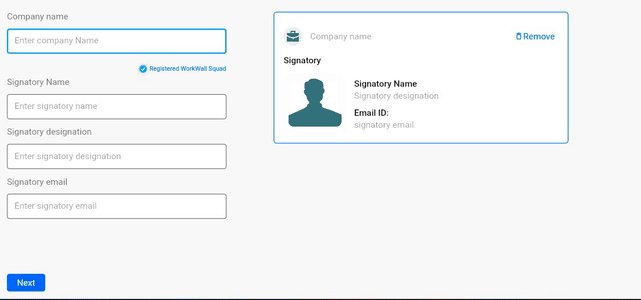
I am working on a autocomplete widget where the user will type something and it will suggest the registered names.I am fetching the data from the JSON api.
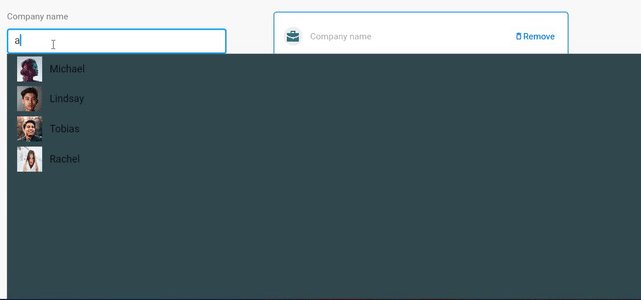
I have used autocomplete widget in which I have used listview builder but it is taking the whole space
example is in the video:- my autocomplete widget code :-
my autocomplete widget code :-
SizedBox(
height: 40,
width: 350,
child: Autocomplete<Data>(
optionsBuilder: (TextEditingValue value) {
if (value.text.isEmpty) {
return List.empty();
}
return userModel!.data!
.where((element) => element.firstName!
.toLowerCase()
.contains(value.text.toLowerCase()))
.toList();
},
displayStringForOption: (Data d) =>
'${d.firstName!} ${d.lastName}',
onSelected: (value) => print(value.firstName),
fieldViewBuilder: (BuildContext context,
TextEditingController controller,
FocusNode node,
Function onFieldSubmitted) =>
TextField(
controller: controller,
focusNode: node,
decoration: InputDecoration(
fillColor: Colors.white,
filled: true,
border: const OutlineInputBorder(),
hintText: 'Enter company Name',
hintStyle: t3O40),
),
optionsViewBuilder: (BuildContext context,
Function onSelected,
Iterable<Data> dataList) =>
Material(
child: Container(
color: Colors.blueGrey[800],
child: ListView.builder(
itemCount: dataList.length,
itemBuilder: ((context, index) {
Data d =
dataList.elementAt(index);
return InkWell(
onTap: () => onSelected(d),
child:
Builder(builder: (context) {
return ListTile(
title: Text(d.firstName!),
leading: Image.network(
d.avatar!,
height: 40,
width: 40,
fit: BoxFit.fill,
),
);
}),
);
})),
),
)),
),
CodePudding user response:
Wrap Material widget with Align widget and include Alignment.topLeft This happens because material widgets take a lot of space and then in Sizedbox you have to include your specific width like this: -
Align(
alignment: Alignment.topLeft,
child: Material(
child: SizedBox(
width: 250,
child:ListView.builder() ....
