Design I want:
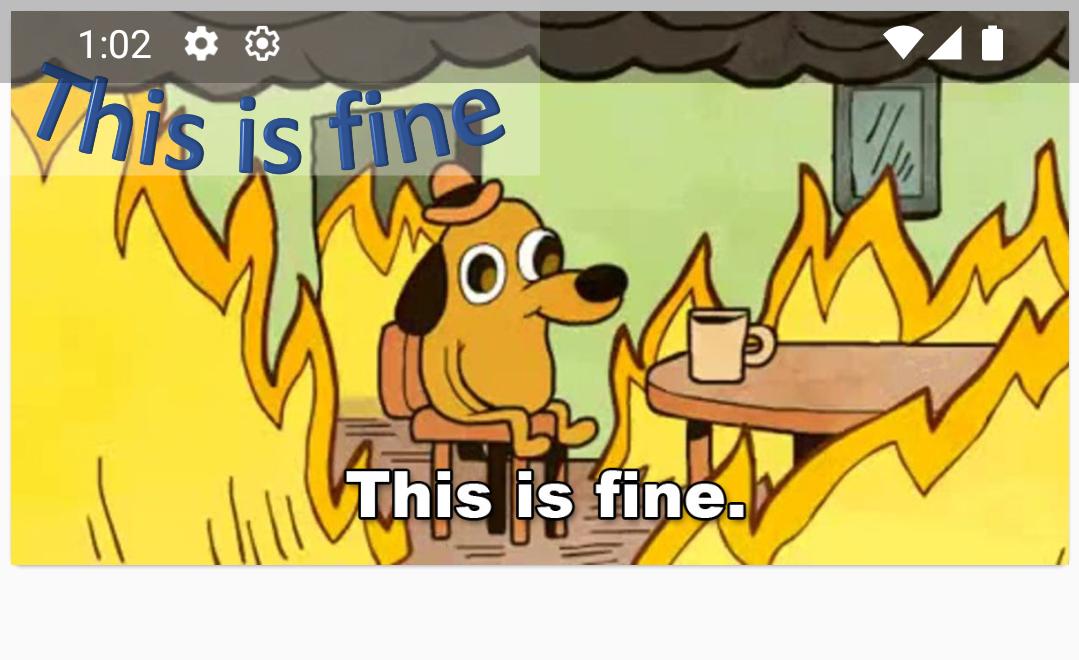
My current design:
How to make the letter back to normal color?
My code:
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Stack(
children: [
Image.asset(
'assets/images/front_Page_Image.png',
height: 746,
width: constraints.maxWidth * 0.64,
fit: BoxFit.cover,
),
Image.asset(
'assets/images/half_circle.png',
color: Color.fromARGB(255, 255, 255, 255),
//colorBlendMode: BlendMode.srcOver,
)
],
),
],
),
CodePudding user response:
You can use Opacity with color as below for transparent white background
color : Colors.white.withOpacity(0.5)
For image Opacity :
Container(
child: new Text(
'Hello world',
style: Theme.of(context).textTheme.display4
),
decoration: new BoxDecoration(
color: const Color(0xff7c94b6),
image: new DecorationImage(
fit: BoxFit.cover,
colorFilter: new ColorFilter.mode(Colors.black.withOpacity(0.2), BlendMode.dstATop),
image: new NetworkImage(
'http://www.allwhitebackground.com/images/2/2582-190x190.jpg',
),
),
),
),
CodePudding user response:
It is required that the image you want to "remove the background" for, is transparent except for the text. Meaning what you'd like to remove the white for, is actually the Containers background. Meaning that you can use something like Colors.white.withOpacity(0.3) to achieve the transparency.
A complete example that will produce this image:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Stack(
children: [
Card(
child: Image.asset('assets/this_is_fine.jpg'),
),
Container(
width: MediaQuery.of(context).size.width * 0.5,
color: Colors.white.withOpacity(0.3),
child: Image.asset('assets/fine_text.png'),
)
],
)
],
),
);
}
}
CodePudding user response:
I think you shouldn't wrap them in a Card. The first Container also serves no purpose. So like
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Stack(
children: [
Image.asset(
'assets/images/front_Page_Image.png',
height: 746,
width: constraints.maxWidth * 0.64,
fit: BoxFit.cover,
),
Container(
alignment: Alignment.topLeft,
child: Image.asset(
'assets/images/half_circle.png'),
)
],
),
],
)