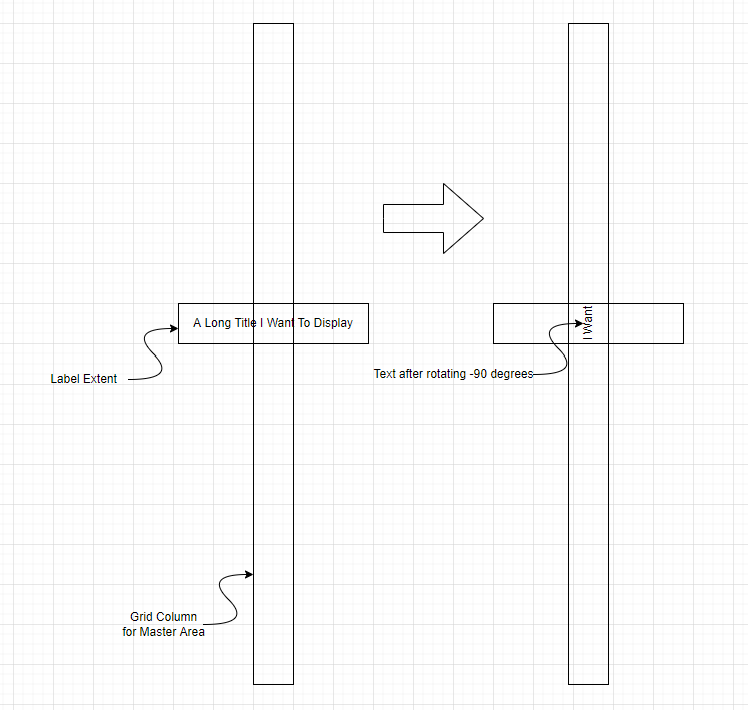
I have an area of our page that I want to minimize to the side. When it is minimized, I want the area's "title" to appear rotated 90 degrees, but when I do it, it gets clipped to the unrotated height of the label, so it appears like this (the rotated text should read "Open Tasks Summary"):
Apparently, this is what is happening:
The section of the XAML that defines the label is below. I've tried several variations of Fill, FillAndExpand, StartAndExpand, etc. as well as setting the HeightRequest and WidthRequest properties. I've also done it without the StackLayout and with the Rotation being applied to the label and not the StackLayout and it always appears the same.
<StackLayout
HorizontalOptions="Fill"
VerticalOptions="Fill"
Rotation="90"
IsVisible="{Binding DetailMinimized}" >
<Label
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
LineBreakMode="NoWrap"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
Text="{Binding DetailTitle}"
IsVisible="{Binding DetailMinimized}" />
</StackLayout>
So what is the proper way to structure the XAML so that the full text is visible after rotation?
CodePudding user response:
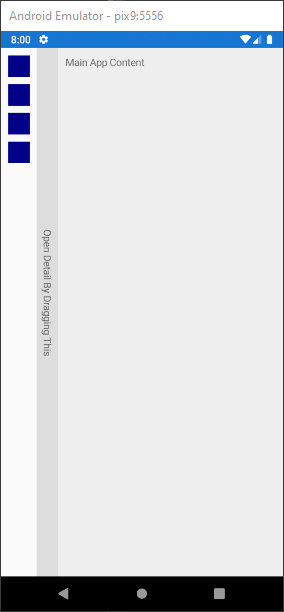
I've managed to do this with a little negative margin hack.
Here's the code:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="XfLabelRotationApp.MainPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Grid ColumnDefinitions="auto, *" ColumnSpacing="0">
<Grid
Grid.Column="0"
ColumnDefinitions="*,auto"
ColumnSpacing="0">
<StackLayout
Grid.Column="0"
Padding="10"
Spacing="10">
<BoxView
BackgroundColor="DarkBlue"
HeightRequest="30"
WidthRequest="30" />
<BoxView
BackgroundColor="DarkBlue"
HeightRequest="30"
WidthRequest="30" />
<BoxView
BackgroundColor="DarkBlue"
HeightRequest="30"
WidthRequest="30" />
<BoxView
BackgroundColor="DarkBlue"
HeightRequest="30"
WidthRequest="30" />
</StackLayout>
<Grid
Grid.Column="1"
BackgroundColor="#ddd"
WidthRequest="30">
<Label
Margin="-100,0"
Rotation="90"
Text="Open Detail By Dragging This"
VerticalTextAlignment="Center" />
</Grid>
</Grid>
<StackLayout
Grid.Column="1"
Padding="10"
BackgroundColor="#eee">
<Label Text="Main App Content" />
</StackLayout>
</Grid>
</ContentPage>
Notice the Margin="-100,0" on the Label. If that's not there, the label would only assume the Height of its Width. That's how the Rotation property seems to work in Xamarin.Forms.
Hope this helps.