I have this widget:
DropdownButtonFormField<String>(
hint: Text(translate('payments.select_frequency')),
value: frequency,
items: frequencies.map((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(
translate("expense.$value"),
style: TextStyle(
color: disabledFrequencies.contains(value) ? Colors.grey : null,
),
),
);
}).toList(),
onChanged: (value) async {
if (!disabledFrequencies.contains(value)) {
setState(() {
frequency = value;
});
}
},
validator: (value) {
if (value == null) {
return translate('fill_field');
}
return null;
},
);
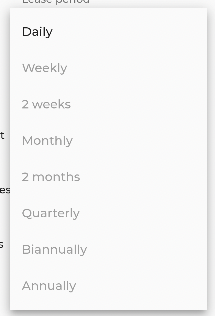
This generates something like this:
Here I should be able to just click the first option but I can select any of them. I opened this issue a while ago in Flutter repo and they mentioned it's not an issue.
What's the option then?
CodePudding user response:
There is enable property on DropdownMenuItem control the tap accessibility.
return DropdownMenuItem<String>(
value: value,
enabled: !disabledFrequencies.contains(value), //this
onTap: () {
Whether or not a user can select this menu item. Defaults to
true.