I have a response like:
[
{
"id": 1,
"title": "ab",
"description": "gazeta",
"published": true,
"comments": [
{
"id": 1,
"content": null
},
{
"id": 3,
"content": null
},
{
"id": 4,
"content": null
}
]
},
{
"id": 2,
"title": "ba",
"description": "car",
"published": false,
"comments": [
{
"id": 2,
"content": null
}
]
},
{
"id": 3,
"title": "ab",
"description": "gazeta",
"published": true,
"comments": []
}
]
I have a service:
export interface tuts{
id: number;
title: string;
description: string;
published: boolean;
comments: {id: number; content: string;}[]
}
@Injectable({
providedIn: 'root'
})
export class TutorialsService {
private baseUrl = "http://localhost:8080/tut/";
constructor(private http:HttpClient) { }
getAll(): Observable<any> {
return this.http.get<tuts[]>(`${this.baseUrl}` 'tutorials');
}
}
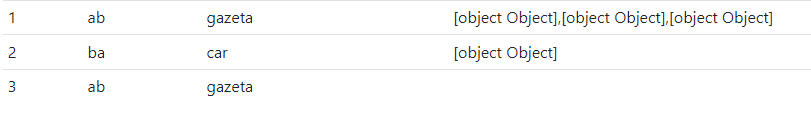
I tried to divide to two different interfaces, but still got Pic.1. And the list-component:
@Component({
selector: 'app-tutorials',
templateUrl: './tutorials.component.html',
styleUrls: ['./tutorials.component.css']
})
export class TutorialsComponent implements OnInit {
constructor(private tutorialsService: TutorialsService) { }
tutorials: Observable<Tutorials[]>;
tutorial : Tutorials = new Tutorials();
deleteMessage=false;
tutoriallist:any;
isupdated = false;
ngOnInit() {
this.isupdated=false;
this.tutorialsService.getAll().subscribe(data =>{
this.tutorials = data;
console.log(data);
})
}
}
View:
<div >
<table >
<thead >
<tr>
</tr>
</thead>
<tbody>
<tr *ngFor="let tut of tutorials">
<td>{{tut.id}}</td>
<td>{{tut.title}}</td>
<td>{{tut.description}}</td>
<td>{{tut.comments}}</td>
</tr>
</tbody><br>
</table>
</div>
insted iteration of nested arrays.
Im using Angular 7. For endpoint i would like to display my response like Tree. Should I use something from angular 14?
CodePudding user response:
The reason your your getting [object Object] because comments is an array.
So you have to add another ngFor for that and loop throw it.
try this
<tbody>
<tr *ngFor="let tut of tutorials">
<td>{{tut.id}}</td>
<td>{{tut.title}}</td>
<td>{{tut.description}}</td>
<td *ngFor="let comment of tut.comments">
<span>{{comment.propertyName}}<span>
</td>
</tr>
</tbody>
CodePudding user response:
tut.comments is an array, therefore its elements are printed each as [object Object]. You need to iterate over the array in order to print each element.
Maybe something like this:
<td>
<ul *ngIf="tut.comments.length">
<li *ngFor="let comment of tut.comments">{{comment.id}}: {{comment.content}}</li>
</ul>
</td>
(Maybe you could also check content of valid values.)