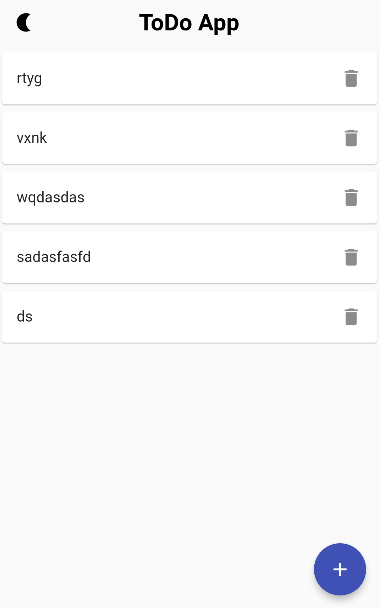
I have a to-do app that looks like this but I want to put a checkbox to the left of the texts. I'm trying to use the checkbox structure for this, but I can't add it because child is already full, how can I add a checkbox to the left in the card design. Using row or column doesn't work it really causes too many errors.
Expanded(
child: ListView.builder(
itemCount: allTodo.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
onTap: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("New ToDo"),
content: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Form(
key: _formKey,
child: Column(
children: [
buildForm(_controllerTitle, "")
],
),
),
],
),
),
actions: [
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text(
"Cancel",
),
),
buildButton(Colors.indigo, updateObject),
],
);
},
);
_controllerTitle.text = allTodo[index].title;
clickedTodoID = allTodo[index].id!;
setState(() {});
},
title: Text(allTodo[index].title),
trailing: GestureDetector(
onTap: () {
if (allTodo[index].id != null) {
_deleteTodo(allTodo[index].id!, index);
setState(() {});
} else {
print("id is null, cant perform Delete operation");
}
},
child: Icon(Icons.delete),
),
),
);
},
),
),
CodePudding user response:
You can use leading, add checkbox widget here.
Expanded(
child: ListTile(
//This one
leading: Checkbox(),
title: Text('List Tile'),
),
),