In flutter is there any widget which can be used to achieve below layout.
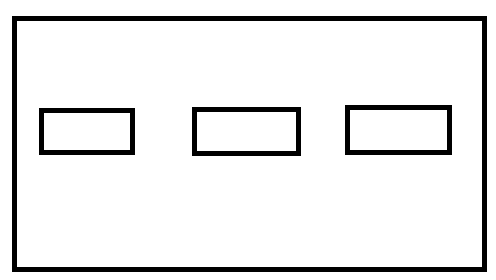
 When count of children is less
When count of children is less
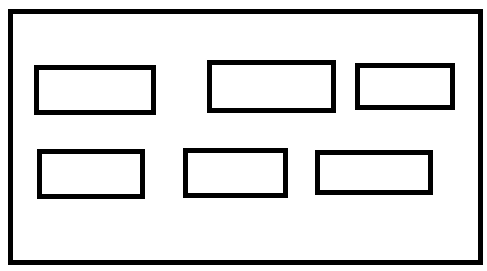
 When count of children increases
When count of children increases
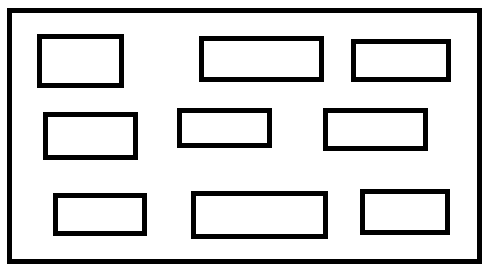
 When it count of the children increases and reaches parent size
When it count of the children increases and reaches parent size
So the widgets are first center aligned and then dynamically align to the top of parent when count of children increases.
CodePudding user response:
You can use Wrap
Example from doc
class _fsState extends State<fs> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Wrap(
//include alignment if needed
spacing: 8.0, // gap between adjacent chips
runSpacing: 4.0, // gap between lines
children: <Widget>[
Chip(
avatar: CircleAvatar(
backgroundColor: Colors.blue.shade900,
child: const Text('AH')),
label: const Text('Hamilton'),
),
Chip(
avatar: CircleAvatar(
backgroundColor: Colors.blue.shade900,
child: const Text('ML')),
label: const Text('Lafayette'),
),
Chip(
avatar: CircleAvatar(
backgroundColor: Colors.blue.shade900,
child: const Text('HM')),
label: const Text('Mulligan'),
),
Chip(
avatar: CircleAvatar(
backgroundColor: Colors.blue.shade900,
child: const Text('JL')),
label: const Text('Laurens'),
),
],
)
],
),
),
),
);
}
}
CodePudding user response:
You can try wrap like what yeasin sheikh suggested and add alignment to it
Wrap(
alignment: WrapAlignment.center,
crossAxisAlignment: WrapCrossAlignment.center,
children: [
//All children widget here
]
)
