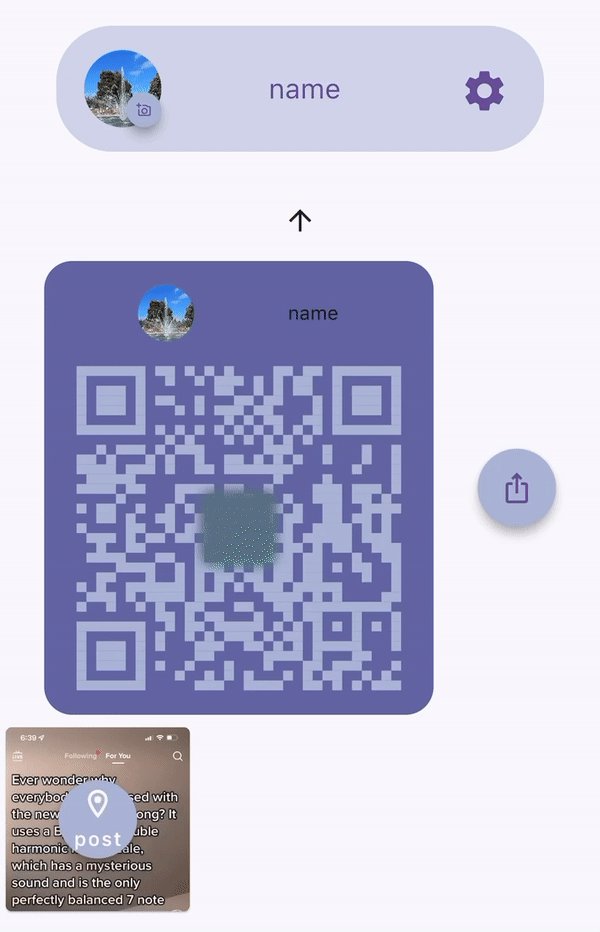
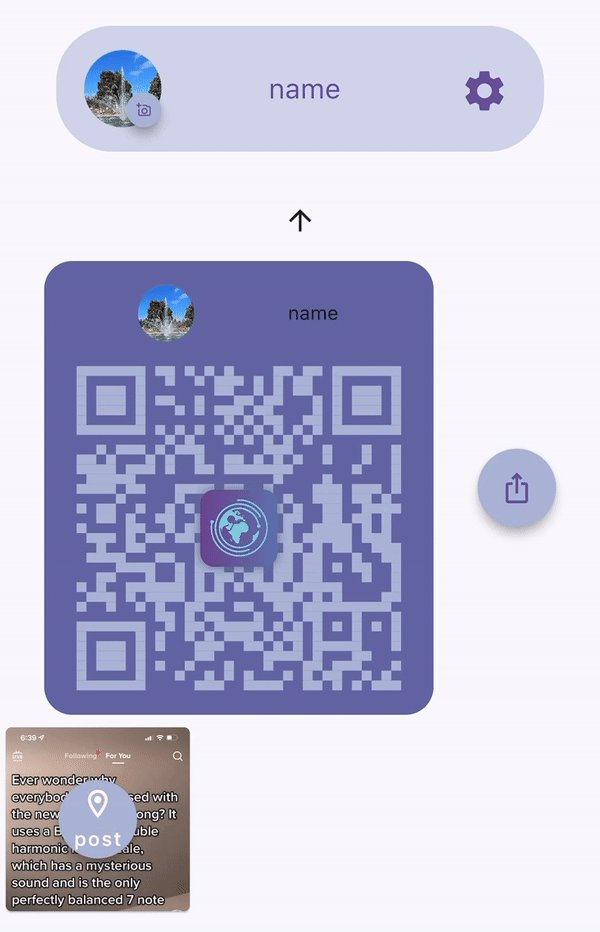
I have a barcode widget that can be shown or hidden. I don't like the way it looks choppy without any animation so I tried making the height animated. I added AnimatedContainers everywhere I could think of and it still doesn't animate at all. Any ideas? The BarcodeWidget is from the barcode_widget package.
Widget shareBarcode() {
double height = MediaQuery.of(context).size.height;
return shareExtended
? Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
onPressed: () {
setState(() {
shareExtended = false;
});
},
icon: const Icon(Icons.arrow_upward_outlined),
),
],
),
const SizedBox(height: 5),
AnimatedContainer(
duration: const Duration(milliseconds: 500),
height: shareExtended ? height * 0.35 : 0,
child: SizedBox.expand(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
AnimatedContainer(
duration: const Duration(milliseconds: 500),
height: shareExtended ? height * 0.35 : 0,
width: height * 0.3,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: const Color(0xFF6B6FAB),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Hero(
tag: 'pfp-qr-${widget.uid}',
child: CircleAvatar(
backgroundColor: const Color(0xFF7157A0),
backgroundImage:
NetworkImage(profile.profileInfo.pfpUrl),
),
),
Text(profile.profileInfo.displayName),
],
),
AnimatedContainer(
duration: const Duration(milliseconds: 500),
child: Stack(
alignment: Alignment.center,
children: [
BarcodeWidget(
color: const Color(0xFFb1bbd8),
barcode: Barcode.qrCode(
errorCorrectLevel: BarcodeQRCorrectionLevel.high,
),
data: widget.uid,
width: shareExtended ? height * 0.25 : 0,
height: shareExtended ? height * 0.25 : 0,
),
AnimatedContainer(
duration: const Duration(milliseconds: 500),
height: shareExtended ? 55 : 0,
width: 55,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
boxShadow: const [
BoxShadow(
color: Colors.blueGrey, blurRadius: 5)
],
),
child: SizedBox(
height: 50,
width: 50,
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.asset('assets/icon.png'),
),
),
),
],
),
),
],
),
),
Center(
child: FloatingActionButton(
onPressed: () {
_shareBarcode();
},
child: const Icon(
Icons.ios_share,
color: Color(0xFF7157A0),
),
),
)
],
),
),
),
],
)
: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
onPressed: () {
setState(() {
shareExtended = true;
});
},
icon: const Icon(Icons.arrow_downward),
)
],
);
}
CodePudding user response:
Then try using any state management techniques as BLoC, Get or Provider. I think that setState((){}) refreshes the page completely that might animation is no visible.
CodePudding user response:
I quickly skimmed through your code, and found that not all your AnimatedContainer have the height property? They need to have height property in order to animate their height. You can't just let it "automatically wrap their child" and hope it will work.
For example, this does not work:
AnimatedContainer(
width: 300,
// height property is missing
duration: Duration(seconds: 1),
color: Colors.blue,
child: SizedBox(
height: _condition ? 300 : 0, // the child size changes
),
)
But this does work:
AnimatedContainer(
width: 300,
height: _condition ? 300 : 0, // height property
duration: Duration(seconds: 1),
color: Colors.blue,
)
CodePudding user response:
What’s my solution as the OP? Find a workaround. I scrapped the whole drop down idea and instead I’m showing the widget as an overlay with a blur under it to make it the focus. It’s it what I wanted? No, but it works and I honestly like it better. Sometimes when you just can’t get something to work after days and nobody else can give a solution you just need to scrap the idea.