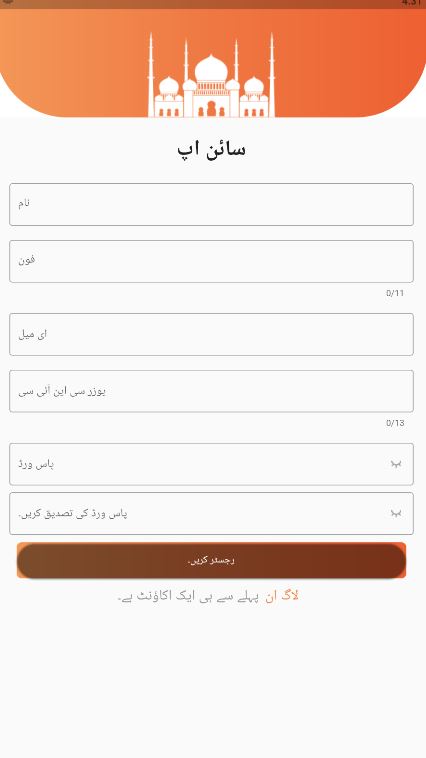
Need to change orange color behind button to white. Dont know where it comes from the code. Brown text is fine but behind orange one needs it to be removed. Maybe some container is taking a style. Tried removing elevated button.style from shadow color but still not going. Please help with this. Thanks.
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:get/get.dart';
import 'package:matab/services/authentication_service.dart';
import 'package:matab/ui/general_widgets/generate_error_snackbar.dart';
import 'package:matab/ui/pages/onBoarding/login_page.dart';
import 'package:simple_gradient_text/simple_gradient_text.dart';
import '../styles.dart';
class SignupTextFields extends StatefulWidget {
const SignupTextFields({Key? key}) : super(key: key);
@override
State<SignupTextFields> createState() => _SignupTextFieldsState();
}
class _SignupTextFieldsState extends State<SignupTextFields> {
TextEditingController nameController = TextEditingController();
TextEditingController phoneController = TextEditingController();
TextEditingController userCnicController = TextEditingController();
TextEditingController passwordController = TextEditingController();
TextEditingController emailController = TextEditingController();
TextEditingController confirmPasswordController = TextEditingController();
bool _passwordVisible = false;
@override
Widget build(BuildContext context) {
Authentication authentication = Authentication();
return Padding(
padding: const EdgeInsets.all(10),
child: ListView(
children: <Widget>[
Container(
alignment: Alignment.center,
padding: const EdgeInsets.all(10),
child: Text(
'SignUP'.tr,
style: const TextStyle(
fontWeight: FontWeight.bold, fontSize: 30),
)),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: nameController,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Name'.tr,
),
),
),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: phoneController,
inputFormatters: [
FilteringTextInputFormatter.allow(
RegExp('[0-9]'),
),
],
maxLength: 11,
keyboardType: TextInputType.number,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Phone'.tr,
),
),
),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: emailController,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Email'.tr,
),
),
),
Container(
padding: const EdgeInsets.all(10),
child: TextField(
controller: userCnicController,
inputFormatters: [
FilteringTextInputFormatter.allow(
RegExp('[0-9]'),
),
],
maxLength: 13,
keyboardType: TextInputType.number,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'UserCNIC'.tr,
),
),
),
Container(
padding: const EdgeInsets.fromLTRB(10, 10, 10, 0),
child: TextFormField(
keyboardType: TextInputType.text,
controller: passwordController,
obscureText:
!_passwordVisible, //This will obscure text dynamically
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Password'.tr,
suffixIcon: IconButton(
icon: ImageIcon(
const AssetImage("assets/visibilty.png"),
color: greyColor,
),
onPressed: () {
// Update the state i.e. toogle the state of passwordVisible variable
setState(() {
_passwordVisible = !_passwordVisible;
});
},
),
),
),
),
Container(
padding: const EdgeInsets.fromLTRB(10, 10, 10, 0),
child: TextFormField(
keyboardType: TextInputType.text,
controller: confirmPasswordController,
obscureText:
!_passwordVisible, //This will obscure text dynamically
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: 'Confirm Password'.tr,
suffixIcon: IconButton(
icon: ImageIcon(
const AssetImage("assets/visibilty.png"),
color: greyColor,
),
onPressed: () {
// Update the state i.e. toogle the state of passwordVisible variable
setState(() {
_passwordVisible = !_passwordVisible;
});
},
),
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10, 20, 0),
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: gradientColors),
borderRadius:
const BorderRadius.all(Radius.circular(7.0))),
height: 50,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(82.0)),
),
),
child: Text('Register'.tr),
onPressed: () {
if (nameController.text.isNotEmpty) {
if (phoneController.text.isNotEmpty) {
if (userCnicController.text.trim().length != 13) {
generateError(
"Error".tr, "CNICMustBe13DigitsLong".tr);
} else {
if (emailController.text.isNotEmpty) {
authentication.signUp(
nameController.text,
phoneController.text,
int.tryParse(
userCnicController.text.trim()) ??
0, //cnic never replaced with 0 we have already checked for null
emailController.text,
passwordController.text,
confirmPasswordController.text);
} else {
generateError(
"EmailEmpty".tr, "YouMustProvideEmail".tr);
}
}
} else {
generateError(
"PhoneCannotEmpty".tr, "EnterPhoneTryAgain".tr);
}
} else {
generateError(
"NameCannotBeEmpty".tr, "EnterNameAndTryAgain".tr);
}
},
)),
),
Row(
children: <Widget>[
Text(
'Already have an Account?'.tr,
style: TextStyle(fontSize: 20.0, color: greyColor),
),
TextButton(
child: GradientText(
'Login'.tr,
style: const TextStyle(
fontSize: 20.0,
),
gradientType: GradientType.radial,
radius: 2.5,
colors: gradientColors,
),
onPressed: () {
Get.off(const LoginPage());
},
),
],
mainAxisAlignment: MainAxisAlignment.center,
),
],
));
}
}
CodePudding user response:
For the top container, it is having Radius.circular(7.0) But for Elevated button it is Radius.circular(82.0).
You need to provide same radius on both.
Padding(
padding: const EdgeInsets.fromLTRB(20.0, 10, 20, 0),
child: Container(
decoration: BoxDecoration(
gradient:
LinearGradient(colors: [Colors.red, Colors.black54]),
borderRadius: BorderRadius.all(Radius.circular(82.0)),
),
height: 50,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(82.0)),
),
),
child: Text('Register'),
onPressed: () {},
)),
),
CodePudding user response:
don't use shadowColor: Colors.transparent, instead use
shadowColor: Colors.white,
because the default color of your app is orange so if you do Colors.transparent it'll call default color in some cases. Also you have to remove the parent Contanier from the ElevatedButton because it is taking the background surface and changing it to orange color