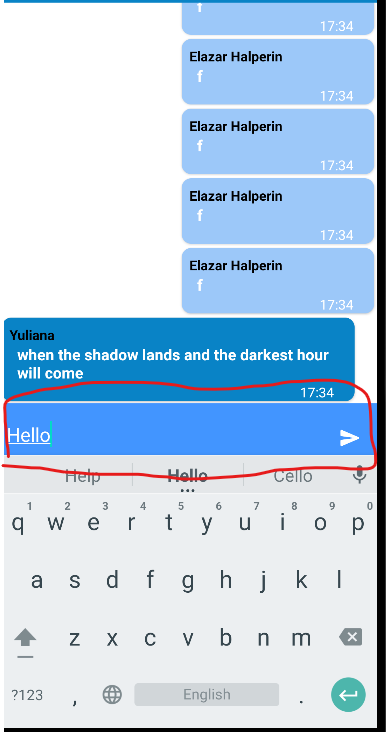
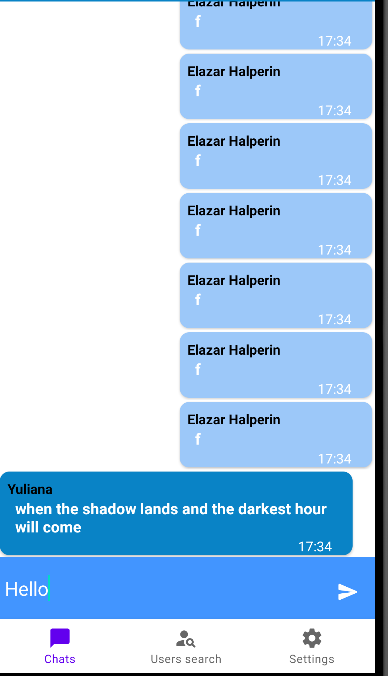
So I'm trying to build a chat app, it works nicely but I got this problem when I'm trying to open the keyboard. this is how it looks like that without keyboard:
I do want this functionality to stay the same but I would like it to not overflow my LinearLayout
I did this functionality by using this line of code:
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
here is the xml code for the linearlayout that holds the edittext and the button:
<LinearLayout
android:id="@ id/linearLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@color/blue_bar_background"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<EditText
android:id="@ id/et_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|start"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:focusedByDefault="true"
android:hint="Type a message "
android:maxLines="4"
android:minHeight="48dp"
android:paddingStart="8dp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:scrollHorizontally="true"
android:singleLine="false"
android:textColor="@color/white"
android:textColorHint="#A8FFFFFF"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_addMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_weight="0"
android:backgroundTint="@color/blue_bar_background"
android:clickable="true"
android:contentDescription="@string/app_name"
android:elevation="0dp"
android:src="@drawable/ic_round_send_24"
app:borderWidth="0dp"
app:elevation="0dp"
app:tint="@color/white" />
</LinearLayout>
If you need some more code, let me know in the comments. Thank you very much for your time.
CodePudding user response:
Use RESIZE insade of PAN this will keep your EditText above the SoftKeyboard. here is example -
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_VISIBLE | WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
or you can do this with manifest file like this -
<activity
android:name=".YourActivity"
android:label="@string/app_name"
android:windowSoftInputMode="stateAlwaysHidden|adjustResize">
it's worked for me in the past, hope it helps.

 ]
]