The below UI is of antd tabs. I need to expand the tab item but for some reason it doesn't work as expected.
Code:
const App = () => (
<Tabs
defaultActiveKey="1"
onChange={onChange}
style={{ display: "flex", justifyContent: "space-between" }}
>
<TabPane tab="Details" key="1" style={{ width: "50%" }}>
Content of Tab Pane 1
</TabPane>
<TabPane tab="Updates" key="2">
Content of Tab Pane 2
</TabPane>
</Tabs>
);
Even though I have given justify-content:space-between or custom width it doesn't change.
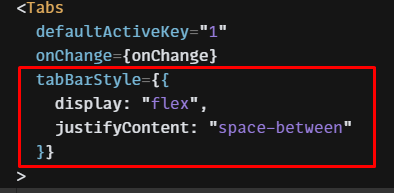
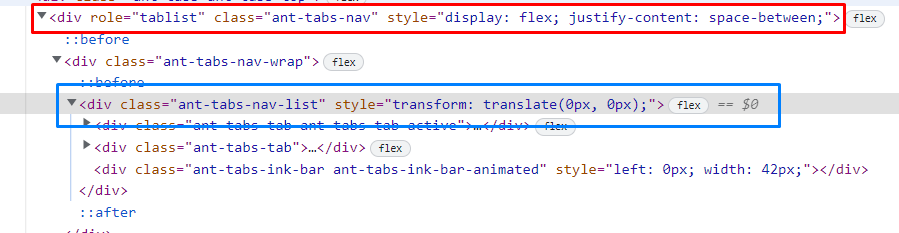
by applying tabBarStyle the CSS properties are appended to the upper div (the red container). In order to work it should be applied to the bottom div (the blue container):
You can try custom styling via CSS
EDIT #2:
This worked fine for me:
.ant-tabs-nav-list {
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
}
.ant-tabs-tab {
width: 50%;
justify-content: center;
}