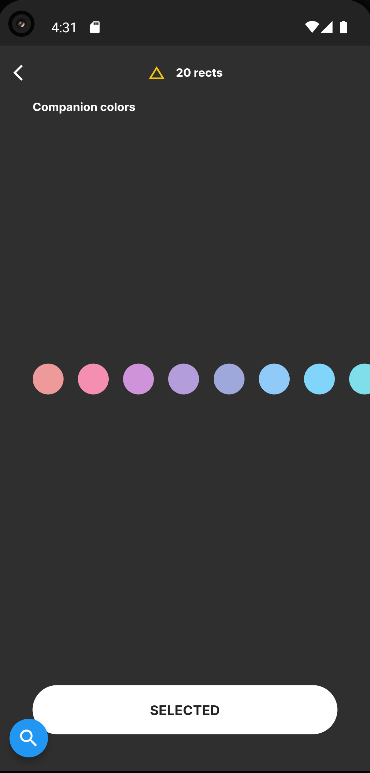
This is a part of my application where the list view is expanding vertically as well. Originally I set the direction of the list view to axis horizontal but it is expanding on the vertical as well. I tried to set the size of the column to min but no luck.
As you can see there is a lot of gap before and after the listview. I don't really understand why it is there. What I want to do is to have no gaps before and after. How can I achieve this?
This is the code
import 'package:flutter/material.dart';
// widgets
import '../widgets/widgets.dart';
class ShopPage extends StatelessWidget {
const ShopPage({Key? key}) : super(key: key);
// route name
static const String routeName = '/shop';
// colors list
final List<Color> colors = const [
Color(0xFFEF9A9A),
Color(0xFFF48FB1),
Color(0xFFCE93D8),
Color(0xFFB39DDB),
Color(0xFF9FA8DA),
Color(0xFF90CAF9),
Color(0xFF81D4FA),
Color(0xFF80DEEA),
Color(0xFF80CBC4),
Color(0xFFC5E1A5),
Color(0xFFE6EE9C),
Color(0xFFFFF59D),
Color(0xFFFFE082),
Color(0xFFFFCC80),
Color(0xFFFFAB91),
Color(0xFFF5F5F5),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: const Icon(
Icons.arrow_back_ios,
size: 20,
),
centerTitle: true,
title: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(
Icons.change_history,
color: Theme.of(context).colorScheme.secondary,
size: 20,
),
const SizedBox(
width: 10,
),
const Text(
'20 rects',
style: TextStyle(
fontSize: 12,
fontFamily: 'Inter',
fontWeight: FontWeight.bold,
),
),
],
),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 38.0),
child: Text(
'Companion colors',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
fontFamily: 'Inter',
color: Colors.white,
),
),
),
const SizedBox(
height: 15,
),
Expanded(
child: ListView.builder(
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(left: 38, right: 23),
itemBuilder: (context, index) {
return Row(
children: [
Container(
height: 32,
width: 32,
decoration: BoxDecoration(
color: colors[index],
borderRadius: BorderRadius.circular(32),
),
),
const SizedBox(
width: 15,
),
],
);
},
itemCount: colors.length,
scrollDirection: Axis.horizontal,
),
),
const SizedBox(
height: 20,
),
const Padding(
padding: EdgeInsets.all(38.0),
child: Button(
text: 'SELECTED',
color: Colors.white,
),
),
],
),
);
}
}
CodePudding user response:
You can wrap with SizedBox and provide item height.
SizedBox(
height: 32,
child: ListView.builder(
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(left: 38, right: 23),
itemBuilder: (context, index) {
return Row(
With SingleChildScrollView
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: colors
.map(
(e) => Padding(
padding: const EdgeInsets.only(right: 8),
child: Container(
height: 32,
width: 32,
decoration: BoxDecoration(
color: e,
borderRadius: BorderRadius.circular(32),
),
),
),
)
.toList(),
),
),
),
CodePudding user response:
First let me tell your am not an expert but you can wrap your list view inside sized box and than give your column mainAxisSize: MainAxisSize.min,
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Padding(
padding: EdgeInsets.symmetric(horizontal: 38.0),
child: Text(
'Companion colors',
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
fontFamily: 'Inter',
color: Colors.white,
),
),
),
const SizedBox(
height: 15,
),
SizedBox(
height: 100,
child: ListView.builder(
physics: const BouncingScrollPhysics(),
padding: const EdgeInsets.only(left: 38, right: 23),
itemBuilder: (context, index) {
return Row(
children: [
Container(
height: 32,
width: 32,
decoration: BoxDecoration(
color: colors[index],
borderRadius: BorderRadius.circular(32),
),
),
const SizedBox(
width: 15,
),
],
);
},
itemCount: colors.length,
scrollDirection: Axis.horizontal,
),
),
const SizedBox(
height: 20,
),
const Padding(
padding: EdgeInsets.all(38.0),
child: Button(
text: 'SELECTED',
color: Colors.white,
),),
)