I have one page of technical skill and I want to add new textfield on onatap and get the value of it and remove that skill on ontap of delete button and this is working now but only problem was that the when i am typing in textfield its typing in backward direction(right to left i want to type left to right.)
import 'package:flutter/material.dart';
class Technical extends StatefulWidget {
const Technical({Key? key}) : super(key: key);
@override
State<Technical> createState() => _TechnicalState();
}
class _TechnicalState extends State<Technical> {
List<String> skill = <String>[];
List<TextEditingController> mycontroller = <TextEditingController>[];
@override
Widget build(BuildContext context) {
double h = MediaQuery.of(context).size.height;
double w = MediaQuery.of(context).size.width;
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
centerTitle: true,
elevation: 0,
backgroundColor: Colors.blue,
title: const Text(
'Technical Skills',
),
),
body: Column(
children: [
const Align(
alignment: Alignment.centerLeft,
child: Text(
'Enter Your Skills',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.blue,
),
),
),
...skill
.map(
(e) => Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 100,
child: TextField(
enableInteractiveSelection: true,
controller: TextEditingController(text: e),
onChanged: (String value) {
setState(() {
skill[skill.indexOf(e)] = value;
});
},
),
),
IconButton(
onPressed: () {
setState(() {
skill.remove(e);
mycontroller.clear();
print(e);
});
},
icon: const Icon(Icons.delete))
],
),
)
.toList(),
Center(
child: Text(
'$skill',
style: const TextStyle(fontSize: 30),
),
),
const Spacer(),
OutlinedButton(
onPressed: () {
setState(() {
skill.add("");
});
},
child: const Icon(Icons.add),
),
],
),
);
}
}
CodePudding user response:
The issue is you are creating new controller on every state change, the cursor position is not handling in this.
So the solution will we
controller: TextEditingController.fromValue(
TextEditingValue(
text: e,
selection: TextSelection(
baseOffset: e.length,
extentOffset: e.length,
)),
),
With controller
class _TechnicalState extends State<Technical> {
List<String> skill = <String>[];
List<TextEditingController> mycontroller = <TextEditingController>[];
@override
Widget build(BuildContext context) {
double h = MediaQuery.of(context).size.height;
double w = MediaQuery.of(context).size.width;
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
centerTitle: true,
elevation: 0,
backgroundColor: Colors.blue,
title: const Text(
'Technical Skills',
),
),
body: Column(
children: [
const Align(
alignment: Alignment.centerLeft,
child: Text(
'Enter Your Skills',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.blue,
),
),
),
for (int i = 0; i < mycontroller.length; i ) row_build(i),
Center(
child: Text(
'$skill',
style: const TextStyle(fontSize: 30),
),
),
const Spacer(),
OutlinedButton(
onPressed: () {
mycontroller.add(TextEditingController());
setState(() {
skill.add("");
});
},
child: const Icon(Icons.add),
),
],
),
);
}
Row row_build(int i) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 100,
child: TextField(
enableInteractiveSelection: true,
controller: mycontroller[i],
onChanged: (String value) {
setState(() {
skill[i] = value;
});
},
),
),
IconButton(
onPressed: () {
setState(() {
skill.remove(skill[i]);
mycontroller.removeAt(i);
});
},
icon: const Icon(Icons.delete))
],
);
}
}
CodePudding user response:
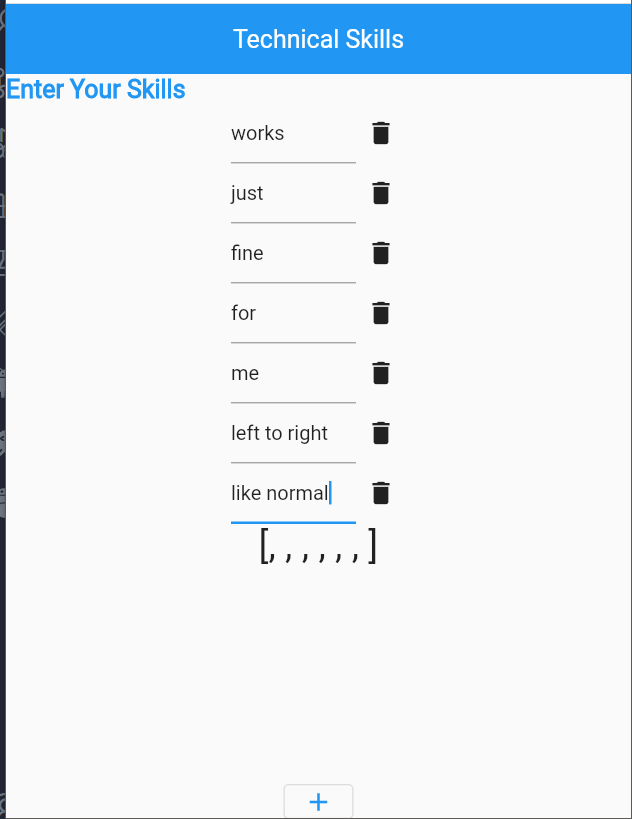
The textfield works fine for me (left to right)
Check your code if the textDirection property is set correctly to TextDirection.ltr instead of TextDirection.rtl
child: TextField(
textDirection: TextDirection.ltr,