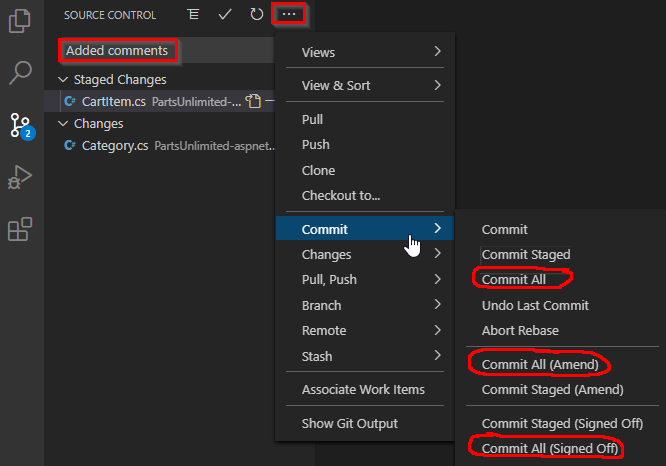
I want to disable the "Commit All", and "Commit All (amend)" and "Commit All (signed off)" menu options in vscode's source control tab. The vscode team is not receptive to that: 
I installed the "Custom CSS and JS Loader" vscode extension. I'm using it for various tweaks, it works.
Those menu items are within the three dot menu in the anchor: #workbench\.view\.scm > div > div > div.monaco-scrollable-element > div.split-view-container > div:nth-child(1) > div > div.pane-header.expanded > div.actions > div > div > ul > li:nth-child(6) > div > div > a.
But I don't know how to get at the menu that seems to be dynamically created when clicking that button.
Can that be done?
CodePudding user response:
I'll give you a direct solution for your problem, which isn't based on "Custom CSS and JS Loader" vscode extension.
The part of code for building the menu is:
git.commit": [
{
"command": "git.commit",
"group": "1_commit@1"
},
{
"command": "git.commitStaged",
"group": "1_commit@2"
},
{
"command": "git.commitAll",
"group": "1_commit@3"
},
{
"command": "git.undoCommit",
"group": "1_commit@4"
},
{
"command": "git.rebaseAbort",
"group": "1_commit@5"
},
{
"command": "git.commitNoVerify",
"group": "1_commit@6",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitStagedNoVerify",
"group": "1_commit@7",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitAllNoVerify",
"group": "1_commit@8",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitStagedAmend",
"group": "2_amend@1"
},
{
"command": "git.commitAllAmend",
"group": "2_amend@2"
},
{
"command": "git.commitStagedAmendNoVerify",
"group": "2_amend@3",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitAllAmendNoVerify",
"group": "2_amend@4",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitStagedSigned",
"group": "3_signoff@1"
},
{
"command": "git.commitAllSigned",
"group": "3_signoff@2"
},
{
"command": "git.commitStagedSignedNoVerify",
"group": "3_signoff@3",
"when": "config.git.allowNoVerifyCommit"
},
{
"command": "git.commitAllSignedNoVerify",
"group": "3_signoff@4",
"when": "config.git.allowNoVerifyCommit"
}
],
It's inside vscode/extensions/git/package.json file in sources.
- You can modify it either by removing the options you want to remove, or by adding a "when" condition (or extending the existing) with a new settings, say "config.git.allowCommitAll".
- You can also directly modify the built file, it's under
<Microsoft VS Code>\resources\app\extensions\git\dist\main.js. - In some cases you'd also have to modify the cache, it's under
<user>\AppData\Roaming\Code\CachedExtensions\builtinin Windows (root cache for Mac is$HOME/Library/Application Support/Code/and for Linux$HOME/.config/Code/)
