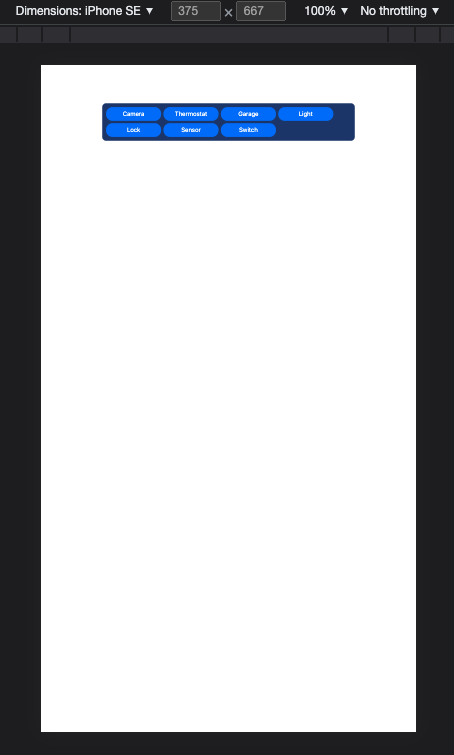
I want to display 7 buttons, but when I use the mobile screen,
I would like to change the layout like the following.

.discover_history_top {
margin-top: 100px;
display: flex;
flex-wrap: wrap;
background-color: #1E3E75;
padding: 7px;
border-radius: 10px;
}
.discover_history_btn_collective {
display: flex;
margin: 0 auto;
flex-wrap: wrap;
}
.btn_discover_history {
/* margin: 5px; */
border: solid #1E3E75 !important;
border-radius: 20px !important;
width: 150px;
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />
<div >
<div >
<div >
<div >
<div >
<button class='btn btn-primary btn_discover_history'>Camera</button>
<button class='btn btn-primary btn_discover_history'>Thermostat</button>
<button class='btn btn-primary btn_discover_history'>Garage</button>
<button class='btn btn-primary btn_discover_history'>Light</button>
<button class='btn btn-primary btn_discover_history'>Lock</button>
<button class='btn btn-primary btn_discover_history'>Sensor</button>
<button class='btn btn-primary btn_discover_history'>Switch</button>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Use media queries to overwrite wrapper CSS style (.discover_history_btn_collective) for desired break point.
To put elements in one line add white-space: nowrap;. In your code I also had to remove flex display from .discover_history_btn_collective
.discover_history_top {
margin-top: 100px;
display: flex;
flex-wrap: wrap;
background-color: #1E3E75;
padding: 7px;
border-radius: 10px;
}
.discover_history_btn_collective {
display: flex;
margin: 0 auto;
flex-wrap: wrap;
}
.btn_discover_history {
/* margin: 5px; */
border: solid #1E3E75 !important;
border-radius: 20px !important;
width: 150px;
}
@media all and (max-width: 2500px) {
.discover_history_btn_collective {
display: block;
overflow: auto;
white-space: nowrap;
}
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" />
<div >
<div >
<div >
<div >
<div >
<button class='btn btn-primary btn_discover_history'>Camera</button>
<button class='btn btn-primary btn_discover_history'>Thermostat</button>
<button class='btn btn-primary btn_discover_history'>Garage</button>
<button class='btn btn-primary btn_discover_history'>Light</button>
<button class='btn btn-primary btn_discover_history'>Lock</button>
<button class='btn btn-primary btn_discover_history'>Sensor</button>
<button class='btn btn-primary btn_discover_history'>Switch</button>
</div>
</div>
</div>
</div>
</div>