I'm trying to convert a html to pdf and to save it. I am using jsPDF and htmlToCanvas for it. I set a div over the entire page and take this in as an element. Only the table gets printed. I don't get the header, nor the div box below the table. I can mess things up and try to put them in the table, but I would prefer not work messy like that. How can make sure the entire page gets printed? Or how can I add multiple values to the DATA?
html page:
<div *ngIf="order" id="pdfOrder" #pdfOrder>
<app-client-info></app-client-info>
<table id="productTable">
<thead>
values
</thead>
<tbody>
values
</tbody>
</table>
<div class ="costbox">
values
<div>
<button (click)="goback()">Back</button>
<button (click)="confirmOrder()">Confirm</button>
</div>
</div>
</div>
relevant code in ts file:
@ViewChild('pdfOrder') pdfOrder!: ElementRef;
confirmOrder(): void {
let DATA: any = document.getElementById('pdfOrder');
html2canvas(DATA).then((canvas) => {
let fileWidth = 208;
let fileHeight =100; //(canvas.height * fileWidth) / canvas.width;
const FILEURL = canvas.toDataURL('image/png');
let PDF = new jsPDF('p', 'mm', 'a4');
let position = 0;
PDF.addImage(FILEURL, 'PNG', 0, position, fileWidth, fileHeight);
PDF.save('test.pdf');
})
this.salesproductService.submitOrderedItems(this.order);
this.router.navigate(["/main"]);
}
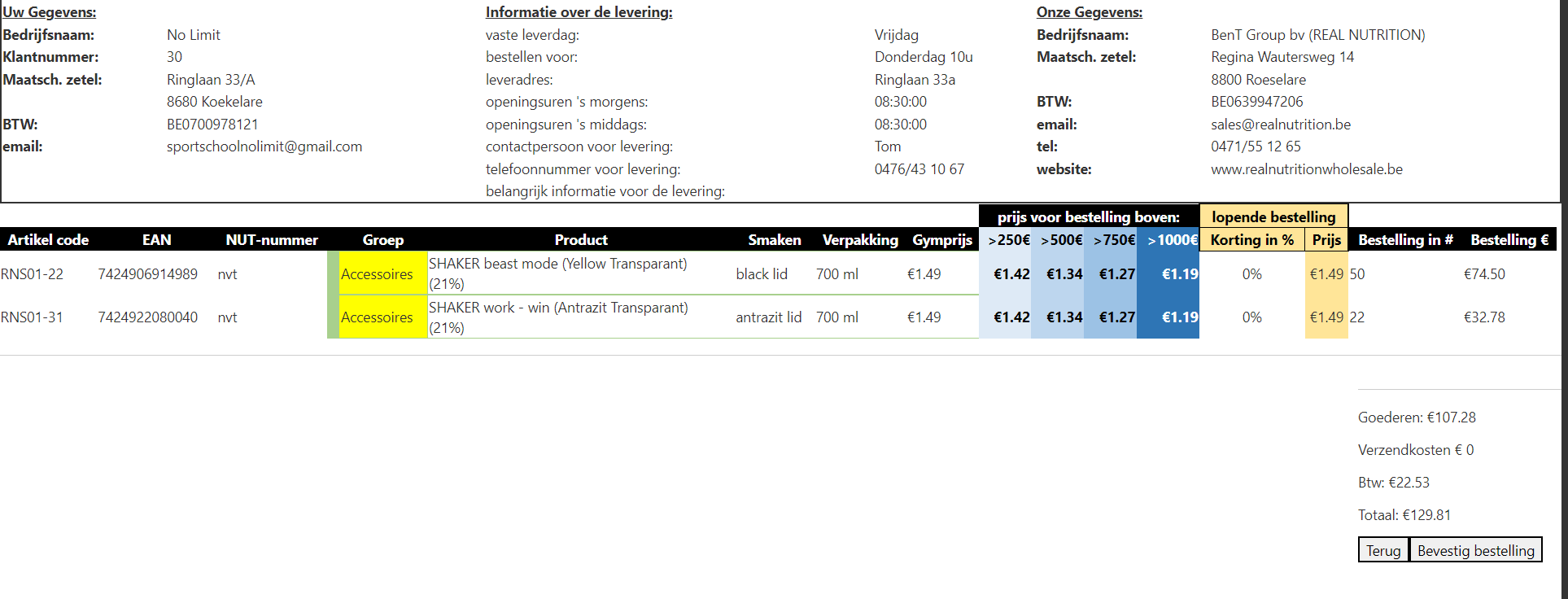
Html that should be printed:
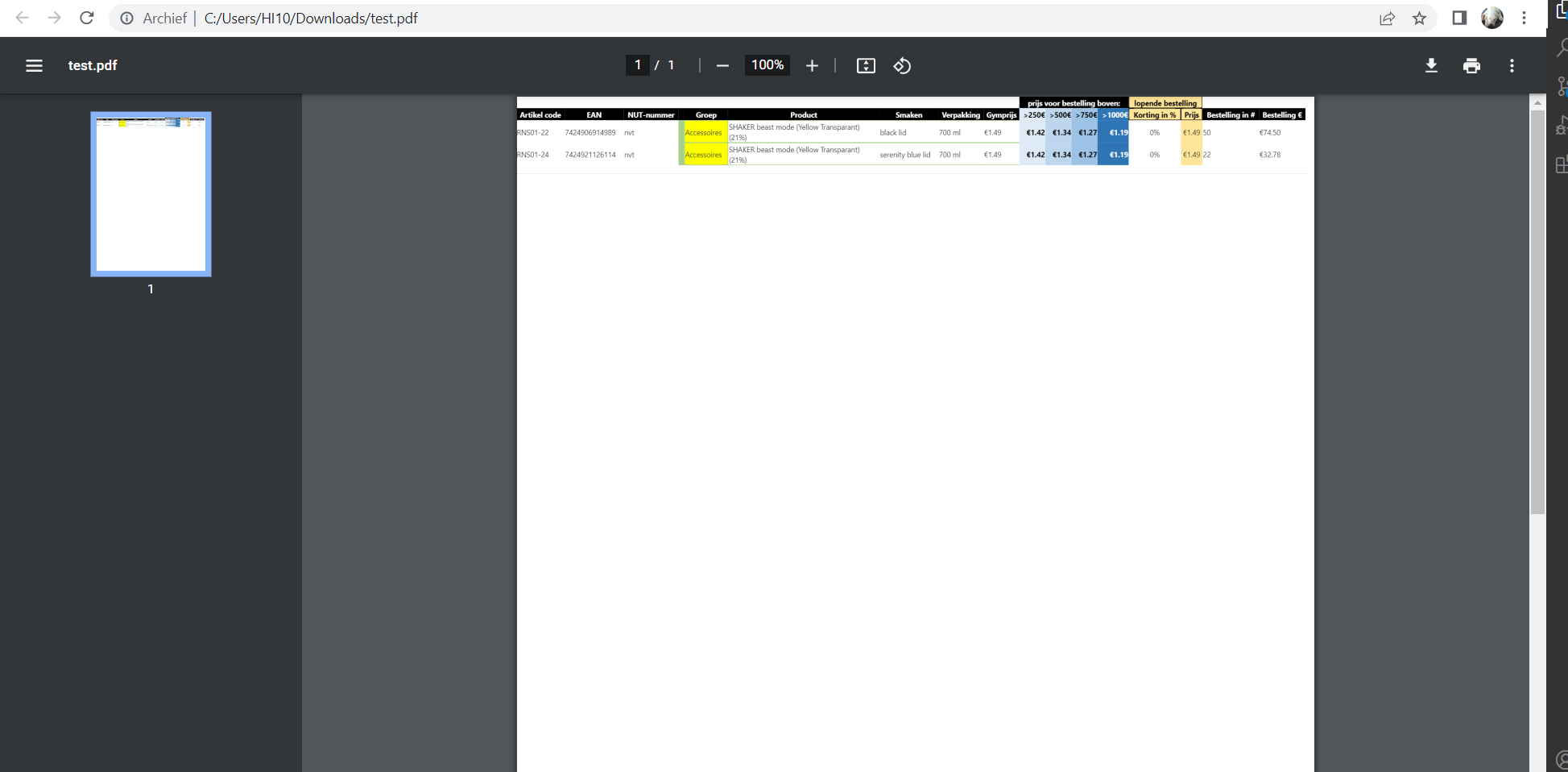
screenshot of the output:
CodePudding user response:
It is still unclear why it doesn't convert all elements within the div, but using DaTA = document.body gives the entire page.
CodePudding user response:
It's still not clear if the elements are not getting printed due to some margin in the top
margin-top:-50px
try this style in the top div and see if you have any changes in the outout , if the changes are visible then , it's because of the margin issue .