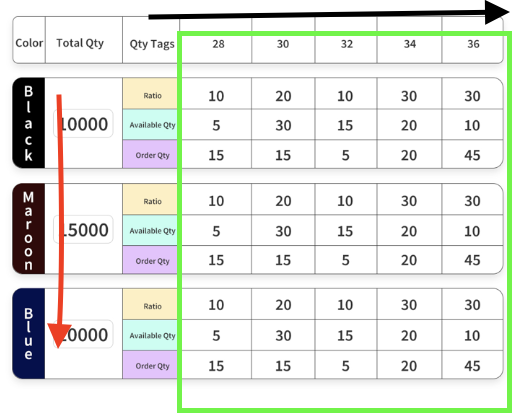
i have a vertical scrollable list view(red arrow) and also i need horizontal listview (black arrow). But only dynamic the green box rows

CodePudding user response:
Try this widget, you will get the idea
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("widget.title"),
),
body: LayoutBuilder(
builder: (context, constraints) => Row(
children: [
Expanded(
flex: 2,
child: ListView(
children: [
for (int i = 0; i < 122; i )
Card(
child: Text("let item upto Tags $i"),
)
],
),
),
Expanded(
flex: 4,
child: SizedBox(
height: constraints.maxHeight,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Container(
width: 100,
height: 200,
color: Colors.red,
child: Text("item $index"),
);
},
),
)),
],
),
),
);
}
}
CodePudding user response:
Check multiple-scrollbars from adaptive_scrollbar package or cross_scroll package:
CodePudding user response:
Check interactive viewer. It will also allow you to zoom the ui along with scrolls
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: InteractiveViewer(
boundaryMargin: const EdgeInsets.all(20.0),
minScale: 0.1,
maxScale: 1.6,
child: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: <Color>[Colors.orange, Colors.red],
stops: <double>[0.0, 1.0],
),
),
),
),
);
}
}
