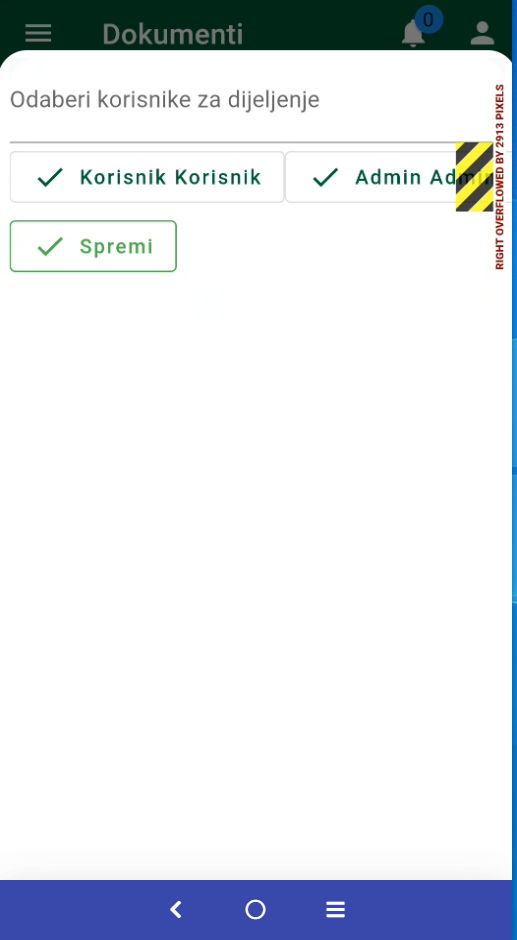
Hello I'm new to flutter and I have problem with displaying data in multiple rows. I'm fetching users from API and displaying button for each user, users are displayed in row like this:
This "Spremi" button is not in the row it is for sending data.
here is the code: Row( children: _dokument!.podijeljenoSa.clanovi.map((e) => OutlinedButton.icon( label: Text(e["naziv"]), icon: const Icon(Icons.check), onPressed: () async { removeMember(e.naziv);},)).toList()),
How can I display users in new row?
CodePudding user response:
Wrap the Row in a SingleChildScrollView... and set the scrollDirection: Axis.horizontal
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: _dokument!.podijeljenoSa.clanovi.map((e) =>
OutlinedButton.icon(
label: Text(e["naziv"]),
icon: const Icon(Icons.check),
onPressed: () async { removeMember(e.naziv);},
)
).toList()
),
),
CodePudding user response:
If you do not want to scroll horizontally the you can try this
Wrap( direction: Axis.horizontal,children: _dokument!.podijeljenoSa.clanovi.map((e) => OutlinedButton.icon( label: Text(e["naziv"]), icon: const Icon(Icons.check), onPressed: () async { removeMember(e.naziv);},)).toList()),
