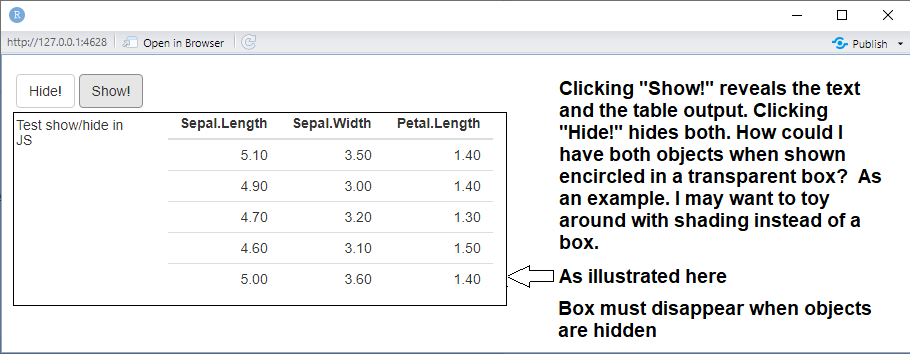
In the below simplified code, I use shinyjs to jointly show and hide text and table output. The text output is "Test show/hide in JS", the table output is a portion of the Iris data. By default, when invoking the App, the objects are hidden. Click "Show!" to reveal the objects, click "Hide!" to hide them. I would like to encircle both of the objects when revealed in a box as shown in the image below, although I'll try alternatives too like shading instead of a box to see which looks better. Any recommendations for how to do this? My guess is some type of CSS wizardry but maybe there's an easier way. Though if CSS is the only option I can swallow that pill too.
Code:
library(shiny)
library(shinyjs)
toggleView <- function(input, output_name){
observeEvent(input$show, {show(output_name)})
observeEvent(input$hide, {hide(output_name)})
}
ui <- fluidPage(
useShinyjs(),
br(),
actionButton("hide","Hide!"),
actionButton("show","Show!"),
br(),
fluidRow(
column(2,h5(hidden(textOutput("text")))),
column(6,hidden(tableOutput("table")))
)
)
server <- function(input, output, session) {
output$table <- renderTable(iris[1:5,1:3])
output$text <- renderText("Test show/hide in JS")
toggleView(input, "table")
toggleView(input, "text")
}
shinyApp(ui, server)
CodePudding user response:
We can add another column and provide it with a border:
library(shiny)
ui <- fluidPage(
br(),
radioButtons(
inputId = "show",
label = NULL,
choices = c("show", "hide"),
selected = "hide"
),
br(),
fluidRow(
conditionalPanel(
"input.show == 'show'",
column(4,
column(4, h5(textOutput("text"))),
column(8, tableOutput("table")),
style = "border: 2px solid grey; margin-left: 15px;"
),
style = "display: none;"
)
)
)
server <- function(input, output, session) {
output$table <- renderTable(iris[1:5, 1:3])
output$text <- renderText("Test show/hide in JS")
}
shinyApp(ui, server)
PS: There is no need to use shinyjs.