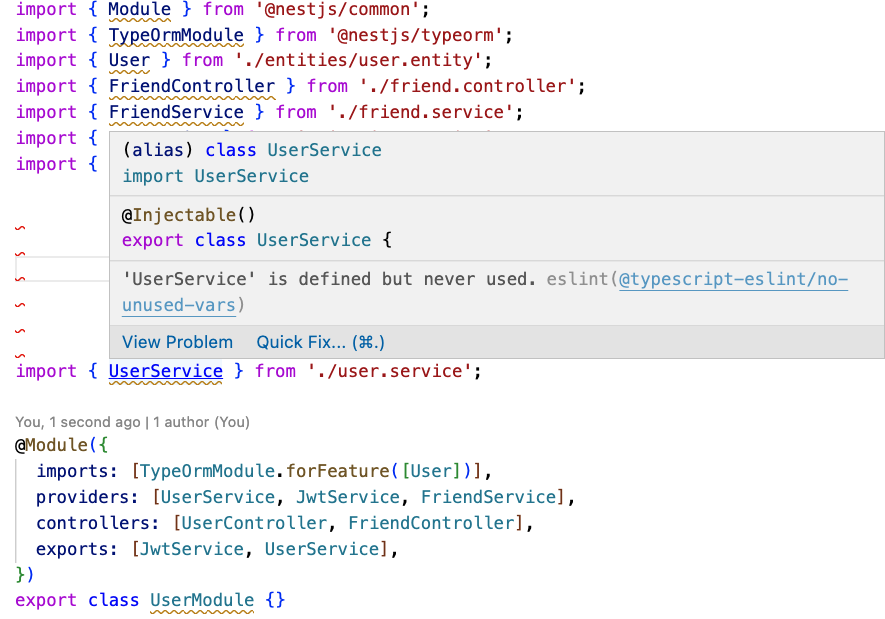
I keep getting @typescript-eslint/no-unused-vars warning occurs even though the variable is used.
 I get a warning even though I use a variable as in the picture above.
I wonder why these warnings are happening.
I get a warning even though I use a variable as in the picture above.
I wonder why these warnings are happening.
I'm using version 5.0.0 of @typescript-eslint/eslint-plugin and @typescript-eslint/parser, and Typescript version 4.3.5. (with Visual Studio Code editor)
Also, my tsconfig.json is as follows.
{
"compilerOptions": {
"module": "commonjs",
"declaration": true,
"removeComments": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"target": "es2017",
"sourceMap": true,
"outDir": "./dist",
"baseUrl": "./",
"incremental": true,
"skipLibCheck": true,
"strictNullChecks": false,
"noImplicitAny": false,
"strictBindCallApply": false,
"forceConsistentCasingInFileNames": false,
"noFallthroughCasesInSwitch": false
},
"typescript.preferences.importModuleSpecifier": "relative"
}
CodePudding user response:
The error can be resolved by adding the 'include' property.
include specifies an array of filenames or patterns to include in the program. These filenames are resolved relative to the directory containing the tsconfig.json file.
{
"include": ["src/**/*", "tests/**/*"]
}
Which would include:
├── scripts ⨯
│ ├── lint.ts ⨯
│ ├── update_deps.ts ⨯
│ └── utils.ts ⨯
├── src ✓
│ ├── client ✓
│ │ ├── index.ts ✓
│ │ └── utils.ts ✓
│ ├── server ✓
│ │ └── index.ts ✓
├── tests ✓
│ ├── app.test.ts ✓
│ ├── utils.ts ✓
│ └── tests.d.ts ✓
├── package.json
├── tsconfig.json
└── yarn.lock
