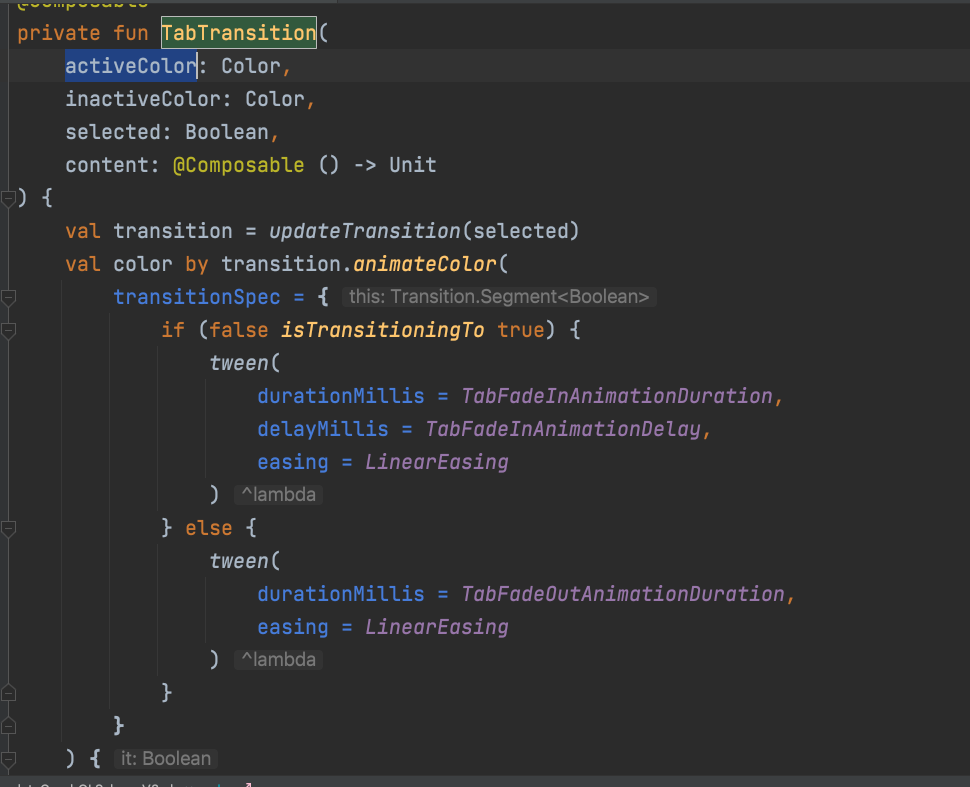
You can see in these docs that the selectedContentColor affects the ripple
CodePudding user response:
The ripple is implemented in a selectable modifier defined inside the Tab.
You can't disable it but you can change the appearance of the ripple that is based on a RippleTheme. You can define a custom RippleTheme and apply to your composable with the LocalRippleTheme.
CompositionLocalProvider(LocalRippleTheme provides NoRippleTheme) {
//..TabRow()
}
private object NoRippleTheme : RippleTheme {
@Composable
override fun defaultColor() = Color.Unspecified
@Composable
override fun rippleAlpha(): RippleAlpha = RippleAlpha(0.0f,0.0f,0.0f,0.0f)
}
CodePudding user response:
The shimmer effect is handled by the indication property. Put it inside the clickable section.
You can create an extension function
inline fun Modifier.noRippleClickable(crossinline onClick: ()->Unit): Modifier = composed {
clickable(indication = null,
interactionSource = remember { MutableInteractionSource() }) {
onClick()
}
}
then simply replace Modifier.clickable {} with Modifier.noRippleClickable {}