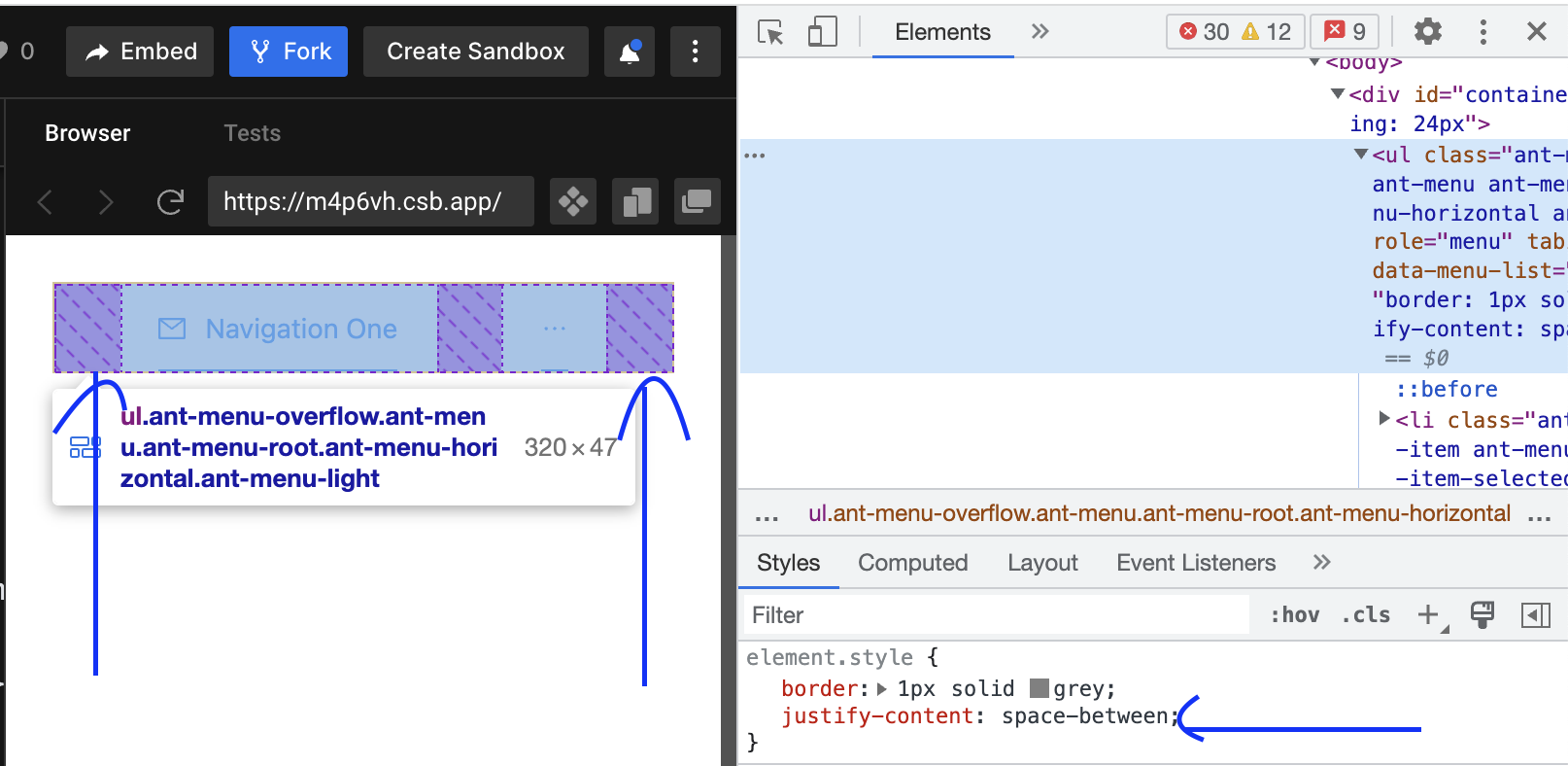
I've already used justify-content: space-between, but there are still spacing in the front and last.

demo.js
import React from "react";
import "antd/dist/antd.css";
import "./index.css";
import { Menu } from "antd";
import {
MailOutlined,
AppstoreOutlined,
SettingOutlined
} from "@ant-design/icons";
const App = () => (
<Menu
mode="horizontal"
defaultSelectedKeys={["mail"]}
style={{ border: "1px solid grey", justifyContent: "space-between" }}
>
<Menu.Item key="mail" icon={<MailOutlined />}>
Navigation One
</Menu.Item>
<Menu.SubMenu
key="SubMenu"
title="Navigation Two - Submenu"
icon={<SettingOutlined />}
>
<Menu.Item key="two" icon={<AppstoreOutlined />}>
Navigation Two
</Menu.Item>
<Menu.Item key="three" icon={<AppstoreOutlined />}>
Navigation Three
</Menu.Item>
<Menu.ItemGroup title="Item Group">
<Menu.Item key="four" icon={<AppstoreOutlined />}>
Navigation Four
</Menu.Item>
<Menu.Item key="five" icon={<AppstoreOutlined />}>
Navigation Five
</Menu.Item>
</Menu.ItemGroup>
</Menu.SubMenu>
<Menu.Item key="mail" icon={<MailOutlined />}>
Navigation Six
</Menu.Item>
</Menu>
);
export default App;
CodeSandbox
https://codesandbox.io/s/basic-usage-deprecated-syntactic-sugar-antd-4-22-4-forked-m4p6vh
CodePudding user response:
The CSS justify-content property defines how a browser distributes available space between and around elements when aligning flex items in the main-axis of the current line. The alignment is done after the lengths and auto margins are applied, meaning that, if there is at least one flexible element, with flex-grow different than 0, it will have no effect as there won't be any available space.
Since you use pseudoelements, it takes it as one of items. By removing :before it should work
CodePudding user response:
You have:
.ant-menu::before {
display: table;
content: '';
}
Remove content: '', or this ::before pseudoelement at all.
