I have problem with Multiview in ASP.NET webform. I am building a form, where on the same page a user should upload his avatar in the first form and on the second form user should enter profile info and upload a document. The problem is when I switch between the forms in Multiview, it refreshes my pages and I lose all my data. For example if user uploads his avatar and goes to the profile to enter info, and suddenly decides that he wants to change his avatar and switches back to the username tab, his already uploaded avatar is lost. I have tried to solve it with jQuery tabs, but I did not have the wanted result. Also I have tried to add an Update Panel to the Multiview and Script Manager, also id did not work for me. If anybody has a clue how to solve this, I would be very grateful!
Here is Designer.cs
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="ViewForm1" runat="server">
<div >
<asp:Button ID="Button1" runat="server" Text="Username" OnClick="Button1_Click"/>
<asp:Button ID="Button2" runat="server" Text="Profile" OnClick="Button2_Click"/>
</div>
<asp:TextBox ID="txtUsername" runat="server" AutoPostBack="true" placeholder="Enter your username"></asp:TextBox>
<asp:Label ID="Avatar" runat="server" Text="Insert Avatar"></asp:Label>
<asp:FileUpload ID="uploadAvatar" runat="server"/>
</asp:View>
<asp:View ID="ViewForm2" runat="server">
<div >
<asp:Button ID="Button3" runat="server" Text="Username" OnClick="Button1_Click"/>
<asp:Button ID="Button4" runat="server" Text="Profile" OnClick="Button2_Click"/>
</div>
<asp:TextBox ID="txtProfile" runat="server" AutoPostBack="true" placeholder="Enter your profile info" TextMode="Multiline"></asp:TextBox>
<asp:Label ID="Profile" runat="server" Text="Insert your pdf document"></asp:Label>
<asp:FileUpload ID="uploadDocument" runat="server"/>
</asp:View>
</asp:MultiView>
And in my CodeBehind.cs file
protected void Button1_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 0;
}
protected void Button2_Click(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = 1;
}
CodePudding user response:
Actually, this is one of those cases in which is better to roll your own!!
And it turns out in most cases its less work.
So, move the two buttons outside of the two "panels".
And in fact, lets dump the whole multi-view, and use simple markup. In this case, it turns out its probably less work.
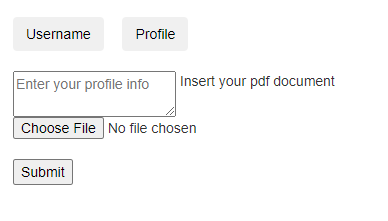
So, this markup:
<asp:Button ID="Button1" runat="server" Text="Username" CssClass="btn"
OnClientClick="myshow(1);return false;"/>
<asp:Button ID="Button2" runat="server"
Text="Profile" CssClass="btn"
Style="margin-left:15px"
OnClientClick="myshow(2);return false"/>
<script>
function myshow(iMyShow) {
if (iMyShow == 1) {
$('#View1').show()
$('#View2').hide()
}
if (iMyShow == 2) {
$('#View1').hide()
$('#View2').show()
}
}
</script>
<br />
<br />
<div id="View1" style="display:normal">
<asp:TextBox ID="txtUsername" runat="server" AutoPostBack="true" placeholder="Enter your username"></asp:TextBox>
<asp:Label ID="Avatar" runat="server" Text="Insert Avatar"></asp:Label>
<asp:FileUpload ID="uploadAvatar" runat="server"/>
</div>
<div id="View2" style="display:none">
<asp:TextBox ID="txtProfile" runat="server" AutoPostBack="true" placeholder="Enter your profile info" TextMode="Multiline"></asp:TextBox>
<asp:Label ID="Profile2" runat="server" Text="Insert your pdf document"></asp:Label>
<asp:FileUpload ID="uploadDocument" runat="server"/>
</div>
<br />
<asp:Button ID="cmdDone" runat="server" Text="Submit" CssClas="btn" />
So, two REALLY simple divs, and two simple buttons. they have NO server side code.
So, you now get this:
Since we hide/show the div with some simple js code (jQuery), then the above has no post-back and is really simple.
I fact, a nice touch I used for years?
Well, when you click on one of the two buttons to select/show the simple "div"?
You often can't tell which "fake tab" we are on.
So, in place of the two buttons?
Drop in a Radio Button list. Once again, we don't need a post-back, but REALLY nice is a radio button list SHOWS which button is selected!!!
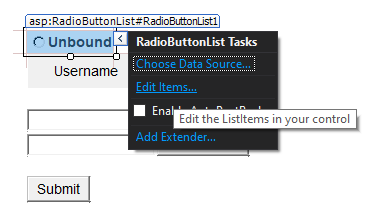
So, drop in radio button list, enter the two button text values (all wizards). Set the layout to be horizonal (not vertical).
So, now we have this:
(edit/add items with wizard, and enter your two "fake" tab control names
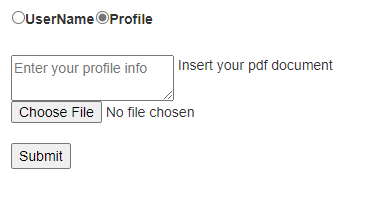
So, we now have this:
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatDirection="Horizontal" CssClass="rMyChoice">
<asp:ListItem onclick="myshow(1)" Value="1" Selected="True">UserName</asp:ListItem>
<asp:ListItem onclick="myshow(2)" Value="2">Profile</asp:ListItem>
</asp:RadioButtonList>
Now, I SHOULD be able to add the onclick event to the rb list, but a rendering issue causes the rb to trigger 2 times, so, we have to add the onclick (this is client side) to each selection.
With the above, then the Radio button shows which selected - which is rather nice for the user.
eg this:
Like anything, the default rblist and even spacing looks "horrible".
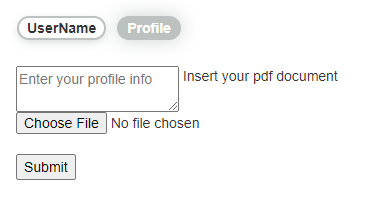
but, we can style the rb list. So, say this:
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatDirection="Horizontal" CssClass="rMyChoice" >
<asp:ListItem onclick="myshow(1)" Value="1" Selected="True">UserName</asp:ListItem>
<asp:ListItem onclick="myshow(2)" Value="2">Profile</asp:ListItem>
</asp:RadioButtonList>
So, now we get this:
So, a few simple divs tend to be less work. you can as noted drop in two buttons.
So a rb list is nice since it shows/gives feedback as to which option in the rb list is selected. Toss in a style sheet (which even with your original buttons etc. you probably required)?
Then all in all, I think we wound up with LESS markup, no server post-back, and in fact I use the above trick for MOST of my pages - (very much like a menu in a given page). So, this works if you have 3 or 5 choices.
As for that style sheet for the rb list. Have to dig it up and open it!!! - not looked at it for years.
Oooo - more then expected, but the css file was this:
.rMyChoice h1 {
color: hsla(215, 5%, 10%, 1);
margin-bottom: 2rem;
}
.rMyChoice section {
display: flex;
flex-flow: row wrap;
}
section > div {
flex: 1;
padding: 0.5rem;
}
.rMyChoice input[type=radio], input[type=checkbox] {
display: none;
cursor: pointer;
}
.rMyChoice label {
display: block;
background: white;
border: 2px solid hsla(150, 5%, 75%, 1);
border-radius: 25px;
padding-left: 8px;
padding-right: 8px;
text-align: center;
box-shadow: 0px 3px 10px -2px hsla(150, 5%, 65%, 0.5);
position: relative;
margin-right: 9px;
}
.rMyChoice input[type="radio"]:checked label, input[type="checkbox"]:checked label {
background: hsla(150, 5%, 75%, 1);
color: hsla(215, 0%, 100%, 1);
box-shadow: 0px 0px 20px hsla(150,5%, 75%, 0.75);
}
.rMyChoice input[type="radio"]#control_05:checked label {
background: red;
border-color: red;
}
.rMyChoice p {
font-weight: 900;
}