Expanded(
flex:1,
child: Padding(
padding: const EdgeInsets.only(left: 12,top: 16,bottom: 12),
child: AutoCompleteTextField(
key: key,
controller: controller.recommendedTxt.value,
suggestions: controller.specialityList,
style: TextStyle(
fontFamily: fontMulishSemiBold,
fontSize: 15.sp,
color: black_1e1f20),
decoration: InputDecoration(
focusedBorder: InputBorder.none,
border: InputBorder.none,
contentPadding: EdgeInsets.zero,
isDense: true,
hintText: str_search,
hintStyle: TextStyle(
color: silver_9393aa,
fontSize: 15.sp,
fontFamily: fontMulishSemiBold
),
prefixIconConstraints: const BoxConstraints(
maxHeight: 24,
maxWidth: 24,
),
prefixIcon: Padding(
padding: const EdgeInsets.only(bottom: 5,right: 5),
child: SvgPicture.asset(
icon_search,
color: silver_9393aa,
),
),
),
itemFilter: (item, query) {
return item
.toString()
.toLowerCase()
.startsWith(query.toLowerCase());
},
itemSorter: (a, b) {
return a.toString().compareTo(b.toString());
},
itemSubmitted: (item) {
controller.recommendedTxt.value.text = item.toString();
},
itemBuilder: (context, item) {
return Container(
padding: EdgeInsets.only(left: 16.w,right: 16.w,top: 20.h),
width: double.infinity,
decoration: BoxDecoration(
color: light_green_f8fbff,
borderRadius: BorderRadius.circular(8),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
item.toStringView(),
style: TextStyle(
fontSize: 15.sp,
fontFamily: fontMulishSemiBold,
color: black_1e1f20),
),
SizedBox(height: 19.5.h,),
const Line()
],
),
);
},
),
),
),
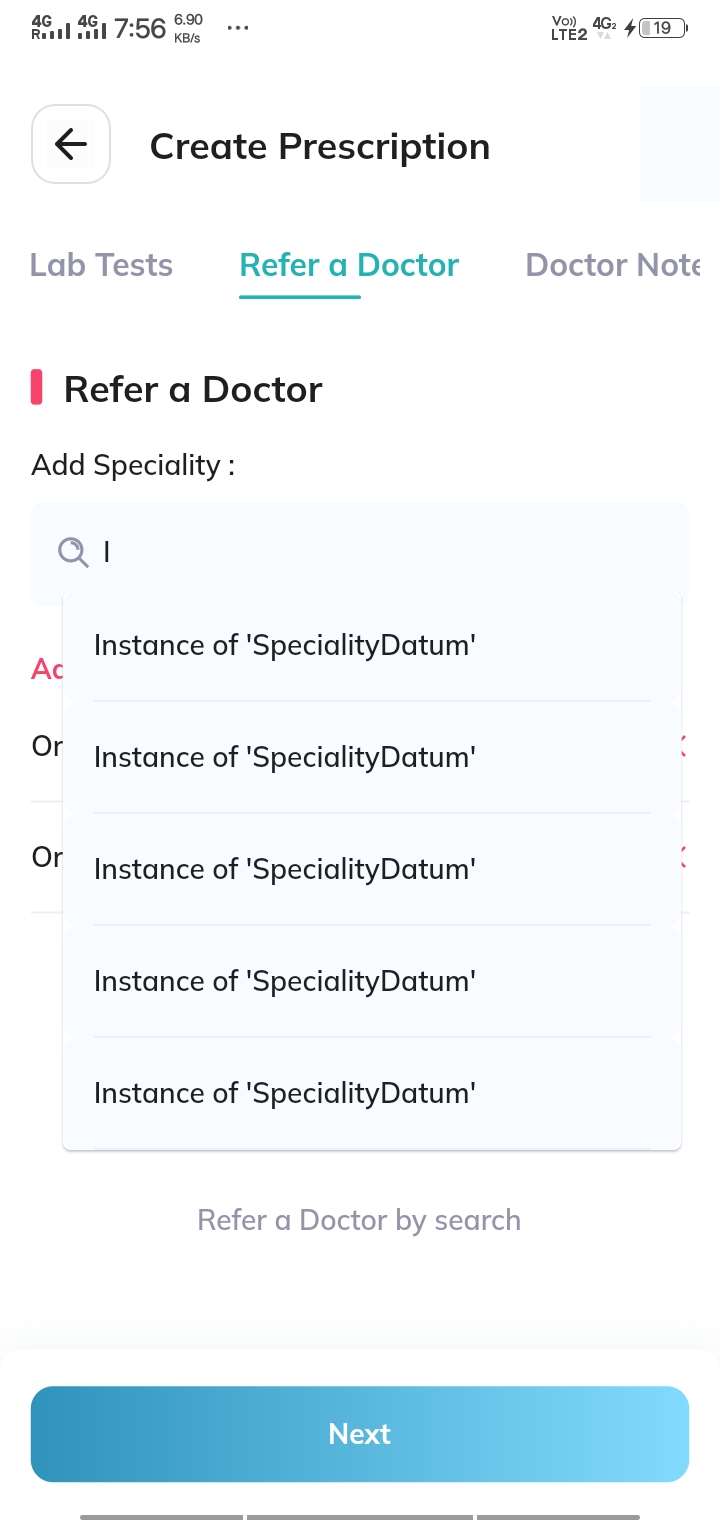
Above, Is my AutoCompleteTextField in which, suggestions has model type of list. When I search anything it shows an object error.
var recommendedTxt = new TextEditingController();
GlobalKey<AutoCompleteTextFieldState<SpecialityDatum>> key = GlobalKey();
Below is my model,
class SpecialityDatum {
SpecialityDatum({
this.id,
this.speciality,
this.status,
this.createdAt,
this.updatedAt,
this.deletedAt,
});
int? id;
String? speciality;
int? status;
DateTime? createdAt;
DateTime? updatedAt;
dynamic deletedAt;
factory SpecialityDatum.fromJson(Map<String, dynamic> json) => SpecialityDatum(
id: json["id"]??0,
speciality: json["speciality"]??"",
status: json["status"]??"",
createdAt: json["created_at"] != null ? DateTime.parse(json["created_at"]) : null,
updatedAt: json["updated_at"] != null ? DateTime.parse(json["updated_at"]) : null,
deletedAt: json["deleted_at"],
);
Map<String, dynamic> toJson() => {
"id": id,
"speciality": speciality,
"status": status,
"created_at": createdAt,
"updated_at": updatedAt,
"deleted_at": deletedAt,
};
String toStringView(){ // what ever you name it
return '$id $speciality'; // if you want to show id and speciality as string
}
}
Here is my list, var specialityList = <SpecialityDatum>[].obs;
In first image has error,
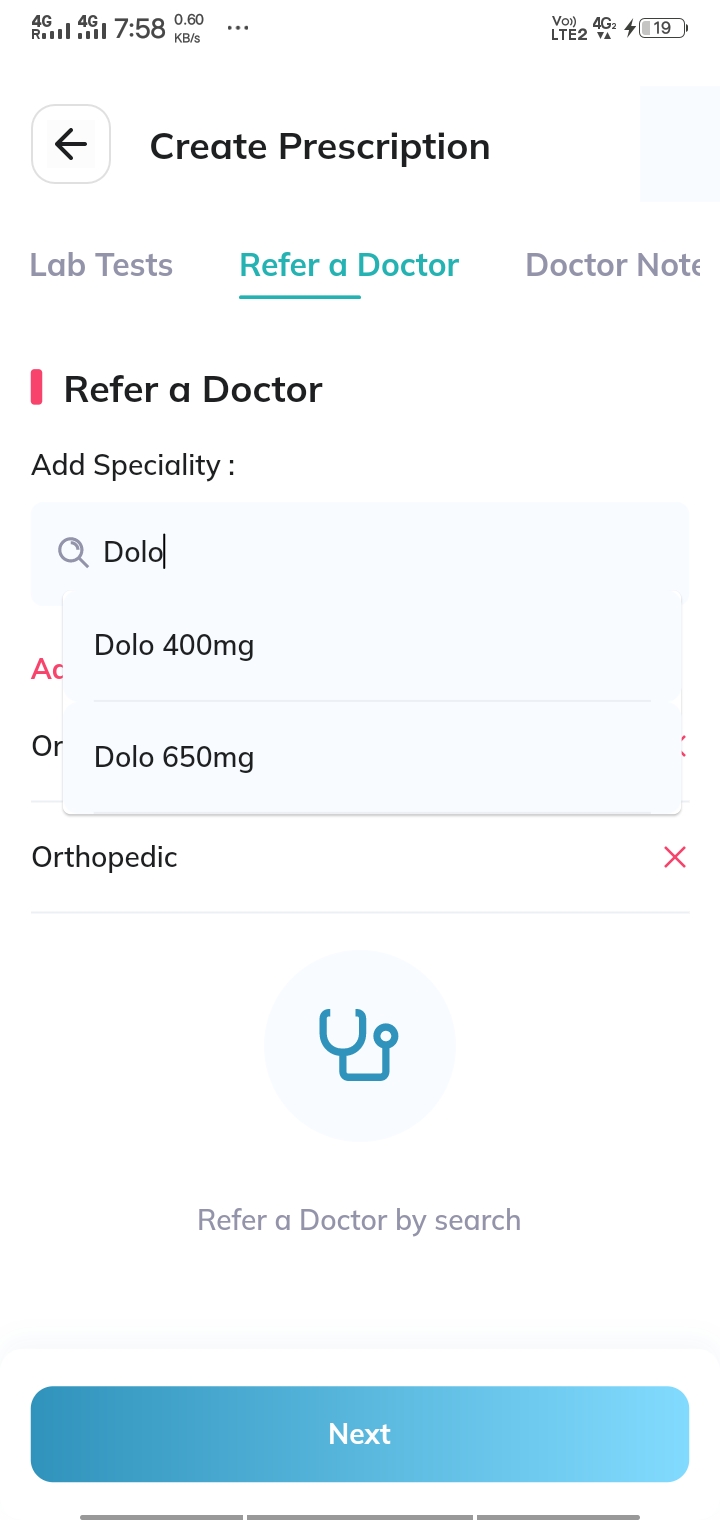
Result I want,
In second image it shows list of medicines name. I want speciality name from model list instead of that. How to set model list there. I tried multiple solution but it doesn't work. How it will work ?
CodePudding user response:
in your builder , you showing object, thats why its display instance.
- option 1 :
itemBuilder: (context, item) {
return Container(
padding: EdgeInsets.only(left: 16.w,right: 16.w,top: 20.h),
....
children: [
Text(
item.speciality.toString(), // if you wan to show speciality
- option 2:
add this to your model
.....
String toStringView(){ // what ever you name it
return '$id $speciality' // if you want to show id and speciality as string
}
then call it on your builder
itemBuilder: (context, item) {
return Container(
padding: EdgeInsets.only(left: 16.w,right: 16.w,top: 20.h),
....
children: [
Text(
item.toStringView(),